在html中,可用style和「text-align」屬性讓文章題目居中,style屬性用來規定元素的行內樣式,「text-align」屬性用來規定元素的水平對齊方式,語法為「
」。

本文操作環境:Windows10系統、html5版、Dell G3電腦。
利用text-align屬性可以讓文章居中,
text-align屬性指定元素文字的水平對齊方式。
不同的屬性值分別代表:
left 把文字排列到左邊。預設值:由瀏覽器決定。
right 把文字排列到右邊。
center 把文字排列到中間。
justify 實作兩端對齊文字效果。
inherit 規定應該從父元素繼承 text-align 屬性的值。
範例如下:
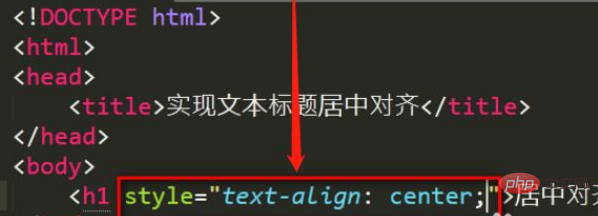
首先我們需要新建一個28.html,然後定義html5標準網頁聲明,輸入html網頁基本結構。
使用text-align 屬性指定文字標題居中,如下圖所示

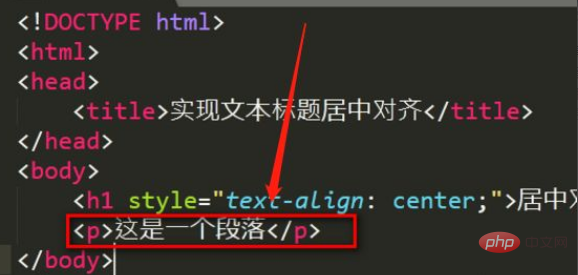
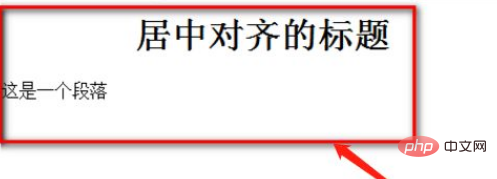
#使用p 標籤再定義一個段落,它是用於查看標題是否已經居中的在瀏覽器上就可以顯示效果了,這個時候可以查看文字標題是否已經居中


推薦教學:《html影片教學》
以上是html5怎麼讓文章題目居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!



