深入淺析JavaScript中的執行上下文與執行機制
這篇文章跟大家介紹一下執行緒和進程,了解一下JavaScript中的執行上下文和執行機制,希望對大家有幫助!

關於js中的執行上下文、執行堆疊、執行機制(同步任務、非同步任務、微任務、巨集任務、事件循環)在面試中是一個高頻考點,有些小夥伴被問到時可能會一臉茫然不知所措,所以筆者今天就來總結下,希望可以對螢幕前的你有所幫助。 【相關推薦:javascript學習教學】
線程和進程
說js中的執行上下文和js執行機制之前我們先說線程和進程
什麼是線程
用官方的話術來說線程是# CPU調度的最小單位。
什麼是行程
用官方的話術來說程式是CPU#資源分配的最小單位。
執行緒和行程的關係
執行緒是建立在行程的基礎上的程式執行單位,通俗點解釋執行緒就是程式中的一個執行流,一個行程可以有一個或多個執行緒。
一個進程中只有一個執行流稱作單執行緒,也就是程式執行時,所走的程式路徑依照連續順序排下來,前面的必須處理好,後面的才會執行。
一個進程中有多個執行流稱作多執行緒,也就是在一個程式中可以同時執行多個不同的執行緒來執行不同的任務, 也就是說允許單一程式建立多個並行執行的執行緒來完成各自的任務。
下面筆者舉一個簡單的例子,例如我們打開qq音樂聽歌,qq音樂就可以理解為一個過程,在qq音樂中我們可以邊聽歌邊下載這裡就是多線程,聽歌是一個線程,下載是一個線程。如果我們再打開vscode來寫程式碼這就是另外一個進程了。
進程之間相互獨立,但同一進程下的各個執行緒間有些資源是共享的。
執行緒的生命週期
執行緒的生命週期會經歷五個階段。
新狀態: 使用
new關鍵字和Thread類別或其子類別建立一個執行緒物件後,該執行緒物件就處於新建狀態。它保持這個狀態直到程式start()這個線程。就緒狀態: 當執行緒物件呼叫了
start()方法之後,該執行緒就進入就緒狀態。就緒狀態的執行緒處於就緒佇列中,只要取得CPU的使用權就可以立即運作。運行狀態: 如果就緒狀態的執行緒取得
CPU資源,就可以執行run(),此時執行緒便處於運作狀態。處於運作狀態的執行緒最為複雜,它可以變成阻塞狀態、就緒狀態和死亡狀態。-
阻塞狀態: 如果一個執行緒執行了
sleep(睡眠)、suspend(掛起)、wait(等待)等方法,失去所佔用資源之後,該執行緒就從運行狀態進入阻塞狀態。在睡眠時間已到或獲得設備資源後可以重新進入就緒狀態。可以分為三種:等待阻塞:運行狀態中的執行緒執行
wait()方法,使執行緒進入到等待阻塞狀態。同步阻塞:執行緒在取得
synchronized同步鎖定失敗(因為同步鎖定被其他執行緒佔用)。其他阻塞:透過呼叫執行緒的
sleep()或join()發出了I/O請求時,線程就會進入到阻塞狀態。當sleep()狀態逾時,join()等待執行緒終止或逾時,或I/O處理完畢,執行緒重新轉入就緒狀態。
死亡狀態: 一個運作狀態的執行緒完成任務或其他終止條件發生時,該執行緒就切換到終止狀態。

js是單執行緒還是多執行緒呢
JS是單一執行緒。 JS 作為瀏覽器腳本語言其主要用途是與使用者互動,以及操作DOM。這決定了它只能是單線程,否則會帶來複雜的同步問題。例如,假定JavaScript同時有兩個線程,一個線程在某個DOM節點上加入內容,另一個執行緒刪除了這個節點,這時瀏覽器應該以哪個執行緒為準?
執行上下文和執行堆疊
什麼是執行上下文
#當 JS 引擎解析到執行程式碼片段(通常是函數呼叫階段)的時候,就會先做一些執行前的準備工作,這個 「準備工作」 ,就叫做 "執行上下文(execution context 簡稱 EC )" 或也可以叫做執行環境。
執行上下文分類
javascript 中有三種執行上下文類型,分別是:
全域執行上下文 這是預設或說是最基礎的執行上下文,一個程式中只會存在一個全域上下文,它在整個
javascript腳本的生命週期內都會存在於執行堆疊的最底部不會被棧彈出銷毀。全域上下文會產生一個全域物件(以瀏覽器環境為例,這個全域物件是window),並且將this值綁定到這個全域物件上。函數執行上下文 每當一個函數被呼叫時,都會建立一個新的函數執行上下文(不管這個函數是不是被重複呼叫的)。
Eval 函數執行上下文 執行在
eval函數內部的程式碼也會有它屬於自己的執行上下文,但由於並不經常使用eval,所以在這裡不做分析。
什麼是執行堆疊?
前面我們說到js在運行的時候會創建執行上下文,但是執行上下文是需要儲存的,那用什麼來儲存呢?就需要用到棧資料結構了。
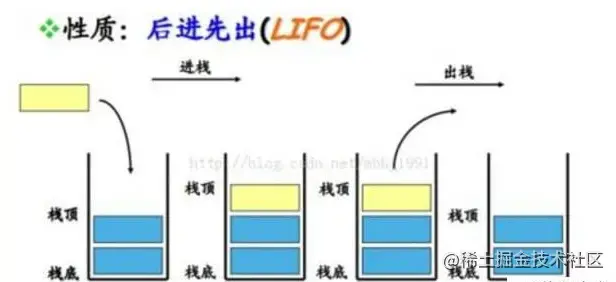
堆疊是一種先進後出的資料結構。

所以總結來說用來儲存程式碼執行時所建立的執行上下文就是執行堆疊。
js執行流程
在執行一段程式碼時,JS 引擎會先建立一個執行棧,用來存放執行上下文。
然後JS 引擎會建立一個全域執行上下文,並push 到執行堆疊中, 這個過程JS 引擎會為這段程式碼中所有變數分配記憶體並賦一個初始值(undefined),在創建完成後,JS 引擎會進入執行階段,這個過程JS 引擎會逐行的執行程式碼,即為先前分配好記憶體的變數逐一賦值(真實值)。
如果這段程式碼中存在function 的調用,那麼JS 引擎會建立一個函數執行上下文,並push 到執行堆疊中,其建立和執行過程跟全域執行上下文一樣。
當一個執行堆疊執行完畢後該執行上下文就會從堆疊中彈出,接下來會進入下一個執行上下文。
下面筆者來舉個例子,假如在我們的程式中有如下程式碼
console.log("Global Execution Context start");
function first() {
console.log("first function");
second();
console.log("Again first function");
}
function second() {
console.log("second function");
}
first();
console.log("Global Execution Context end");上面的例子我們簡單來分析下
首先會建立一個執行堆疊
然後會建立一個全域上下文,並將該執行上下文
push到執行堆疊中開始執行,輸出
Global Execution Context start#遇到
first方法,執行該方法,建立一個函數執行上下文並push到執行堆疊執行
first執行上下文,輸出first function-
遇到
second方法,執行方法,建立一個函數執行上下文並push到執行堆疊 - ##執行
second
執行上下文,輸出second function #second
執行上下文執行完畢,從堆疊中彈出,進入到下一個執行上下文first執行上下文first
執行上下文繼續執行,輸出Again first function#first
執行上下文執行完畢,從堆疊中彈出,進入到下一個執行上下文全域執行上下文- 全域執行上下文繼續執行,輸出
Global Execution Context end

好了。说完执行上下文和执行栈我们再来说说js的执行机制
执行机制
说到js的执行机制,我们就需要了解js中同步任务和异步任务、宏任务和微任务了。
同步任务和异步任务
在js中,任务分为同步任务和异步任务,那什么是同步任务什么是异步任务呢?
同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务指的是,不进入主线程、而进入"任务队列"的任务(任务队列中的任务与主线程并列执行),只有当主线程空闲了并且"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。由于是队列存储所以满足先进先出规则。常见的异步任务有我们的setInterval、setTimeout、promise.then等。
事件循环
前面介绍了同步任务和异步任务,下面我们来说说事件循环。
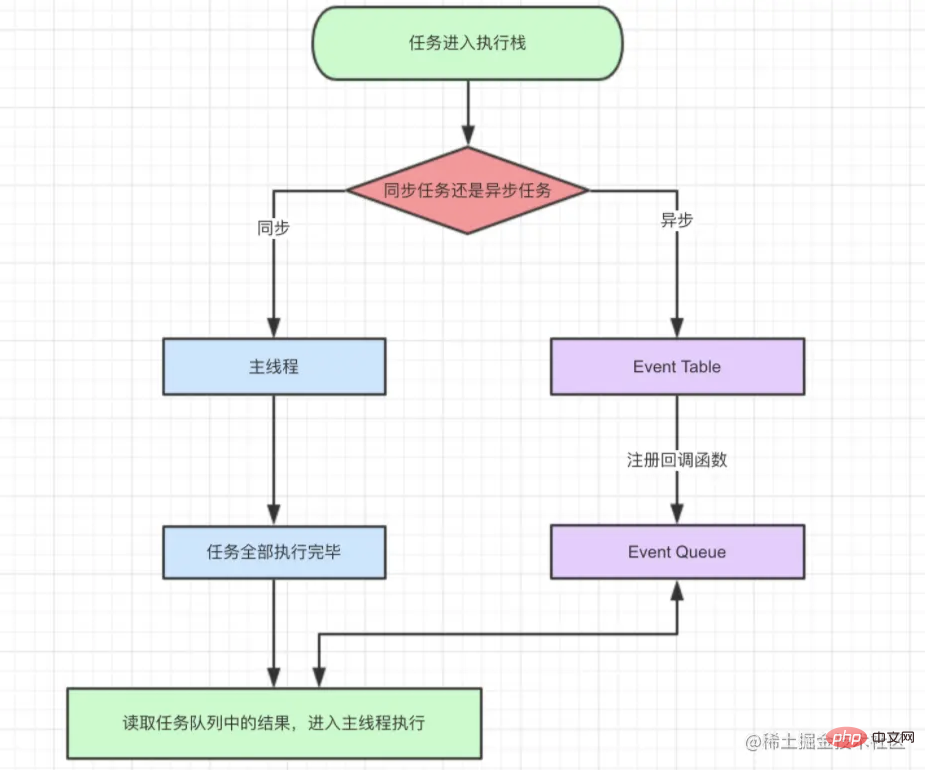
同步和异步任务分别进入不同的执行"场所",同步的进入主线程,只有前一个任务执行完毕,才能执行后一个任务。异步任务不进入主线程而是进入
Event Table并注册函数。当指定的事情完成时,
Event Table会将这个函数移入Event Queue。Event Queue是队列数据结构,所以满足先进先出规则。主线程内的任务执行完毕为空,会去
Event Queue读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的 Event Loop(事件循环)。
我们用一张图来总结下

下面笔者简单来介绍个例子
function test1() {
console.log("log1");
setTimeout(() => {
console.log("setTimeout 1000");
}, 1000);
setTimeout(() => {
console.log("setTimeout 100");
}, 100);
console.log("log2");
}
test1(); // log1、log2、setTimeout 100、setTimeout 1000我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出
log1、log2同步任务执行完后会执行异步任务,所以延迟
100毫秒的回调函数会优先执行输出setTimeout 100延迟
1000毫秒的回调函数会后执行输出setTimeout 1000
上面的例子比较简单,相信只要你看懂了上面笔者说的同步异步任务做出来是没什么问题的。那下面笔者再举一个例子小伙伴们看看会输出啥呢?
function test2() {
console.log("log1");
setTimeout(() => {
console.log("setTimeout 1000");
}, 1000);
setTimeout(() => {
console.log("setTimeout 100");
}, 100);
new Promise((resolve, reject) => {
console.log("new promise");
resolve();
}).then(() => {
console.log("promise.then");
});
console.log("log2");
}
test2();要解决上面的问题光知道同步和异步任务是不够的,我们还得知道宏任务和微任务。
宏任务和微任务
在js中,任务被分为两种,一种叫宏任务MacroTask,一种叫微任务MicroTask。
常见的宏任务MacroTask有
主代码块
setTimeout()
setInterval()
setImmediate() - Node
requestAnimationFrame() - 浏览器
常见的微任务MicroTask有
Promise.then()
process.nextTick() - Node
所以在上面的例子中就涉及到宏任务和微任务了,那宏任务微任务的执行顺序是怎么样的呢?
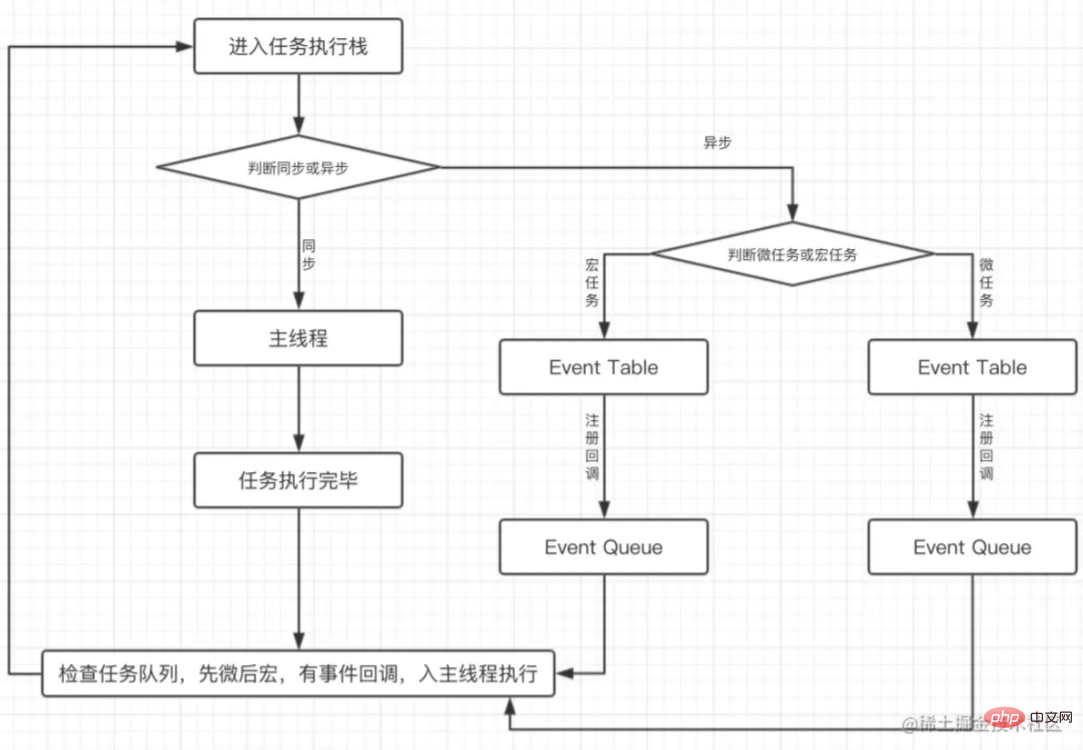
首先,整体的
script(作为第一个宏任务)开始执行的时候,会把所有代码分为同步任务、异步任务两部分,同步任务会直接进入主线程依次执行,异步任务会进入异步队列然后再分为宏任务和微任务。宏任务进入到
Event Table中,并在里面注册回调函数,每当指定的事件完成时,Event Table会将这个函数移到Event Queue中微任务也会进入到另一个
Event Table中,并在里面注册回调函数,每当指定的事件完成时,Event Table会将这个函数移到Event Queue中当主线程内的任务执行完毕,主线程为空时,会检查微任务的
Event Queue,如果有任务,就全部执行,如果没有就执行下一个宏任务
我们用一张图来总结下

读懂了异步里面的宏任务和微任务上面的例子我们就可以轻易的得到答案了。
我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出
log1、new promise、log2。这里需要注意new promise里面是同步的主代码块作为宏任务执行完后会执行此宏任务所产生的所有微任务,所以会输出
promise.then所有微任务执行完毕后会再执行一个宏任务,延迟
100毫秒的回调函数会优先执行输出setTimeout 100此宏任务没有产生微任务,所以没有微任务需要执行
继续执行下一个宏任务,延迟
1000毫秒的回调函数会优执行输出setTimeout 1000
所以test2方法执行后会依次输出log1、new promise、log2、promise.then、setTimeout 100、setTimeout 1000
关于
js执行到底是先宏任务再微任务还是先微任务再宏任务网上的文章各有说辞。笔者的理解是如果把整个js代码块当做宏任务的时候我们的js执行顺序是先宏任务后微任务的。
正所谓百看不如一练,下面笔者举两个例子如果你都能做对那你算是掌握了js执行机制这一块的知识了。
例子1
function test3() {
console.log(1);
setTimeout(function () {
console.log(2);
new Promise(function (resolve) {
console.log(3);
resolve();
}).then(function () {
console.log(4);
});
console.log(5);
}, 1000);
new Promise(function (resolve) {
console.log(6);
resolve();
}).then(function () {
console.log(7);
setTimeout(function () {
console.log(8);
});
});
setTimeout(function () {
console.log(9);
new Promise(function (resolve) {
console.log(10);
resolve();
}).then(function () {
console.log(11);
});
}, 100);
console.log(12);
}
test3();我们来具体分析下
首先
js整体代码块作为一个宏任务最开始执行,依次输出1、6、12。整体代码块宏任务执行完毕后产生了一个微任务和两个宏任务,所以宏任务队列有两个宏任务,微任务队列有一个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。因为只有一个微任务,所以会输出
7。此微任务又产生了一个宏任务,所以宏任务队列目前有三个宏任务。三个宏任务里面没有设置延迟的最先执行,所以输出
8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。延迟
100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
11延迟
1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
4
所以上面代码例子会依次输出1、6、12、7、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?
例子2
我们把上面的例子1稍作修改,引入async和await
async function test4() {
console.log(1);
setTimeout(function () {
console.log(2);
new Promise(function (resolve) {
console.log(3);
resolve();
}).then(function () {
console.log(4);
});
console.log(5);
}, 1000);
new Promise(function (resolve) {
console.log(6);
resolve();
}).then(function () {
console.log(7);
setTimeout(function () {
console.log(8);
});
});
const result = await async1();
console.log(result);
setTimeout(function () {
console.log(9);
new Promise(function (resolve) {
console.log(10);
resolve();
}).then(function () {
console.log(11);
});
}, 100);
console.log(12);
}
async function async1() {
console.log(13)
return Promise.resolve("Promise.resolve");
}
test4();上面这里例子会输出什么呢?这里我们弄懂async和await题目就迎刃而解了。
我们知道async和await其实是Promise的语法糖,这里我们只需要知道await后面就相当于Promise.then。所以上面的例子我们可以理解成如下代码
function test4() {
console.log(1);
setTimeout(function () {
console.log(2);
new Promise(function (resolve) {
console.log(3);
resolve();
}).then(function () {
console.log(4);
});
console.log(5);
}, 1000);
new Promise(function (resolve) {
console.log(6);
resolve();
}).then(function () {
console.log(7);
setTimeout(function () {
console.log(8);
});
});
new Promise(function (resolve) {
console.log(13);
return resolve("Promise.resolve");
}).then((result) => {
console.log(result);
setTimeout(function () {
console.log(9);
new Promise(function (resolve) {
console.log(10);
resolve();
}).then(function () {
console.log(11);
});
}, 100);
console.log(12);
});
}
test4();看到上面的代码是不是就能轻易得出结果呢?
首先
js整体代码块作为一个宏任务最开始执行,依次输出1、6、13。整体代码块宏任务执行完毕后产生了两个微任务和一个宏任务,所以宏任务队列有一个宏任务,微任务队列有两个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。所以会输出
7、Promise.resolve、12。此微任务又产生了两个宏任务,所以宏任务队列目前有三个宏任务。三个宏任务里面没有设置延迟的最先执行,所以输出
8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。延迟
100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
11延迟
1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
4
所以上面代码例子会依次输出1、6、13、7、Promise.resolve、12、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?
扩展
setTimeout(fn, 0)
关于setTimeout(fn)可能很多小伙伴还是不太理解,这不明明没设置延迟时间吗,不应该立即就执行吗?
setTimeout(fn)我们可以理解成setTimeout(fn,0),其实是同一个意思。
我们知道js分同步任务和异步任务,setTimeout(fn)就是属于异步任务,所以这里就算你没设置延迟时间,他也会进入异步队列,需要等到主线程空闲的时候才会执行。
笔者这里再提一嘴,你觉得我们在setTimeout后面设置的延迟时间,js就一定会按我们的延迟时间执行吗,我觉得并不见得。我们设置的时间只是该回调函数可以被执行了,但是主线程有没有空还是另外一回事,我们可以举个简单的例子。
function test5() {
setTimeout(function () {
console.log("setTimeout");
}, 100);
let i = 0;
while (true) {
i++;
}
}
test5();上面的例子一定会在100毫秒后输出setTimeout吗,并不会,因为我们的主线程进入了死循环,并没有空去执行异步队列的任务。
GUI渲染
GUI渲染在这里说有些小伙伴可能不太理解,后面笔者会出关于浏览器的文章会再详细介绍,这里只是简单了解下即可。
由于JS引擎线程和GUI渲染线程是互斥的关系,浏览器为了能够使宏任务和DOM任务有序的进行,会在一个宏任务执行结果后,在下一个宏任务执行前,GUI渲染线程开始工作,对页面进行渲染。
所以宏任务、微任务、GUI渲染之间的关系如下
宏任务 -> 微任务 -> GUI渲染 -> 宏任务 -> ...
【相关视频教程推荐:web前端】
以上是深入淺析JavaScript中的執行上下文與執行機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






