es6代理模式是一種設計模式,指的是一個類別可以作為其他東西的接口,具體的表現形式就是es6中新增的Proxy對象;Proxy對像用於定義基本操作的自定義行為,語法為「let p=new Proxy(target,handler);」。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
代理模式(英文:Proxy Pattern)是程式設計中的一種設計模式。
所謂的代理者是指一個類別可以作為其它東西的介面。代理程式可以作任何東西的介面:網路連線、記憶體中的大物件、檔案或其它昂貴或無法複製的資源。
而在JavaScript中代理模式的具體表現形式就是ES6中的新增物件---Proxy
Proxy 的解釋是:
Proxy物件用於定義基本操作的自訂行為(如屬性查找,賦值,枚舉,函數呼叫等)。
簡單來說: Proxy 物件就是可以讓你去對JavaScript中的一切合法物件的基本操作進行自訂.然後用你自訂的操作去覆寫其物件的基本操作.也就是當一個物件去執行一個基本操作時,其執行的過程和結果是你自訂的,而不是物件的.
:sweat:好吧,用文字表達可能太複雜了.我們還是直接上程式碼吧.
Proxy的語法是:
let p = new Proxy(target, handler);
#target 是你要代理的物件.它可以是JavaScript中的任何合法物件.如: (數組, 物件, 函數等等)
handler 是你要自訂操作方法的一個集合.
p 是一個被代理後的新物件,它擁有target 的一切屬性和方法.只不過其行為和結果是在handler 中自定義的.
然後讓我們來看這段程式碼:
let obj = {
a: 1,
b: 2,
}
const p = new Proxy(obj, {
get(target, key, value) {
if (key === 'c') {
return '我是自定义的一个结果';
} else {
return target[key];
}
},
set(target, key, value) {
if (value === 4) {
target[key] = '我是自定义的一个结果';
} else {
target[key] = value;
}
}
})
console.log(obj.a) // 1
console.log(obj.c) // undefined
console.log(p.a) // 1
console.log(p.c) // 我是自定义的一个结果
obj.name = '李白';
console.log(obj.name); // 李白
obj.age = 4;
console.log(obj.age); // 4
p.name = '李白';
console.log(p.name); // 李白
p.age = 4;
console.log(p.age); // 我是自定义的一个结果從上面這段程式碼中,我可以很清楚的看到Proxy 物件的作用.即是之前所受的用於定義基本操作的自訂行為.同樣的get 和set 操作.沒有沒代理的物件所得的結果是其JavaScript本身的執行機制運行計算後所得到的.而被代理了的對象的結果則是我們自定義的.
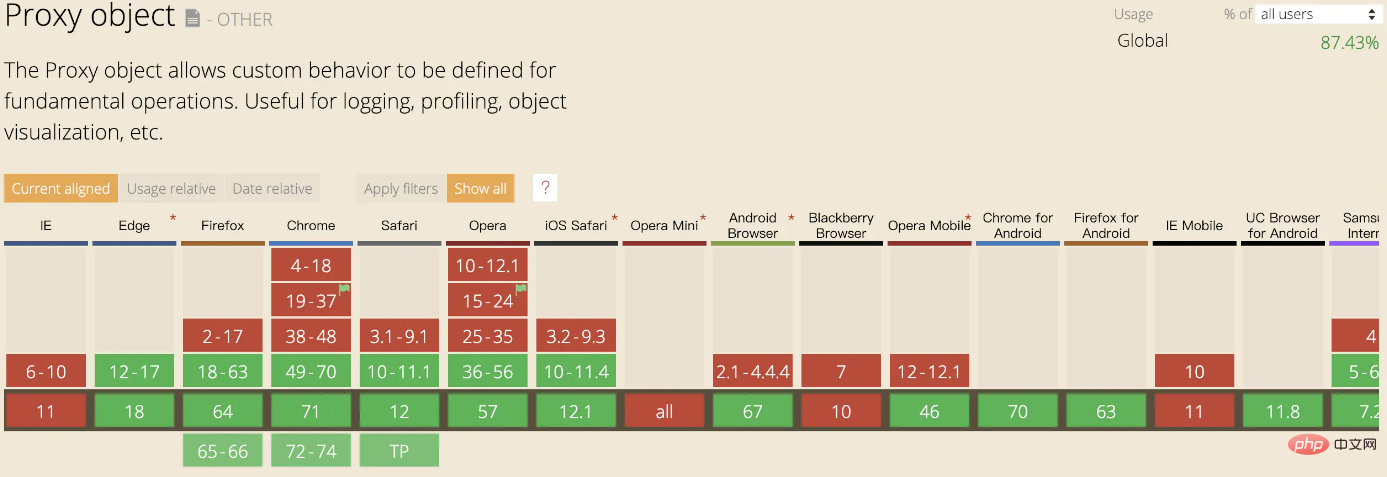
Proxy的兼容性如下:

【相關推薦:javascript影片教學、web前端】
以上是es6代理模式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!