JavaScript實例詳解之HTML元素操作
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於html元素操作的相關問題,包括了怎麼獲取操作的元素、操作元素的內容、元素的屬性以及樣式等等,希望對大家有幫助。

相關推薦:javascript教學
#一、取得操作的元素
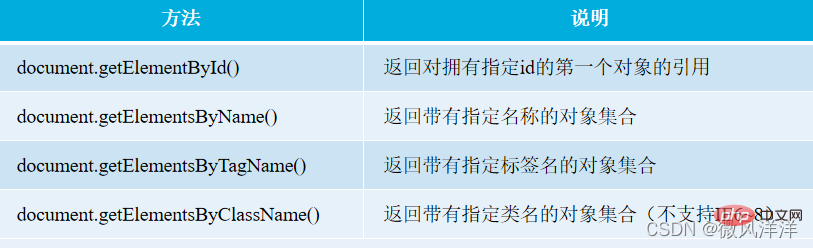
document物件的方法和屬性
document物件提供了一些用於尋找元素的方法,利用這些方法可以根據元素的id、name和class屬性以及標籤名稱的方式取得操作的元素。

總結
除了document.getElementById()方法傳回的是擁有指定id的元素外,其他方法傳回的都是符合要求的一個集合。若要取得其中一個對象,可以透過下標的方式獲取,預設從0開始。
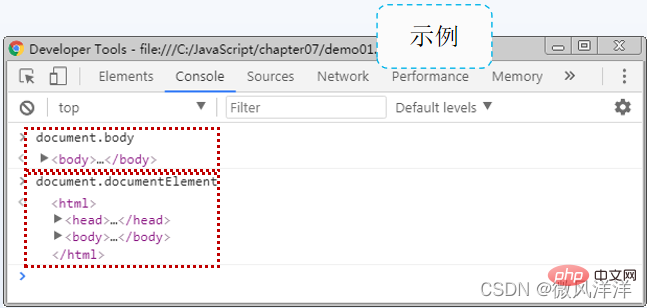
document物件提供一些屬性,可用來取得文件中的元素。例如,取得所有表單標籤、圖片標籤等。


- document物件的body屬性用於傳回body元素。
- document物件的documentElement屬性用於傳回HTML文件的根節點html元素。
注意
透過document物件的方法與document物件的屬性所取得的操作元素表示的都是同一物件。如document.getElementsByTagName(‘body’)[0]與document.body全等。

HTML5新增的document物件方法
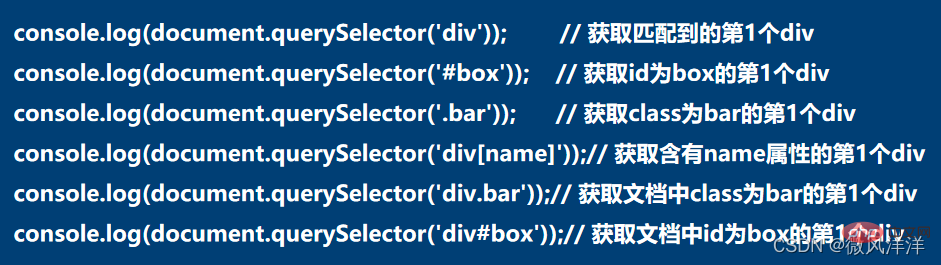
HTML5中為更方便取得操作的元素,為document對象新增了兩個方法,分別為querySelector()和querySelectorAll()。
- querySelector()方法用於傳回文件中對符合指定的元素或CSS選擇器的第1個物件的參考。
- querySelectorAll()方法用於傳回文件中符合指定的元素或CSS選擇器的物件集合。
由於這兩個方法的使用方式相同,以下以document.querySelector()方法為例示範。
Element物件的方法和屬性
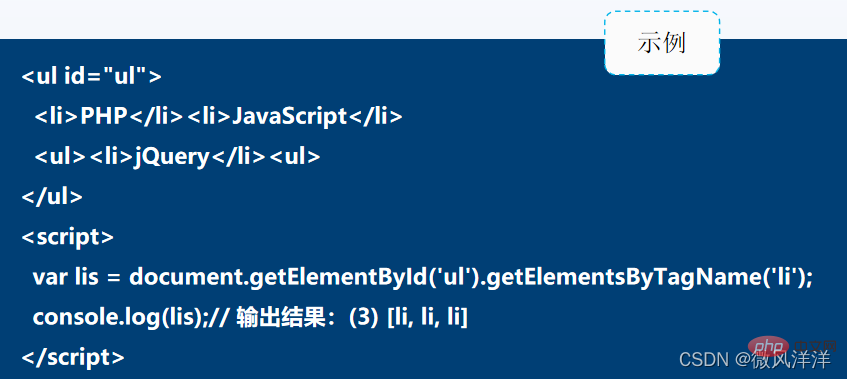
在DOM操作中,元素物件也提供了取得某個元素內指定元素的方法,常用的兩個方法分別為getElementsByClassName( )和getElementsByTagName()。它們的使用方式與document物件中同名方法相同。

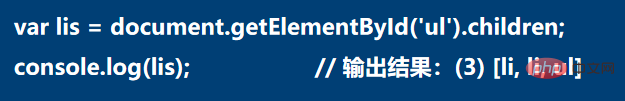
除此之外,元素物件也提供了children屬性用來取得指定元素的子元素。例如,取得上述範例中ul的子元素。

- 元素物件的children屬性返回的也是對象集合,若要取得其中一個對象,也需透過下標的方式獲取,預設從0開始。
- 另外,document物件中也有children屬性,它的第一個子元素通常是html元素。
HTMLCollection物件
- HTMLCollection物件:透過document物件或Element物件呼叫getElementsByClassName()方法、getElementsByTagName()方法、children屬性等返回的對象集。
- NodeList物件:document物件呼叫getElementsByName()方法在Chrome和FireFox瀏覽器中傳回的是NodeList對象,IE11回傳的是HTMLCollection物件。
HTMLCollection與NodeList物件的區別:
- #HTMLCollection物件用於元素操作。
- NodeList物件用於節點操作。
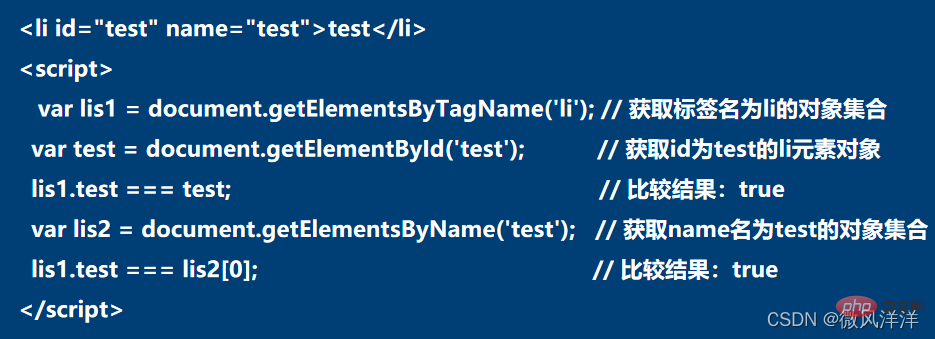
提示:對於getElementsByClassName()方法、getElementsByTagName()方法和children屬性傳回的集合中可以將id和name自動轉換為一個屬性。

二、元素內容
JavaScript中,若要對取得的元素內容進行操作,則可以利用DOM提供的屬性和方法實作。

- 屬性屬於Element對象,方法屬於document物件。
- innerHTML在使用時會保持編寫的格式以及標籤樣式。
- innerText則是去掉所有格式以及標籤的純文字內容。
- textContent屬性在去掉標籤後會保留文字格式。
舉個範例

#程式碼實作##
nbsp;html> <meta> <title>元素内容操作</title> <p> The first paragraph... </p><p> The second paragraph... <a>third</a> </p> <script> var box = document.getElementById('box'); console.log(box.innerHTML); console.log(box.innerText); console.log(box.textContent); </script>
注意
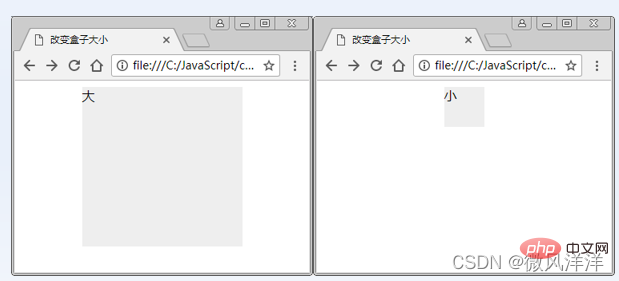
innerText屬性在使用時可能會出現瀏覽器相容的問題。因此,建議在開發時盡可能的使用innerHTML取得或設定元素的文字內容。同時,innerHTML屬性和document.write()方法在設定內容時有一定的區別,前者作用於指定的元素,後者則是重構整個HTML文件頁面。因此,讀者在開發中要根據實際的需要選擇合適的實作方式【案例】改變盒子大小

程式碼實作想法:
① 寫HTML,設定p的大小。 ② 依照使用者的點擊次數完成盒子大小的改變。 ③ 點選的次數為奇數時,盒子都變大,點擊次數為偶數時,盒子都變小。程式碼實作
nbsp;html>
<meta>
<style>
.box{width:50px;height:50px;background:#eee;margin:0 auto;}
</style>
<p></p>
<script>
var box = document.getElementById('box');
var i = 0; // 保存用户单击盒子的次数
box.onclick = function() { // 处理盒子的单击事件
++i;
if (i % 2) { // 单击次数为奇数,变大
this.style.width = '200px';
this.style.height = '200px';
this.innerHTML = '大';
} else { // 单击次数为偶数,变小
this.style.width = '50px';
this.style.height = '50px';
this.innerHTML = '小';
}
};
</script>
三、元素屬性在DOM中,為了方便JavaScript取得、修改、遍歷指定HTML元素的相關屬性,提供了操作的屬性與方法。

舉個範例

#程式碼實作##
nbsp;html>
<meta>
<title>元素属性操作</title>
<style>
.gray{background: #CCC;}
#thick{font-weight: bolder;}
</style>
<p>test word.</p>
<script>
// 获取p元素
var ele = document.getElementsByTagName('p')[0];
// ① 输出当前ele的属性个数
console.log('未操作前属性个数:' + ele.attributes.length);
// ② 为ele添加属性,并查看属性个数
ele.setAttribute('align', 'center');
ele.setAttribute('title', '测试文字');
ele.setAttribute('class', 'gray');
ele.setAttribute('id', 'thick');
ele.setAttribute('style', 'font-size:24px;border:1px solid green;');
console.log('添加属性后的属性个数:' + ele.attributes.length);
// ③ 获取ele的style属性值
console.log('获取style属性值:' + ele.getAttribute('style'));
// ④ 删除ele的style属性,并查看剩余属性情况
ele.removeAttribute('style');
console.log('查看所有属性:');
for (var i = 0; i < ele.attributes.length; ++i) {
console.log(ele.attributes[i]);
}
</script>
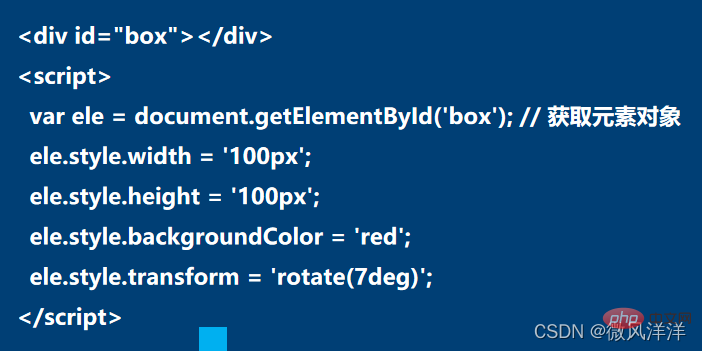
回顧:透過元素屬性的動作修改樣式。
元素樣式語法:style.屬性名稱。
要求:需要去掉CSS樣式名稱裡的中橫線“-”,並將第二個英文首字母大寫。
範例:設定背景顏色的background-color,在style屬性運算中,需要修改為backgroundColor。


#CSS中的float樣式與JavaScript的保留字衝突,在解決方案上不同的瀏覽器
有分歧。例如IE9——11、Chrome、FireFox可以使用“float”和“cssFloat”,Safari瀏覽器使用“float”,IE6~8則使用“styleFloat”。
問題:一個元素的類別選擇器可以有多個,在開發中如何對選擇器清單進行操作?原來的解決方案:利用元素物件的className屬性取得,取得的結果是字元型,然後再根據實際情況處理字串。
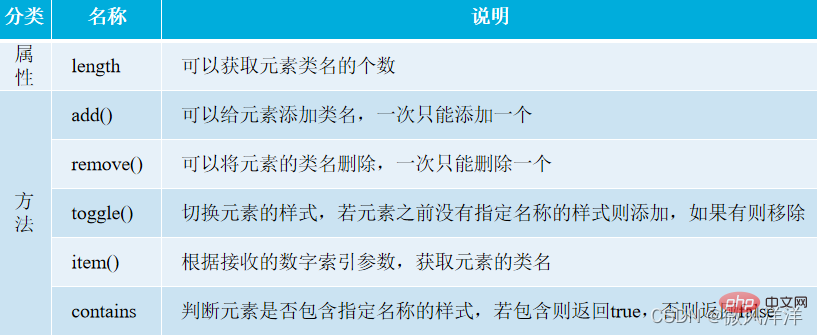
HTML5提供的方法:新增的classList(唯讀)元素的類別選擇器清單。
範例:若一個p元素的class值為“box header navlist title”,如何刪除header?HTML5解決方案:p元素物件.classList.toggle(“header”);
舉例

nbsp;html>
<meta>
<title>classList的使用</title>
<style>
.bg{background:#ccc;}
.strong{font-size:24px;color:red;}
.smooth{height:30px;width:120px;border-radius:10px;}
</style>
<script> // 获取第2个li元素 var ele = document.getElementsByTagName('li')[1]; // 若li元素中没有strong类,则添加 if (!ele.classList.contains('strong')) { ele.classList.add('strong'); } // 若li元素中没有smooth类,则添加;若有删除 ele.classList.toggle('smooth'); console.log('添加与切换样式后:'); console.log(ele); </script>
<script>
ele.classList.remove('bg');
console.log('删除后:');
console.log(ele);
</script>
除此之外,classList屬性也提供了許多其他相關操作的方法和屬性。


:
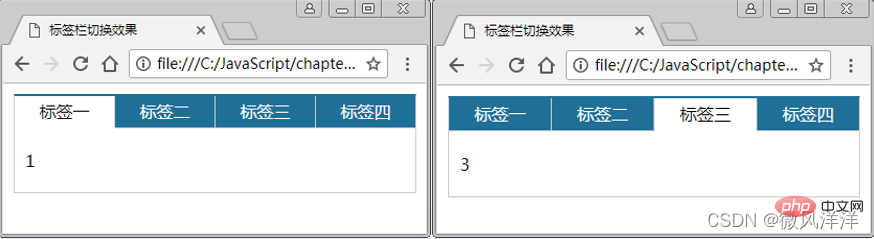
- ① 寫HTML,實作標籤列的結構與樣式的設計,其中class等於current表示目前顯示的標籤,預設為第一個標籤。
- ② 取得所有的標籤與標籤對應的顯示內容。
- ③ 遍歷並為每個標籤添加滑鼠滑過事件,在事件的處理函數中,遍歷標籤對應的所有顯示內容,當滑鼠滑過標籤時,透過classList的add()方法加入current,否則透過remove()方法移出current。
nbsp;html>
<meta>
<title>标签栏切换效果</title>
<style>
.tab-box{width:383px;margin:10px;border:1px solid #ccc;border-top:2px solid #206F96;}
.tab-head{height:31px;}
.tab-head-p{width:95px;height:30px;float:left;border-bottom:1px solid #ccc;border-right:1px solid #ccc;background:#206F96;line-height:30px;text-align:center;cursor:pointer;color:#fff;}
.tab-head .current{background:#fff;border-bottom:1px solid #fff;color:#000;}
.tab-head-r{border-right:0;}
.tab-body-p{display:none;margin:20px 10px;}
.tab-body .current{display:block;}
</style>
<p>
</p><p>
</p><p>标签一</p>
<p>标签二</p>
<p>标签三</p>
<p>标签四</p>
1
2
3
4
<script> // 获取标签栏的所有标签元素对象 var tabs = document.getElementsByClassName('tab-head-p'); // 获取标签栏的所有内容对象 var ps = document.getElementsByClassName('tab-body-p'); for (var i = 0; i < tabs.length; ++i) { // 遍历标签部分的元素对象 tabs[i].onmouseover = function() { // 为标签元素对象添加鼠标滑过事件 for (var i = 0; i < ps.length; ++i) { // 遍历标签栏的内容元素对象 if (tabs[i] == this) { // 显示当前鼠标滑过的li元素 ps[i].classList.add('current'); tabs[i].classList.add('current'); } else { // 隐藏其他li元素 ps[i].classList.remove('current'); tabs[i].classList.remove('current'); } } }; } </script>相关推荐:javascript教程
以上是JavaScript實例詳解之HTML元素操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






