在es6中,flat()方法用於按照一個可指定的深度遞歸遍歷數組,並將所有元素與遍歷到的子數組的元素合併為一個新的數組返回,也就是數組降維,語法為「Array.prototype.flat()」。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
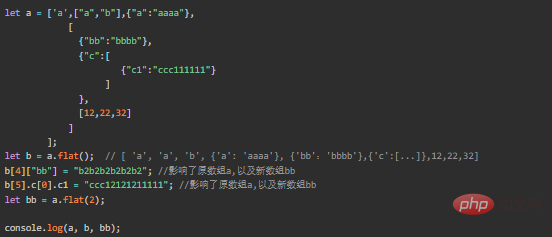
Array.prototype.flat()
flat() 方法會依照一個可指定的深度遞歸遍歷數組,並將所有元素與遍歷到的子數組中的元素合併為一個新數組傳回。
也就是我們所說的陣列降維。
作用:將數組扁平化,對每一項的值進行循環處理,如果該項的值也是數組,則取出來(相當於去掉了這項數組的[]括號)
flat(n)
將每一項的陣列偏平化,n預設是1,表示扁平化深度.
長話短說,就是按照flat裡面的參數對Array做一個去括號的操作,預設去一層。
下面就簡單實作下
```
Array.prototype.myFlat = function (num = 1) {
if (num < 1) {
return this
}
const res = []
for (let i = 0; i < this.length; i++) {
if (Array.isArray(this[i])) {
res.push(...this[i].myFlat(num - 1))
} else {
res.push(this[i])
}
}
return res
}
```思路比較簡單,如果是非數組,直接push,如果是數字,需要把它去一層括號處理。去N次括號的話,呼叫N次myFlat方法即可。

【相關推薦:javascript影片教學、web前端】
以上是es6中flat的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!