手把帶你會習VSCode debug,不信你還不會!
2022年了,該學會用VSCode debug了!以下這篇文章手把帶大家會習VSCode debug,希望對大家有幫助!

VSCode作為目前使用人數最多的IDE,在前端開發者中也是十分受歡迎的。它免費、開源、還具備許多強大的功能,例如智慧提示、外掛程式商店、整合Git等等,但除此之外還有一個被許多開發者忽略的功能——運行和調試(Run and Debug)。 【推薦學習:《vscode入門教學》】
你可能會說,要什麼Debug,我console.log一把梭走天下。沒錯,這也是目前很多人在使用的調試方法。但既然VS Code具備這樣的功能,試一試,或許會有新的收穫呢~
簡介
#VS Code的關鍵特性之一就是它具有強大的調試(debug)功能,內建的偵錯器(debugger)可以幫助開發者快速的編輯、編譯和除錯。
VS Code內建的偵錯器支援Node.js執行時,並且能夠偵錯JavaScript、TypeScript、以及任何其他能夠編譯成JavaScript的語言。
如果想要除錯其他的語言和執行時,包括但不限於PHP、Ruby、Go、C#等等,可以在擴充商店中尋找相關的Debugger擴充功能並且安裝它,這裡我們就不過多的敘述了。
簡單調試
為了方便我們理解常用功能,直接進行調試來學習相關功能更容易上手。這裡我們用一個簡單的Node.js專案作為範例來調試。
先準備一個app.js:
let msg = 'Hello world'; console.log(msg); let numA = 6; let numB = 13; let num = numA + numB; console.log(num);
這樣我們就有一個簡單的Node.js程式了。
接下來我們點擊左側選單中的運行與調試圖示(圖示是一個蟲子開始,顧名思義debug&run),這裡就是初始化的面板;然後我們在程式碼中需要打斷點的地方加上斷點:

直接點擊運行和調試:

#程式跑起來了,並在斷點處也停下來了。調試面板也被激活,顯示了變數、監控、呼叫堆疊、斷點的面板。點選上方偵錯操作列的第一個圖示(繼續,快速鍵是F5),程式會走到下一個斷點,並且變數面板中的msg變數會更新:

繼續點繼續,直到跳出最後一個斷點,我們的偵錯步驟就結束了。這就是一個最簡單的Node.js程式的偵錯過程。
當然我們實際開發中肯定不會有這麼簡單的程序,所以接下來我們來詳細介紹下調試中的相關功能。
功能介紹
雖然上面的例子是
Node.js項目,但是對於其他的偵錯器,大部分的概念和特性也都是通用的。
運行面板和選單
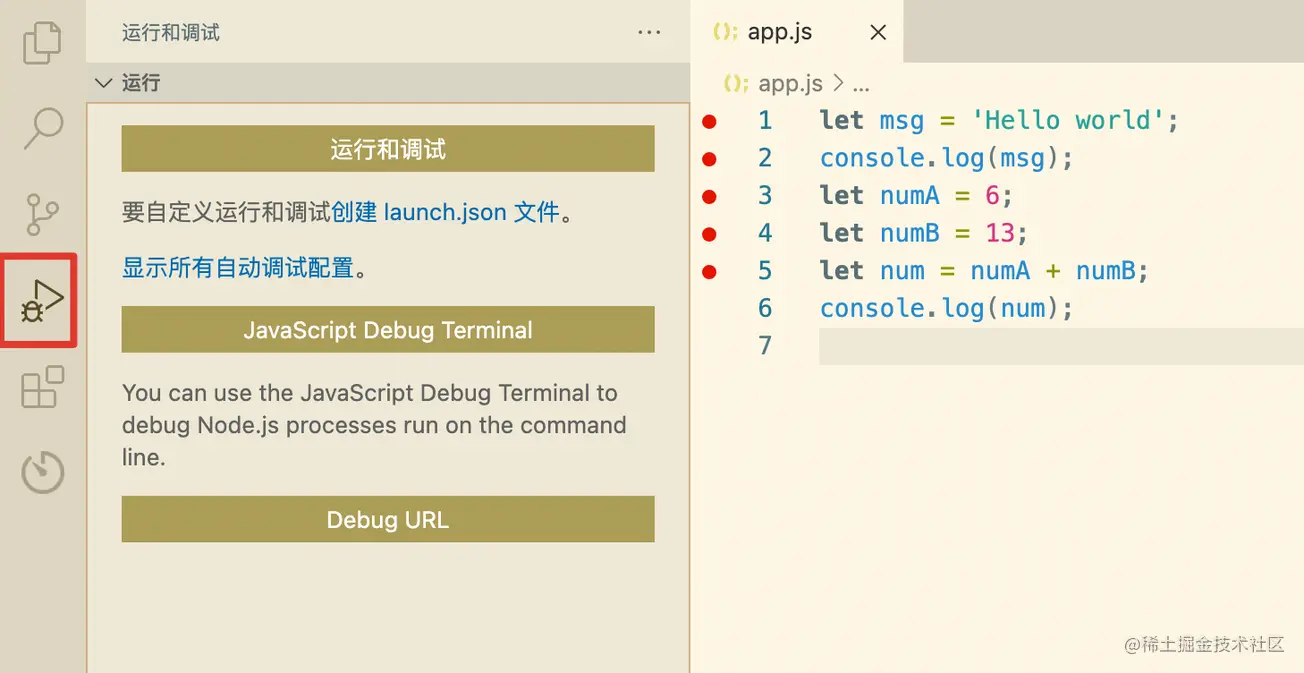
#在上面的範例裡我們已經看過運行面板了。點擊左側的「運行和調試」圖示即可開啟面板。運行面板顯示了所有關於運行和調試的相關資訊。
如果還沒有配置launch.json,那麼VS Code就會顯示初始狀態的面板。例子中我們就沒有進行配置,所以顯示就是初始狀態:

除了左邊的圖標,也可以使用頂部的頂層選單 運行(Run)。這裡的指令基本上和麵板中的一致:

想不起快捷鍵的時候也可以在這裡看看~
啟動配置
在上面的例子中我們選擇了“運行和調試”,VS Code直接使用了內建的Node.js調試配置啟動了調試步驟。
然而大部分場景中,我們不會有這麼簡單的調試。此時創建一個自訂的launch設定檔就十分有必要了,我們可以在設定檔中保存一些調試的細節。
VS Code把調試配置資訊保存在.vscode目錄下的launch.json檔案中(.vscode目錄一般存在於專案的根目錄下)。
要创建一个launch.json文件,在运行初始化面板中点击“创建一个launch.json”:

VS Code会去尝试自动检测当前调试环境。如果它失败了,我们就需要自己手动选择:

选择Node.js后,VS Code会自动生成配置文件以及.vscode目录。这里是Node.js默认的launch.json:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/app.js"
}
]
}这里需要注意的是,对于不同类型的调试器,launch配置中的属性可能都是各不相同的。可以使用VS Code内置的智能提示功能去查看有哪些属性可用,hover属性就可以看到帮助信息。
不要想当然地认为某个调试器中存在的属性放到其他的调试器下中也能起作用。调试前要确保所有配置都是有意义的。
launch和attach
在VS Code中,有两种核心的调试模式,Launch和Attach,他们为开发者提供两种不同类型的工作流。
最简单的方式来理解这两种工作流:
- launch配置可以理解为VS Code启动调试程序的说明书;
- attach配置则是如何将VS Code的调试器连接到已运行的应用程序或进程的方法;
VS Code的调试支持用调试模式启动一个程序,或者用调试模式附加到一个已经在运行中的程序。使用哪种调试配置,取决于我们的调试需求。
launch属性
当你在launch.json中配置了type属性的值后,就可以使用VS Code的智能提示(command+I)来查看所有可用的属性:

下面的属性是每个launch配置文件必须具备的:
-
type- 调试器的类型。 -
request- 请求类型,目前支持launch和attach -
name- 在Debug启动配置下拉菜单中显示的名字
下面是一些可选的配置属性:
-
presentation- 在presentation对象中,用order,group, 和hidden属性可以在调试配置下拉菜单以及快速选择调试选项中进行排序、分组以及隐藏配置。 -
preLaunchTask- 在开始一个调试会话前可以启动一个任务 -
postDebugTask- 在结束调试后启动一个任务 -
internalConsoleOptions- 这个属性用来控制调试控制台面板的可见性。 -
debugServer- 只为调试扩展的作者使用(for debug extension authors only) 这个属性允许你去连接到一个特定的端口而不是去启动调试适配器。 -
serverReadyAction- 如果要在调试中的程序向调试控制台或集成终端输出特定消息时在web浏览器中打开URL。
许多调试器支持以下的属性:
-
program- 当启动调试器时要运行的可执行程序或文件 -
args- 传给程序用来调试的参数 -
env- 环境变量 (null值可以用来 "undefine" 一个变量) -
envFile- 具有环境变量的.env文件的路径 -
cwd- 用来寻找依赖和其他文件的当前工作目录 -
port- 连接到正在运行的进程时的端口 -
stopOnEntry- 当程序启动时立即停止 -
console- 使用哪种控制台,例如internalConsole,integratedTerminal, orexternalTerminal
变量替换
VS Code在launch.json中提供了许多有用的变量,并在启动时支持字符串内部的变量替换。例如,${workspaceFolder}给出了工作区文件夹的根路径,${file}给出了在活动编辑器中打开的文件,${env:Name}给出了环境变量Name的值。可以查看变量引用 来查看所有的预定义变量。
调试操作
當啟動偵錯會話後,偵錯工具列會顯示在頂部:

#從左到右依序是:
- 繼續/暫停
F5:執行到下一個斷點 - 單步跳過
F10:從斷點執行單步驟偵錯 - 單步偵錯
F11:進入函數內部 - 單步跳出
shift F11:跳出函數內部 - 重啟
shift command F11 - 結束
shift F5
斷點(Breakpoints)
點選編輯器左邊界可以切換斷點(快速鍵為F9)。在運行視圖中的「斷點」部分中,可以對斷點進行更多的控制。

編輯器左側的斷點一般展示為紅色實心圓,不可用的斷點為灰色實心圓。 如果偵錯器支援在不同的錯誤or異常中退出,則在斷點部分中也會可用。
記錄點(Logpoints)
記錄點是斷點的一個變種,它不會break到偵錯器中,但是能夠往控制台中列印一些資訊。當調試不能暫停or停止的生產服務時,記錄點特別有用。
記錄點顯示為一個菱形的圖示。記錄資訊是解釋文字但也可以使用可計算的表達式(用大括號包裹)



就像普通的斷點一樣,記錄點也可以啟用、停用,並且透過條件來控制。
Node.js偵錯
在VS Code中偵錯Node.js有三種方法:
- 在VS Code的整合終端中使用
auto attach來調試程式; - 使用JavaScript調試終端機
- 使用launch配置,或是attach到其他的程式
Auto Attach
當啟用Auto Attach功能時,Node偵錯器會自動附加到VS Code中啟動的Node.js##。
Command Shift P開啟輸入Auto Attach即可開啟功能:


#這裡的三個選項,我們選擇智能(smart)就可以。開啟後重新啟動VS Code,啟動程式後偵錯器就會自動附加。此時下方的狀態列會顯示auto attach的狀態,也可以點選進行變更。 
JavaScript整合終端機
#和auto attach相似,用JavaScript調試終端可以自動的調試你在終端機裡運行的任何Node.js程式。在終端機的下拉選擇框中選擇
即可:
Launch配置偵錯
#透過配置launch.json進行調試是比較傳統的調試方式,根據自己的專案程式碼需求進行配置,靈活性比較高。 除了可以直接透過node指令啟動Node.js程序,我們也可以透過設定使用npm或其他工具進行偵錯。
如果原始程式碼中不存在source map,或source map被破壞,無法成功映射原始程式碼和產生的JavaScript,則斷點顯示為未驗證(灰色空心圓),如下圖:

source map功能由sourceMaps屬性控制,預設為true。要使用source map進行偵錯的前提是,我們的專案程式碼中要能產生source map檔案才可以使用,所以如果使用Typescript、babel、webpack等,需要進行對應的設定產生source map檔案後再進行對應的設定使用。詳細可以查看VSCode-Source map 相關的官方文件。
如果想要使用VS Code偵錯vue項目,可以參考# 如何讓 Vue、React 程式碼的偵錯變得更酷。此配置在vue2的專案中可用,vue3目前還沒實踐成功。
進階斷點
最後介紹一下VS Code中的一些進階斷點功能,日常偵錯可能用不到但是可以了解一下。
條件式斷點
VS Code中一個強而有力的偵錯功能是具有基於表達式、命中次數或兩者的組合設定條件的能力。
- 表達式條件:每當表達式的計算結果為true時,都會命中斷點。
- 命中次數:「命中次數」控制斷點需要被點擊多少次才能中斷執行。
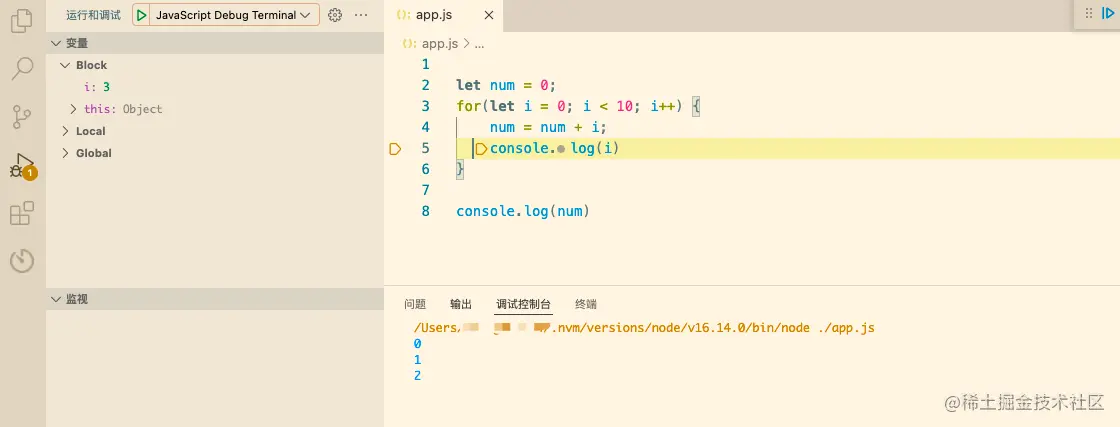
你可以在建立斷點或修改現有斷點時,加入條件or命中次數。在這兩種情況下,都會開啟帶有下拉式選單的內聯文字框,可以在其中輸入表達式:

當i=3時,會在斷點處停下:

或設定命中次數:
內聯斷點
只有當執行到達與內聯斷點關聯的列時,才會命中內聯斷點。當偵錯在一行中包含多條語句的小型程式碼時很有用,例如for迴圈:shift F9新增內聯斷點。內聯斷點在編輯器中內聯顯示。
vue.js這種有自己的devtool的框架,直接在瀏覽器調試更加直觀,但調試其他的Node.js 程序,用VS Code效率還是很高的。
vscode教學! !
以上是手把帶你會習VSCode debug,不信你還不會!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
首先,在電腦上開啟vscode軟體,點選左邊的【Extension】(擴充)圖標,如圖中①所示然後,在擴充介面的搜尋框中輸入【officeviewer】,如圖中②所示接著,從搜尋結果中選擇【officeviewer】安裝,如圖中③所示最後,開啟文件,如docx,pdf等,如下圖
 vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
首先要開啟電腦中的visualstudiocode,點選左側四個方塊按鈕然後在搜尋方塊中輸入draw.io查詢插件,點選安裝安裝好後,新建一個test.drawio檔案接著選取test.drawio文件,進入編輯模式左側有各種圖形,隨意選擇,就可以繪製流程圖了繪製好後,點擊檔案→嵌入→svg下面再選擇嵌入複製svg程式碼將複製的svg程式碼貼到html程式碼中開啟html網頁,就可以看到繪製的流程圖了點擊網頁上的圖片,就可以跳轉頁面在該頁面可以放大縮小流程圖在這裡,我們選擇點擊右下角的鉛筆圖案,跳轉網
 加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,讓陶哲軒等眾多數學家讚不絕口的這個形式化數學工具,又有超強進化了?就在剛剛,加州理工學院教授AnimaAnandkumar宣布,團隊發布了LeanCopilot論文的擴展版本,更新了程式碼庫。圖片論文地址:https://arxiv.org/pdf/2404.12534.pdf最新實驗表明,這個Copilot工具,可以自動化80%以上的數學證明步驟了!這個紀錄,比以前的基線aesop還要好2.3倍。並且,和以前一樣,它在MIT許可下是開源的。圖片他是一位華人小哥宋沛洋,他是
 vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
1.首先,打開vscode軟體,點擊資源管理器圖標,找到工作區視窗2.然後,點擊左上角的檔案選單,找到將資料夾新增至工作區選項3.最後,在本機磁碟中找到資料夾位置,點擊新增按鈕即可
 vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
1.首先,開啟介面後,點選左上角的檔案選單2.隨後,在首選項欄目中點選設定按鈕3.接著,在跳轉的設定頁面中,找到更新板塊4.最後,滑鼠點選勾選啟用在Windows上後台下載和安裝新的VSCode版本按鈕,並重新啟動程式即可
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
1.首先,開啟介面後,點選工作區介面2.然後,在開啟的編輯面板中,點選檔案選單3.隨後,點選首選項欄目下的設定按鈕4.最後,滑鼠點選勾選CursorSmoothCaretAnimation按鈕,儲存設定即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可









