完全掌握JavaScript之DOM與BOM的差異與用法
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了DOM與BOM及其區別與用法的相關問題,下面就一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學】
I. 簡述:何為DOM,何為BOM?
在文章開始之初,我要先提一下籠統地講,什麼是DOM,什麼是BOM,因為這篇文章最終面向的是有一定JavaScript基礎,但對DOM和BOM並不了解,甚至不知道的朋友。
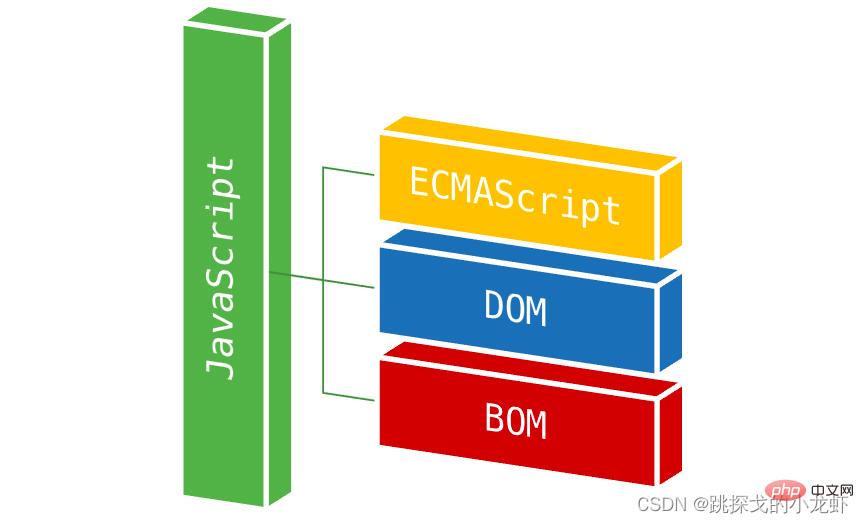
但是,在聊什麼是DOM,什麼是BOM之前,請容我先把整個的Javascript的結構給大家展示一下:

上面這張圖,我們可以看到有四個元素:JavaScript,ECMAScript,DOM和BOM,那麼它們四個之間有什麼關聯呢?用一個式子總結它們之間的關係:
JavaScript = ECMAscript BOM DOM
下面我們來一個一個對它們進行一個概述:
ECMAscript:
#ECMAScript 是一種由 ECMA國際(前身為歐洲電腦製造商協會)通過ECMA-262 標準化的腳本程式設計語言,它是JavaScript(簡稱JS)的標準,瀏覽器就是去執行這個標準。
ECMAscript比較像是規定,規定了各個瀏覽器怎麼樣去執行JavaScript的語法,因為我們知道JavaScript是在瀏覽器上運作的腳本語言!有了規定,但是我們還缺少與頁面中各個元素互動的方式,此時下面的DOM誕生了!
DOM:
DOM(Document Object Model ,文件物件模型)一種獨立於語言,用於操作xml,html文檔的應用程式介面。
對於JavaScript:為了能夠使JavaScript操作Html,JavaScript就有了一套自己的DOM程式介面。
一句話概括:DOM為JavaScript提供了一種存取和操作HTML元素的"方法"(之所以不用接口這個詞,是怕一些朋友看到接口就發怵的情況,但其實最精確的描述是提供了給JavaScript介面)
BOM:
#BOM 是Browser Object Model,瀏覽器物件模型
。BOM 是為了控制瀏覽器的行為而出現的介面。 對於JavaScript:為了能夠讓JavaScript能控制瀏覽器的行為,JavaScript就有了一套自己的BOM介面。
一句話概括:
BOM為JavaScript提供了一個控制瀏覽器行為的"方法"。
最後,上面的三個JavaScript的組成成分中,ECMscript是一種規範,而其餘的兩個都是提供了"方法",分別對應HTML元素和瀏覽器
,於是下面我們針對後面兩個:DOM和BOM,進行系統的講解,由於面向小白,我後面的講解會盡可能的簡單易懂,基礎不好也盡可放心食用
!II. DOM及其相關操作
首先我們先講解DOM的相關知識,我把它
又分了兩塊內容:
II.I DOM樹好的,那什麼叫DOM樹?
可能一些學過DOM的初學者聽到這個詞也會有一點陌生,但其實DOM樹並不是什麼特別玄幻的東西,恰恰相反,對前端工作人員來說,DOM樹就是你天天處理的頁面的HTML元素所構成那顆樹:
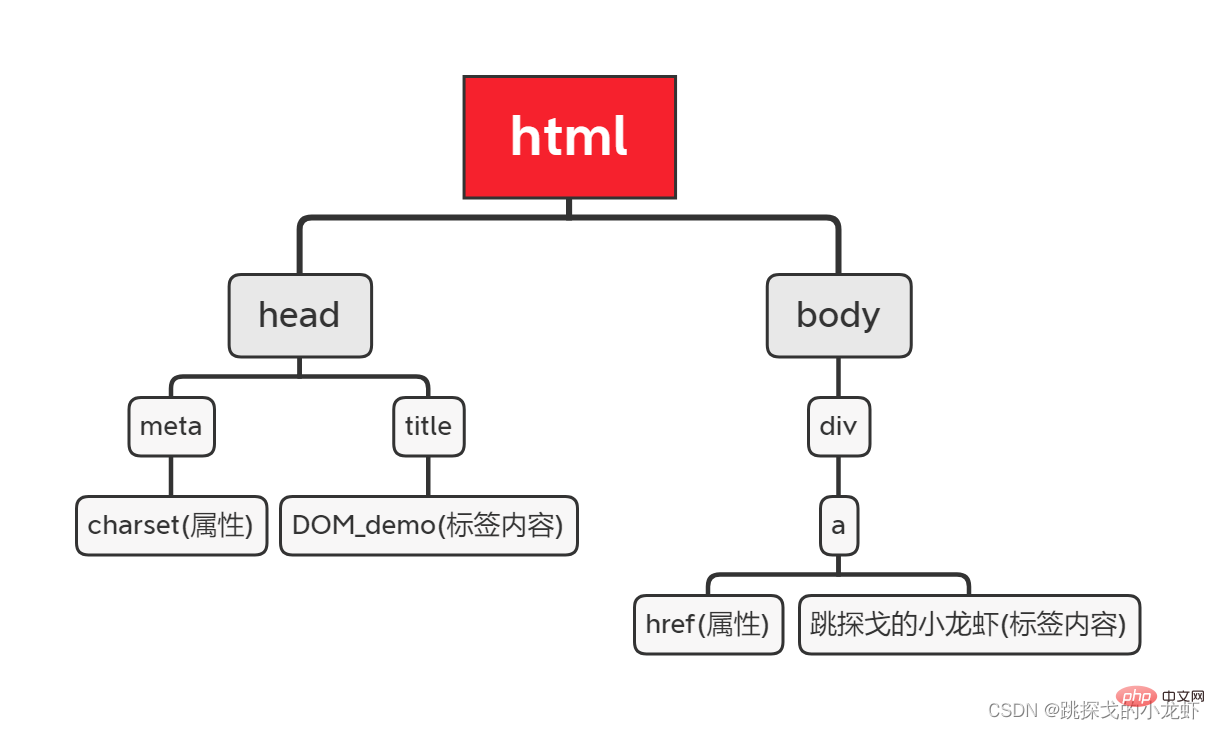
###################BOM樹###中,###每個節點可以有兩個身分:可以是父節點的子節點,也可以是其他子節點的父節點,下面我們一起觀察下面這段程式碼###:###<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM_demo</title> </head> <body> <p> <a href="https://blog.csdn.net/qq_52736131">跳探戈的小龙虾</a> </p> </body> </html>

这时候有人要问了,你说这么半天的DOM树,跟操作html元素有关吗?
答案是非常有关,而且只有了解了文档的DOM树结构,才能准确而有效的操作DOM元素,否则会出现各种意料之外的bug。在我们操作一个页面的HTML元素之前,要对整个页面的DOM有一个清晰的绘图,即使在不实实在在绘图,也要在脑中有一个清晰的脉络结构。
II.II DOM的一些常见的操作元素方法
关于JavaScript中DOM的一些常见的操作html元素的方法,我又双叒叕分成几个子部分给大家归类介绍:
获取节点的DOM方法
//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
获取/设置元素的属性值的DOM方法
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
创建节点(Node)的DOM方法
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)特别注意第三个,创建属性节点这个方法,要搭配具体的元素,也就是你要先获取某个具体元素element,创建一个属性节点,最后对这个元素添加这个属性节点(setAttributeNode)。
增添节点的DOM方法
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
注意,添加节点之前,你要先创建好节点,同时要选好父节点element,第二个方法甚至你还要找好插入位置后面的兄弟节点。
删除节点的DOM方法
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
注意,删除时,要找到对应的父节点element才可以顺利删除。
DOM常见的一些属性
最后是一些常见的DOM属性:
//1.获取当前元素的父节点 var element_father = element.parentNode //2.获取当前元素的html元素型子节点 var element_son = element.children //3.获取当前元素的所有类型子节点,包括html元素、文本和属性 var element_son = element.childNodes //4.获取当前元素的第一个子节点 var element_first = element.firstChild //5.获取当前元素的前一个同级元素 var element_pre = element.previousSibling //6.获取当前元素的后一个同级元素 var element_next = element.nextSibling //7.获取当前元素的所有文本,包括html源码和文本 var element_innerHTML = element.innerHTML //8.获取当前元素的所有文本,不包含html源码 var element_innerTEXT = element.innerText
其中,第七个的意思是说把元素内的html代码和文本都转成文本,原先的html代码是执行的,转成文本相当于变成了普通的字符串!
III. BOM及其相关操作
III.I BOM总述
下面我们再讲一讲BOM,由于篇幅有限,BOM不做特别细致的讲解(实用性的确也没有DOM那么大)。我们回顾一下开始的时候关于BOM的介绍:
BOM给JavaScript提供用来操作浏览器的若干的"方法"
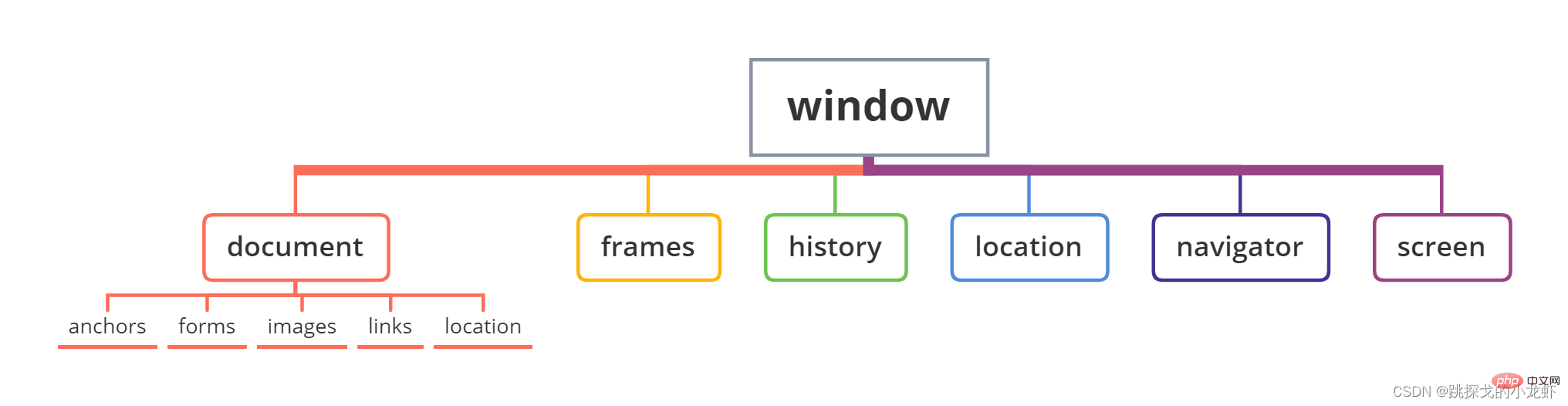
那么首先我们用一张图把整个BOM的结构给大家梳理一下,与DOM类似,BOM也有一个树状结构:

III.II BOM常见对象的介绍
window对象
从上面这张图上,我们可以看到:
window是整个BOM树食物链的顶端,因此每一个新打开的窗口,都被认为是一个window对象。
window对象有以下常见的属性和方法:
| 屬性/方法 | 意思 |
| 目前視窗的父視窗 | |
| 視窗中的框架數 | |
| 視窗中目前顯示的文件物件 | |
| #建立一個警告對話框,顯示一則訊息 | |
| 關閉視窗 | |
| 建立一個需要使用者確認的對話方塊 | |
| 開啟一個新視窗並傳回新window 物件 | |
| 建立一個對話方塊要求使用者輸入訊息 | |
| 經過指定時間間隔計算一個表達式 | |
| 經過指定時間間隔後呼叫一個函數 | |
| 在定時器超過後計算一個表達式 | |
| 在定時器超過時後計算一個函數 |
,因為大家學JavaScript的時候,輸入輸出流大家大部分都以alert()函數彈窗當作自己的第一個demo,所以看到這裡你可能會問了:#當時
用alert()函數的時候,好像沒有提到window,那這裡的alert()是之前學的那個alert()嗎?答案是這樣的:
這兩個alert()確實是同一個函數,之所以可以不加window是因為,window的所有屬性和方法,都可以有兩種表示方法:
(1) window.屬性/ window.方法()(2) 直接屬性/ 方法() 的方式呼叫
不只是alert(),上面所有的window屬性和函數都成立,有興趣的小夥伴可以自行嘗試。
location物件
什麼是
location物件?
location物件是window物件的屬性,提供了與目前視窗中載入的文件有關的信息,也提供了一些導覽功能。location物件有以下常見的屬性與方法:
| ##內容 | |
| host | 主機名稱:連接埠號碼 |
| hostname | 主機名稱 |
| href | 整個URL |
| pathname | ##路徑名稱|
| 連接埠號碼 | |
| 協定部分 | |
| 查詢字串 | |
| #重載目前URL | |
| 用新的URL 取代目前頁面 |
| 屬性/方法 | #描述 |
| length | #history 物件中的記錄數字 |
| 前往瀏覽器歷史條目前一個URL,類似後退 | |
| 前往瀏覽器歷史條目下一個URL,類似前進 | |
| 瀏覽器在history 物件中向前或向後 |
navigator物件
最後介紹一下navigator物件:
與navigator相關的一些共同屬性:navigator對象,是BOM中辨識客戶端瀏覽器的一個window屬性。
| #屬性 | # #說明|
| 完整的瀏覽器名稱和版本資訊 | |
| 瀏覽器所在的系統平台 | |
| 瀏覽器中安裝的外掛程式資訊的陣列 | ##userAgent |
| userLanguage | |
可以【三連支持一下! ???!
另外本期部落格參與了
新星計畫】,也請大家支持一下???! 【相關推薦:javascript影片教學
】以上是完全掌握JavaScript之DOM與BOM的差異與用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






