【吐血總結】20+個好用的 Vue 元件庫,快來收藏!
這篇文章為大家總結分享20多個好用的 Vue 元件庫,可以幫助開發者提高開發效率和美觀性,希望對大家有幫助!

在本文中,我們將探討一些最常見的vue js元件。你可以收藏一波。
Table 類別
Vue Tables-2

」位址:https:/ /github.com/matfish2/vue-tables-2
Vue Tables 2旨在為開發者提供一個功能齊全的工具集,以便用Vue 建立漂亮而實用的資料表格。數百個商業軟體應用正在使用它。此外,Vue Tables 2正在不斷成長、改進,同時也獲得新的功能。
特點
- 可選行及黏性頭
- #虛擬分頁
- 下載客戶元件資料的CSV
- 有資料層支援的多層分組
- Tailwind 主題
#Handsontable

- ##網址:https://github.com/handsontable/handsontable/tree/master/wrappers/vue
- handsontable是一款頁面端的表格互動插件,可以透過它載入顯示表格內容,能夠支援合併項、統計、行列拖曳等。
- 同時,支援對載入後的表格頁面的處理:新增/刪除行/列,合併儲存格等操作。
- 此外,它也適用於React、Angular和Vue。 Handsontable 是一個JavaScript元件,它將資料網格功能與電子表格的使用者體驗結合。此外,它還提供資料綁定、資料驗證、過濾、排序和CRUD操作。
- 特點
多列排序
非連續選擇
隱藏行/列
上下文選單與註解
##Ag Grid Vue
- 地址:https://github.com/ag-grid/ag-grid
- Ag -Grid 是一個基於Vue.js的資料表格元件。其中,「ag」 表示 “agnostic”。內部 ag-Grid引擎是在TypeScript中實現的,零依賴關係。
- ag-Grid透過包裝器元件支援Vue,你可以在應用程式中,就像其他任何Vue元件一樣使用ag-Grid。它支援透過屬性綁定傳遞配置,透過事件綁定來處理事件。你甚至可以使用Vue元件來自訂網格UI和單元格內容/行為。
- Vue Easytable
## vue-easytable是我遇到過的最強大的Vue表格元件之一。
表格元件有許多內建功能,比方說,儲存格省略號、固定/靈活的列大小調整、自訂篩選等等。它有幾個特點:
- 虛擬捲動 ##列固定
- 表頭固定
- 表頭分組
- Vue Good Table
網址:https://github.com/xaksis/vue-good-table
Vue-Good-Table是基於Vue.js的資料表元件,簡單、乾淨,具有排序、列過濾、分頁等更多基本功能。它有幾個特性:
表搜尋和排序
列過濾和分頁
- #複選框表格
- ##行分組
- 行樣式
- 行多選
- Vue Toastification
位址:https: //github.com/Maronato/vue-toastification
它提供輕巧、簡單和漂亮的吐司提示。它有內建的Nuxt支援。而且,它還支援新的Composition API和Vue 3。我們也可以J使用SX來開發自訂元件,提供更靈活的功能。另外,通用註冊允許它在任何應用程式內使用,甚至是React。它有幾點特性:###完全用Typescript編寫,支援所有類型######支援RTL######自訂一切######滑動關閉### ###使用onClose、onClick和onMounted鉤子建立自訂體驗######以程式設計方式刪除和更新吐司############Vue Toasted######### #網址:https://github.com/shakee93/vue-toasted###
Vue Toasted是 Vue 最好的toast(提示)外掛之一。它被Vue,Laravel,NuxtJS 等許多組織所信任,它響應性強,兼容性好,使用方便,吸引人,有豐富的功能、圖標、動作等。
Vue Notifications

#網址:https://github.com/se-panfilov/vue-notifications
#Vue Notifications是一個與庫無關的通知元件,非阻塞。
VueNotiments將您的應用程式與通知UI庫連接起來。支援miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal。
Vue Awesome Notifications

#網址:https://f3oall.github.io/awesome-notifications/
Awesome Notifications是一個輕量級的,完全可自訂的JavaScrip Vue Awesome Notifications,它是Awesome Notifications庫的Vue.js版本。
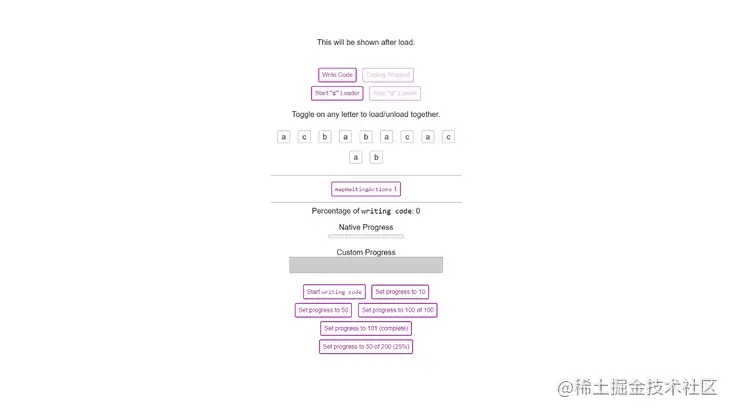
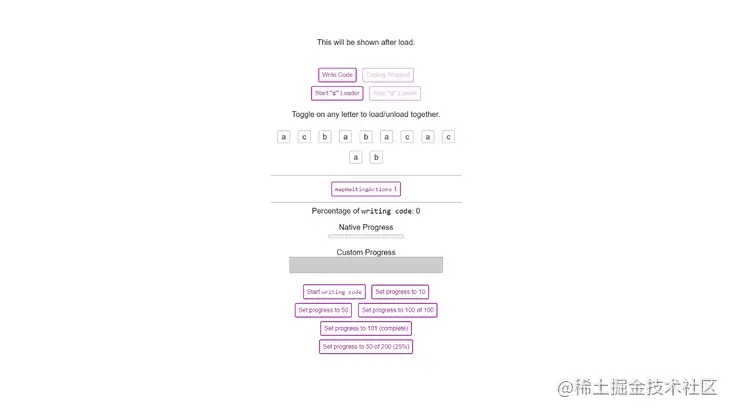
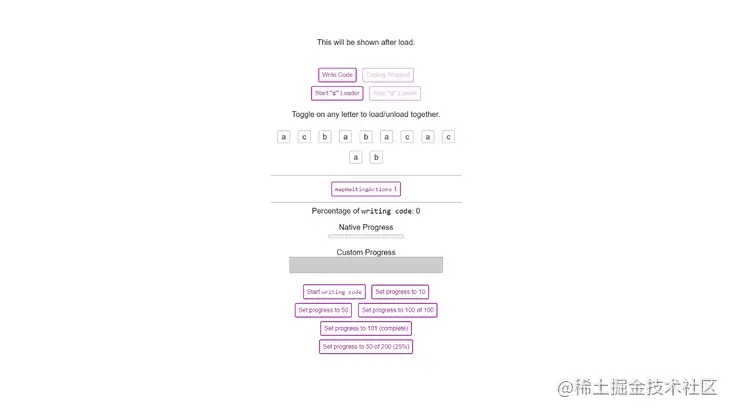
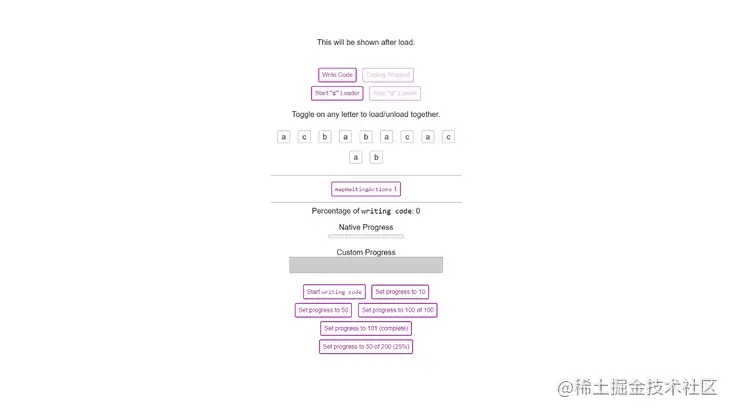
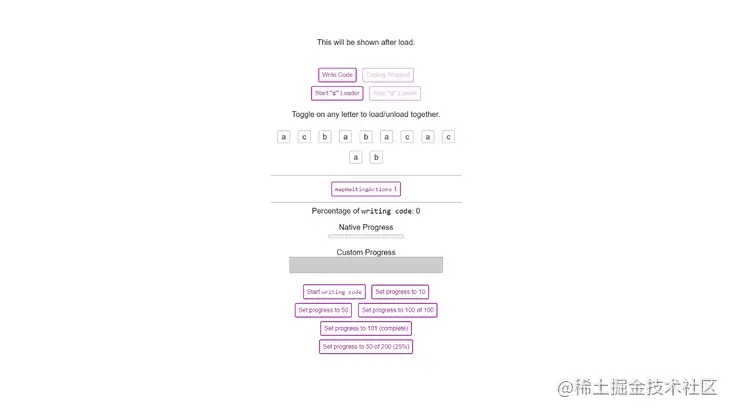
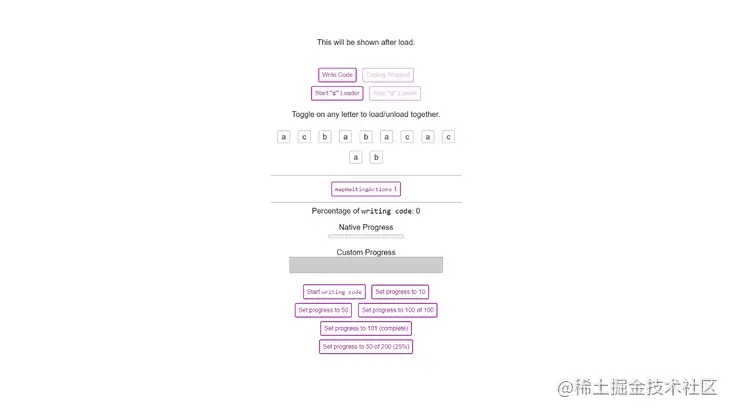
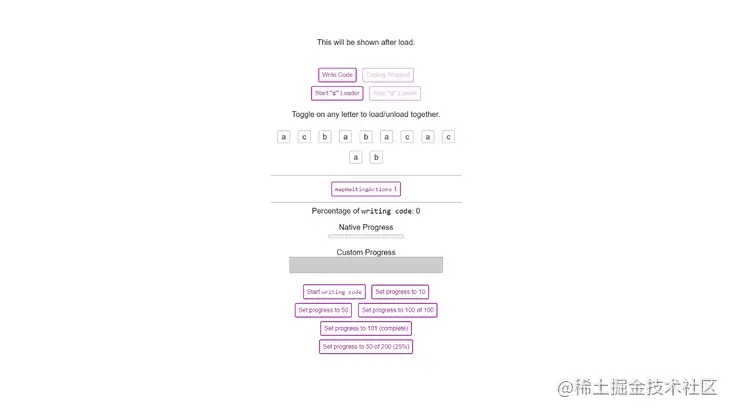
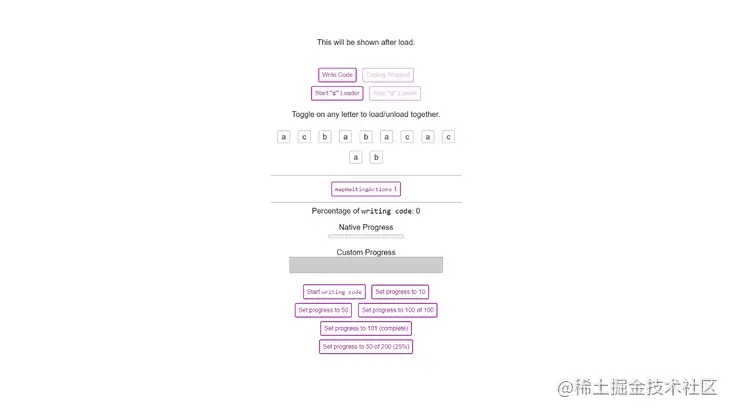
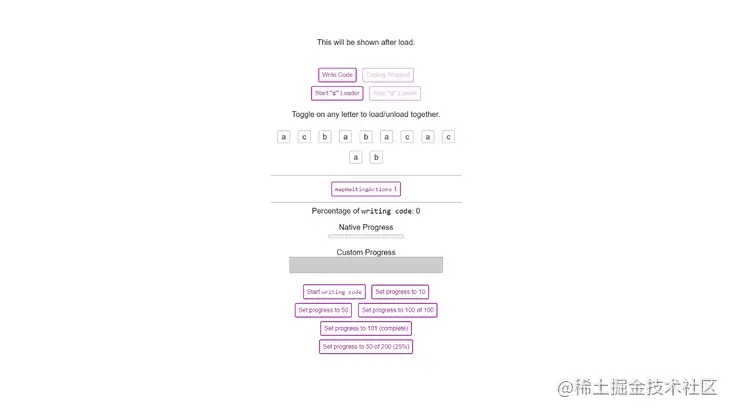
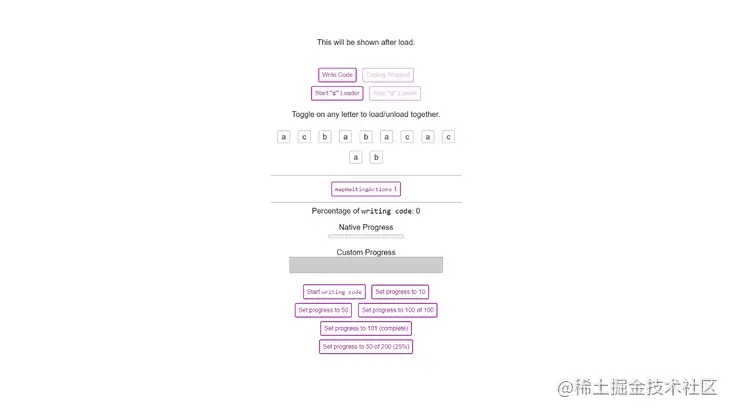
Vue Wait

#「網址:https://github.com/f/vue-wait
Vue Wait 這是一個用於VUE、Vuex和Nuxt應用的複雜裝載器和進度管理元件。
Vue Wait幫助管理頁面上的多個載入狀態,狀態之間沒有任何衝突。基於一個非常簡單的想法:透過管理具有多個載入狀態的陣列(或Vuex儲存),讓內建載入程式元件偵聽註冊的載入程序,並立即進入載入狀態。
Vue Content Loader
網址:https://github.com/egoist/vue-content-loader

Vue Content Loader是一個基於Vue.js的SVG佔位符加載,可自訂的SVG元件,用於建立佔位符加載,例如Facebook加載卡。 Vue Content Loader是react-content-loader的Vue實作。
完全可自訂:你可以改變顏色,速度和大小
建立自己的載入:使用線上工具輕鬆建立你的自訂載入
你現在就可以使用它:已經有很多預設了
效能
Epic Spinners

網址:https://epic-spinners.epicmax.co/
EpicSpinners是一組易於使用的純css打造的網頁Loading效果,並且同時整合了Vue元件可以方便的在Vue專案中進行使用,由於是純css打造,你可以在任意網頁專案中自行整合並使用!
Vue Radial Progress

#網址:https://github.com/wyzant-dev/vue-radial-progress
Vue Radial Progress 這是一個徑向進度條效果的載入器元件,使用svg和javascript繪製帶有漸進徑向進度條效果的載入器,可以用作載入、進度提示。
ICONS
Vue Feather Icons
#網址:https://github.com/egoist/vue-feather-icons

#Feather 是一套設計師和開發者的開源圖示庫,是一個簡單漂亮的開源圖示庫。每個圖示都設計在一個24×24的網格上,強調簡單,一致性和易讀性。許多大廠出品的前端框架都內建了這款可以免費商用的圖示。
特點
- 每一枚圖示都是按照統一標準設計,具有完美像素對齊;
- 設計風格一致,完勝那些拼湊混搭的圖示庫;
- 涵蓋多種開發場景的支持,對開發者非常友善。
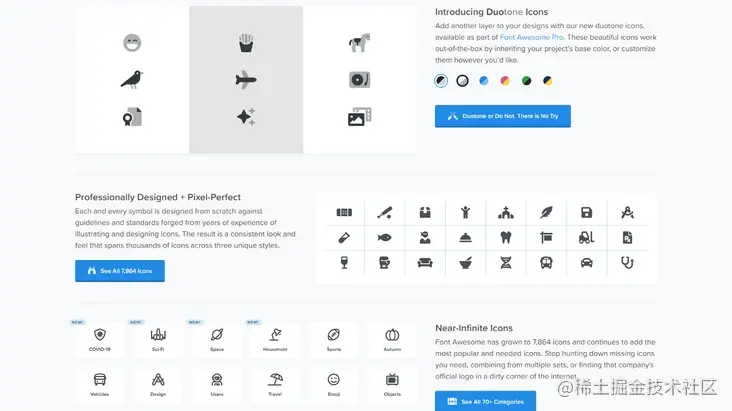
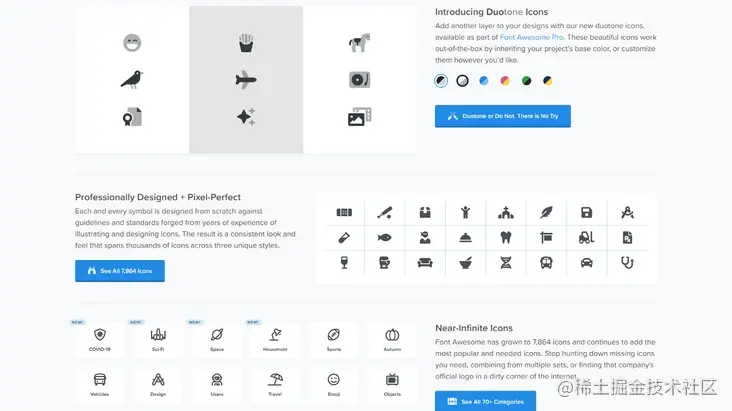
Vue Awesome
網址:https://github.com/Justineo/vue-awesome

Font Awesome是一套流行的圖標字體庫,我們在實際開發的過程中會經常遇到需要使用圖標的場景,對於一些常用的圖標,不用設計師,我們可以直接在Font Awesome中找到並且使用。個人感覺Font Awesome的圖示還是很齊全的,絕大多數的圖示它都包含了,而且支援各種框架。
Vue Material Design Icons
網址:https://github.com/robcresswell/vue-material-design-icons
##一個作為單一檔案元件的SVG Material Design圖標集合。此外,這個函式庫是一個Vue單一檔案元件的集合,用來渲染Material Design圖示。此外,它還包括一些CSS,有助於使圖標的縮放更容易一些。Charts
Vue Apexcharts
網址:https://github.com/apexcharts/vue-apexchartsVue Echarts
「網址:https://github.com/Justineo/vue-echarts
##網址:https://github.com/apertureless/vue-chartjs
vue-chartjs 是一個Vue 對於Chart.js 的封裝,讓使用者可以在Vue中輕鬆使用Chart.js,很簡單的創建可復用的圖表組件,非常適合需要簡單的圖表並儘可能快地運行的人。 vue-chartjs抽象化了基本邏輯,同時也揭露了Chart.js對象,讓使用者獲得最大的彈性。
V-Charts
網址:https://github.com/ElemeFE/v-charts
# #V-Charts 是基於Vue2.0 和Echarts 封裝的圖示元件,只需要統一提供對前後端都友善的資料格式設定簡單的配置項,就可以產生常見的圖表。
時間Vue Timer Hook
#網址:https://github.com/riderx/vue-timer- hook
Vue3 計時器模組的靈感來自react-timer-hook。此外,它是一個自訂的鉤子,用來處理vue 3 元件中的計時器、碼錶和時間邏輯/狀態。 Vue Horizontal Timeline:
###網址:https://github.com/guastallaigor/vue-horizontal-timeline############ ####Vue Horizontal Timeline 是用Vue.js製作的簡單的水平時間軸元件。 #########原文網址:https://medium.com/js-dojo/20-usefulue-js-components-2022-3bf9fbe5b556#######作者:lindelof###### ###(學習影片分享:###vuejs教學###、###web前端###)###以上是【吐血總結】20+個好用的 Vue 元件庫,快來收藏!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。











