es6中的map是什麼意思
在es6中,map是一種資料結構,是「key-value」的集合,key可以是任意型別的資料;map提供了「值與值」的對應,是一種更完善的hash結構實現,語法為「new Map([iterable])」。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
es6中的map是什麼意思
什麼是Map
之前ES5 中是沒有Map 這種資料集合的,ES6才把它添加進來了。
Map 是 key-value 的集合,key 可以是任意類型的數據,類似於對象,但對象的 key 只能是字串。
ES6 提供了 Map 資料結構。它類似於對象,也是鍵值對的集合,但是“鍵”的範圍不限於字串,各種類型的值(包括對象)都可以當作鍵。
也就是說,Object 結構提供了「字串—值」的對應,Map 結構提供了「值—值」的對應,是一種更完善的 Hash 結構實作。
如果你需要「鍵值對」的資料結構,Map 比 Object 更合適。
語法
new Map([iterable])
Iterable 可以是數組或其他iterable 對象,其元素為鍵值對(兩個元素的數組,例如: [[ 1, ' one' ],[ 2, 'two' ]])。
每個鍵值對都會加入到新的 Map。
null 會被當成 undefined。
Object 和Map 的比較:
Objects 和Maps 類似的是,它們都允許你按鍵存取一個值、刪除鍵、偵測一個鍵是否綁定了值。因此(也沒有其他內建的替代方式了)過去我們一直都把物件當成 Maps 使用。不過Maps 和Objects 有一些重要的區別,在下列情況下使用Map 會是更好的選擇
#一個Object的鍵只能是字串或Symbols,但一個Map 的鍵可以是任意值,包括函數、物件、基本型別。
Map 中的鍵值是有序的,而新增到物件中的鍵則不是。因此,當對它進行遍歷時,Map 物件是按插入的順序傳回鍵值。
你可以透過 size 屬性直接取得一個 Map 的鍵值對數,而 Object 的鍵值對個數只能手動計算。
Map 可直接進行迭代,而 Object 的迭代則需要先 取得它的鍵數組,然後再進行迭代。
Object 都有自己的原型,原型鏈上的鍵名有可能和你自己在物件上的設定的鍵名產生衝突。雖然 ES5 一開始可以用 map = Object.create(null) 來建立一個沒有原型的對象,但這種用法不太常見。
Map 在涉及頻繁增刪鍵值對的場景下會有些效能優勢。
範例如下:
// 字符串作为key,和JS对象类似
var map = new Map()
// set
map.set('name', 'John')//两个参数,分为对应map中key,value, 推进去的时候会自动检查类型,Object,String,Array等l
map.set('age', 29)
// get
map.get('name') // John
map.get('age') // 29
这么对代码,看起来确实没有JS对象简洁
但Map的强大之处在于它的key可以是任意类型
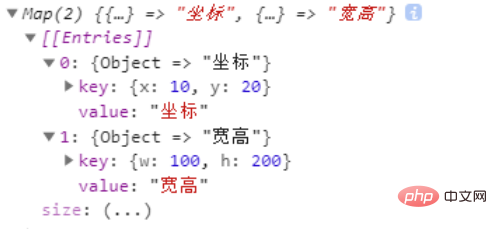
// 对象作为key演示
var xy = {x: 10, y: 20} // 坐标
var wh = {w: 100, h: 200} // 宽高
var map = new Map()
// set
map.set(xy, '坐标')
map.set(wh, '宽高')
// get
map.get(xy) // '坐标'
map.get(wh) // '宽高'結果:

【相關推薦:javascript影片教學、web前端】
以上是es6中的map是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用數組物件的reverse()方法來實現數組反轉,該方法用於顛倒數組中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。 reverse()方法會修改原始數組,如果不想修改需要配合擴充運算子「...」使用,語法「[...array].reverse()」。
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
為了瀏覽器相容。 ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以需將ES6程式碼轉換為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要在專案中配置勾選好「ES6轉ES5」選項即可。
 es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
步驟:1、將兩個陣列分別轉換為set類型,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法“ new Set([...newA].filter(x =>!newB.has(x)))”,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為數組類型,語法“Array.from(集合)”。
 es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5中可以利用for語句和indexOf()函數來實現數組去重,語法“for(i=0;i<數組長度;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}」。在es6中可以利用擴充運算子、Array.from()和Set來去重;需要先將陣列轉為Set物件來去重,然後利用擴充運算子或Array.from()函數來將Set物件轉回數組即可。
 es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
在es6中,暫時性死區是語法錯誤,是指let和const命令使區塊形成封閉的作用域。在程式碼區塊內,使用let/const指令宣告變數之前,變數都是不可用的,在變數宣告之前屬於該變數的「死區」;這在語法上,稱為「暫時性死區」。 ES6規定暫時性死區和let、const語句不出現變量提升,主要是為了減少運行時錯誤,防止在變量聲明前就使用這個變量,從而導致意料之外的行為。
 require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS規範的模組化語法;而es6規範的模組化語法是import。 require是運行時加載,import是編譯時加載;require可以寫在程式碼的任意位置,import只能寫在文件的最頂端且不可在條件語句或函數作用域中使用;require運行時才引入模組的屬性所以效能相對較低,import編譯時引入模組的屬性所所以效能稍高。
 es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
在es6中,可以利用array物件的length屬性來判斷數組裡總共有多少項,即取得數組中元素的個數;該屬性可傳回數組中元素的數組,只需要使用「array.length」語句即可傳回表示數組物件的元素個數的數值,也就是長度值。






