在css3中2d旋轉函數是“rotate()”函數;函數可以在參數中規定元素的2d旋轉角度,單位是“deg”,設定為正值時元素順時針旋轉,設定負值時元素逆時針旋轉,語法為「元素{transform:rotate(旋轉角度);}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
2d旋轉函數是rotate()函數
語法為:
transform:rotate()
rotate函數可以設定旋轉的角度,括號裡帶有的參數,就是它的角度,單位是deg(degree),設定角度的值,可以是正值,也可以是負值。如果是正值,那就是順時針地旋轉,如果是負值,就是逆時針旋轉。
例如:
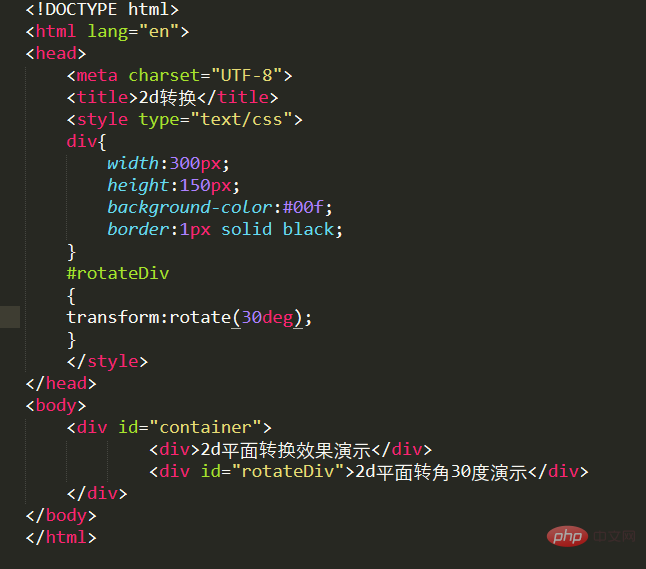
做兩個盒子,第一個盒子是正常顯示的,第二個盒子是旋轉一定角度的。第一個盒子用div標籤完成,第二個盒子是引用了一個ID類型的樣式,這個樣式的名字就是rotateDiv。看一下樣式的定義,兩個盒子共同的樣式:在div標籤作為樣式的名字,裡面來定義它的高度,寬度,背景顏色和邊框。第一個盒子就依照上面的樣式正常顯示出來,第二個盒子顯示的方式在rotateDiv裡面,採用transform這個屬性設定為rotate函數,順時針旋轉30度。
程式碼及效果如下圖:

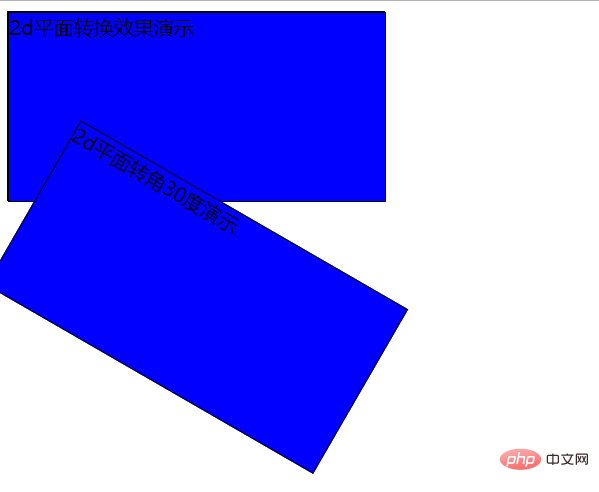
效果圖:

(學習影片分享:css影片教學)
以上是css3中2d旋轉函數是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




