深入分析下JS中的事件執行機制
本篇文章透過分析一段程式碼的列印順序,帶大家深入了解javascript中的事件執行機制,希望對大家有幫助!

前段時間一道筆試題,有點迷糊。今天徹底分析下JS的事件執行機制。 【相關推薦:javascript學習教學】
先看一段程式碼
各位小夥伴可以試著寫出列印順序

單一執行緒
JS主要作為瀏覽器的腳本語言,Js的主要用途是操作DOM,這決定了JS必須是單線程,如果JS如Java一樣是多線程,如果兩個線程同時操作DOM,那麼瀏覽器該怎麼執行呢?
JS的發布其實是為了蹭Java的熱度,其中寫這門語言的時間並不久,所以這也就是為什麼JS是單線程的原因
JS執行機制
JS既然是單線程,那麼必然會對任務進行一個排序。所有的任務都將依照一個規則執行下去。
同步任務
非同步任務

同步任務和非同步任務進入執行堆疊中,JS會先判斷任務的型別
是同步任務,直接進入主執行緒
是異步任務,進入
Event Table中,註冊回呼函數Event Queue#同步任務全部執行結束,JS會
Event Queue中讀取函數執行這個程序會重複執行,直到全部任務執行結束。這就是我們常說的
事件循環
JS如何判斷執行堆疊為空
emmmm,我不知道。 。 。 。 JS應該有一套自己獨有的邏輯去判斷執行棧是否為空。
非同步任務
非同步的任務執行順序為:巨集任務->微任務
非同步任務可分為
巨集任務
微任務
#常見的巨集任務
#I/0
setTimeout
#setInterval
- ##常見的微任務

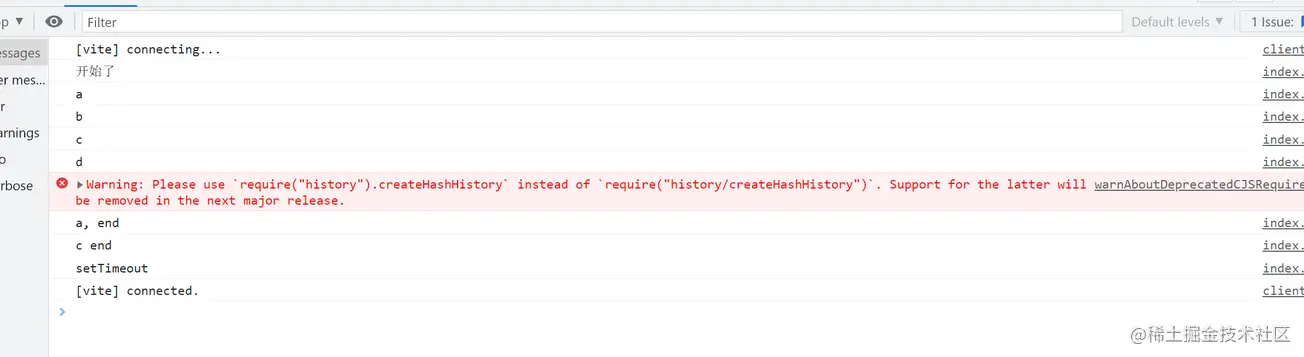
- 答案
vite 之前配置的插件,版本有些問題,不要管這個紅色警報 - ##分析
是同步任務,最先進入執行堆疊中開始了 -
函數,執行task( ) a - 是一個同步任務,進入執行堆疊中
#async/await 是異步轉同步的過程,第一行程式碼會同步執行,以下的程式碼會異步。 b
a end成為了非同步任務的微任務,進入執行堆疊中,
目前為止,同步任務佇列依序是開始了, a, b
目前為止,非同步任務佇列依序是巨集任務:
setTimeout 微任務: a end
a end
如果沒有後續程式碼,列印順序如下
setTimeout 列印在
列印在
之後呢?
看這張圖通俗來講:
async await 導致了微任務的產生,但是這個微任務所屬於目前的宏任務。所以會先執行- a end
- ,執行完畢判斷目前巨集任務結束。執行下一個巨集任務,印出了
setTimeout
繼續走流程 - 由於Promise的轉化,變成同步任務進入任務隊列中
###c end### 作為Promise衍生的微任務進入任務隊列####################################################################################################################################### #######d### 作為同步任務進入任務佇列###
目前為止,同步任務佇列
#a
b
c
d
#目前為止,非同步任務佇列
- 目前為止,非同步任務佇列
- a end 微任務
- c end 微任務
setTimeout 巨集任務
以上是深入分析下JS中的事件執行機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






