這篇文章帶大家了解一下SVG,了解一下HTML5 SVG元素的特性,介紹一下使用SVG繪製自適應菱形的方法,你可能不需要png圖片了,希望對大家有幫助!

最近在某思看到這樣一個問題:需要繪製一個自適應尺寸的菱形,並且還有邊框,一般在流程圖中很常見,效果如下

如果沒有邊框的話,用CSS clip-path 也能很方便的裁切出一個菱形,但是邊框不太好處理(通常用嵌套一層的方式或投影來模擬,但是效果不太好),這裡介紹一個SVG 方式,充分利用縮放特性來實現這樣一個效果
SVG 通常都不需要手寫程式碼(除少量基本形狀以外),一般都可以用設計軟體產生(SVG 在設計之初就是給機器看的,非常不利於人工閱讀)。例如,我這裡是用Figma 畫的(一個多邊形就搞定),隨便什麼尺寸都行

然後就得到了這樣一段SVG
<svg width="167" height="90" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
在瀏覽器中效果如下

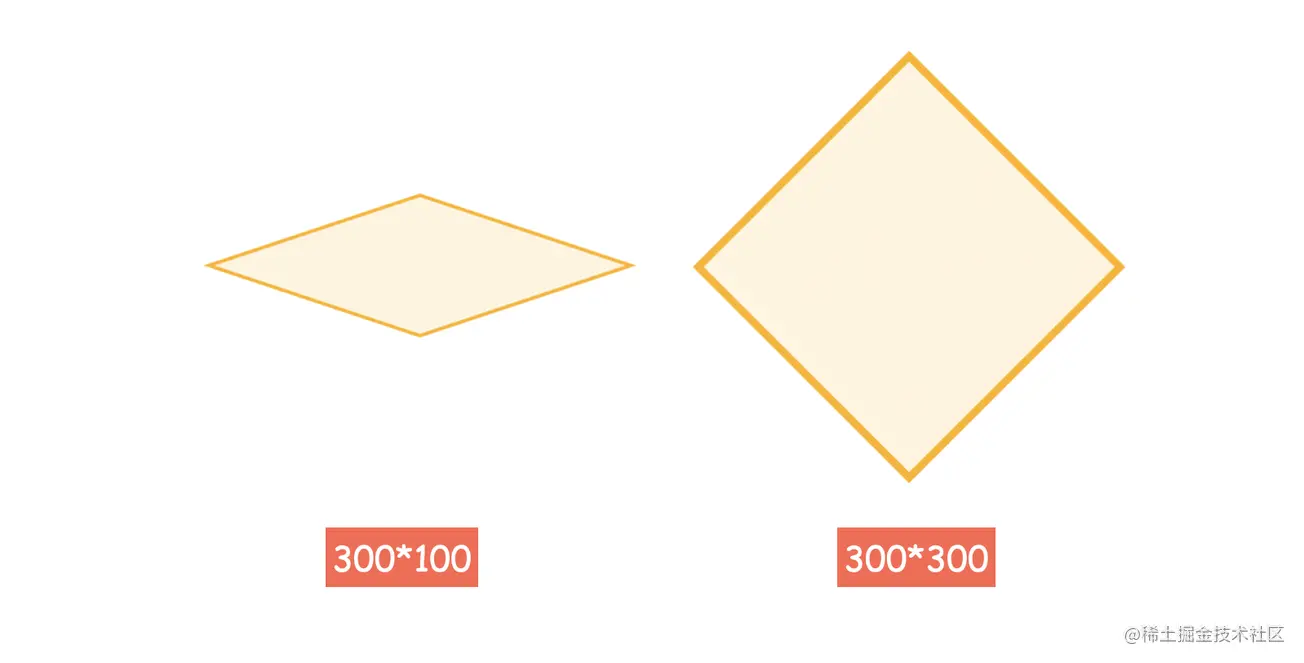
現在SVG 有一個預設尺寸,如果手動改變SVG 的預設尺寸,如下

是不是有點類似object-fit:contain的效果?如果想整個鋪滿,強迫拉伸該怎麼做呢?這裡需要用到SVG 的縮放屬性preserveAspectRatio,表示當SVG 的實際尺寸和viewBox尺寸不一致時的縮放規則,有點類似object-fit 和object-position 組合。這裡的取值非常多,預設值是xMidYMid,表示強制等比縮放,並且居中對齊。
有興趣的可以參考這篇文章:理解SVG viewport,viewBox,preserveAspectRatio縮放,案例非常詳細
https://www.zhangxinxu. com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
這裡我們不需要等比縮放,可以直接設定為none
<svg preserveAspectRatio="none"> ... </svg>
效果如下

在設定不等比縮放後,其實描邊還有一點小問題,不同尺寸下,描邊的粗細不同,如下

有沒有辦法讓描邊不會跟隨SVG 尺寸縮放呢?當然也是有的! SVG 中有一個屬性vector-effect可以控制描邊不縮放,永遠保持預設設定的尺寸,有興趣的可以參考這篇文章CSS vector-effect與SVG stroke描邊縮放,這裡只需要在path新增屬性vector-effect="non-scaling-stroke"就行了,表示描邊不跟隨縮放,如下
<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>

這樣就實現了一個自適應尺寸的菱形了,描邊也不會縮放,完整SVG 程式碼如下
<svg width="100%" style="max-width:90%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
#通常情況下,這樣一個圖形用作背景圖更為合適(SVG程式碼放在頁面上不太美觀)。讓人驚訝的是,將 SVG 轉換成 base64 後,以上特性仍然是存在的。這裡使用張鑫旭老師的 SVG在線壓縮合併工具,如下

转换后,将这段 base64 直接用作背景就行
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}这样就得到了一个自适应的菱形背景了

当然,转换成 base64 后就不能实时修改颜色了,需要整体替换
完整代码可以访问 SVG diamond
https://codepen.io/xboxyan/pen/abVRwmz
从这个例子就可以看出 SVG 的天然优势了,特别是描边的缩放特性,如果用 CSS 来绘制估计要遇到不少麻烦。这里总结一下实现要点:
SVG 一般通过设计软件绘制导出就行,不需要手写
SVG 默认是保持原比例缩放的,可以通过 preserveAspectRatio 修改缩放规则
SVG 描边的粗细默认会跟随整体尺寸缩放,可以通过 vector-effect 设置保持原始大小
SVG 在转成 base64 后仍然具备以上特性,更适合用作背景图片
SVG 一直在图形绘制上更具优势,特别是这类几何图形,缩放、自适应更加灵活,如果 CSS 实现有困难,不妨考虑一下 SVG。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:web前端)
以上是帶你了解HTML5 SVG,看看怎麼繪製自適應的菱形的詳細內容。更多資訊請關注PHP中文網其他相關文章!





