在es6中,super的意思是“超級”,該關鍵字既可以作為函數使用,又可以作為對象使用:1、作為函數時,代表的是父類的構造函數,語法為「constructor(){super();}」;2、當物件時,代表的是父類別的原型物件。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
ES6重新實現了類別的繼承,而在繼承的過程中,super關鍵字實現了至關重要的作用,可以說理解不了super關鍵字,也掌握不了類別的繼承,今天我們就一起來盤盤super這個關鍵字
先拋出一個概念: super這個關鍵字,既可以當作函數使用,又可以當作物件使用
第一種情況:super當函數時,代表父類別的建構子
#ES6要求,子類別的建構函數,必須執行一次super函數
class A {}class B extends A {
constructor() {
super();//子类的构造函数,必须执行一次super函数,代表父类的构造函数
}}注意:雖然super代表父類別的建構函數,但此時傳回的時B的實例,即super內部的this指的是B的實例,因此super()相當於A.prototype.constructor.call(this)

上述程式碼中,new.target指向目前正在執行的函數,super()執行的時候,它指向的是子類別B的建構函數,而不是父類別A的建構函數,也就是說,super()內部的this指向B
#第二種情況:super當物件時,在普通方法中,指向父類別的原型對象,在靜態方法中,指向父類別
class A {
p() {
return 2;
}}class B extends A {
constructor() {
super();//父类的构造函数
console.log(super.p()); // 2
}}let b = new B();上面程式碼中,super當函數時,代表父類別的建構方法,當物件時,指向父類別的原型對象,即A.prototype,所以super.p()相當於A.prototype.p()
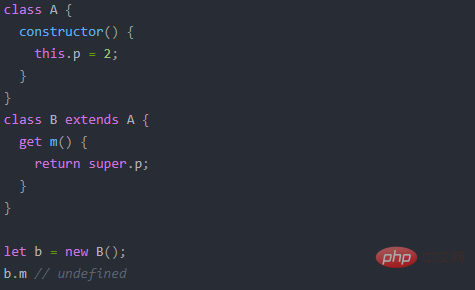
這裡還需要注意,由於super指向父類別的原型,所以在父類別實例上的屬性或方法,並不能透過super呼叫

上面程式碼中,p是父類別A實例的屬性,super.p 就引用不到它
【相關推薦:javascript影片教學、web前端】
以上是es6關鍵字super是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!