在jquery中,可以利用「$.post()」方法發送post請求,該方法的作用是使用HTTP POST請求從伺服器載入數據,語法為「$(selector).post(URL, data,規定當請求成功時執行的函數,資料型別)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
$.post() 方法使用 HTTP POST 請求從伺服器載入資料。
語法為:
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL 必要。規定將請求傳送到哪個 URL。
data 可選。規定連同請求發送到伺服器的資料。
function(data,status,xhr) 可選。規定當請求成功時運行的函數。額外的參數:
data - 包含來自請求的結果資料
status - 包含請求的狀態("success"、"notmodified" 、"error"、"timeout"、"parsererror")
xhr - 包含XMLHttpRequest 物件
dataType 可選。規定預期的伺服器回應的資料類型。預設地,jQuery 會智能判斷。可能的類型:
"xml" - 一個XML 文件
"html" - HTML 作為純文字
"text" - 純文字字串
"script" - 以JavaScript 執行回應,並以純文字傳回
"json" - 以JSON 執行回應,並以JavaScript 物件傳回
"jsonp" - 使用JSONP 載入一個JSON 區塊,將新增一個"?callback=?" 到URL 來規定回呼
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.php",{suggest:txt},function(result){
$("span").html(result);
});
});
});
</script>
</head>
<body>
<p>在以下输入框中输入名字:</p>
第一个名称:
<input type="text" />
<p>匹配项: <span></span></p>
<p>该实例的PHP代码 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p>
</body>
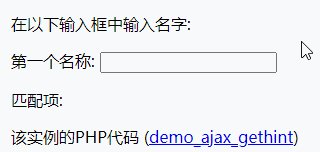
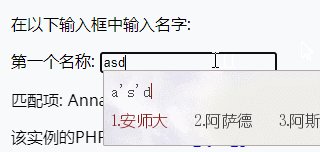
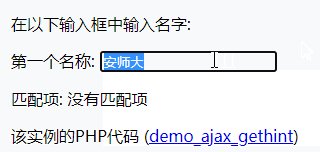
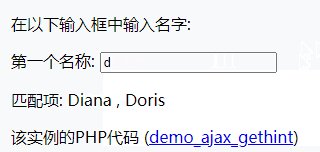
</html>輸出結果:

以上是jquery怎麼發送post請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!



