ES6中class是語法糖;因為es6中的class是基於原型繼承的實現,對語言的功能並沒有什麼影響,只是方便了語法的書寫及閱讀;class的本質是function,能夠讓物件原型的寫法更加清晰,更像物件導向程式設計的語法。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
在ES6中,class (類別)作為物件的模板被引入,可以透過 class 關鍵字定義類別。
class 的本質是 function。
它可以看作一個語法糖,讓物件原型的寫法更清晰、更像物件導向程式設計的語法。
它的class和別的語言不一樣,它依舊是基於原型繼承的實現,對語言的功能並沒有影響,只是方便了你的書寫及閱讀.
基礎用法
類別表達式可以為匿名或命名。
// 匿名类
let Example = class {
constructor(a) {
this.a = a;
}
}
// 命名类
let Example = class Example {
constructor(a) {
this.a = a;
}
}類別宣告
class Example {
constructor(a) {
this.a = a;
}
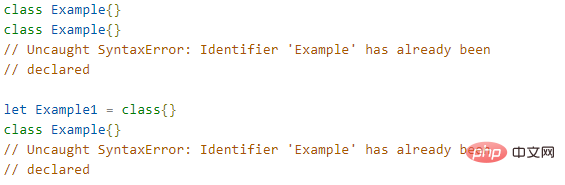
}注意要點:不可重複宣告。

【相關推薦:javascript影片教學、web前端】
以上是ES6中class是語法還是語法糖的詳細內容。更多資訊請關注PHP中文網其他相關文章!