在jquery中,可以利用not()方法排除指定的元素,該方法的作用就是返回不符合一定條件的元素,不符合條件的元素將從選擇中返回,符合條件的元素將被排除,語法為「元素物件.not(criteria,function(index))」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
可以利用not()方法排除元素。
not() 方法傳回不符合一定條件的元素。
該方法讓您規定一個條件。不符合條件的元素將從選擇中返回,符合條件的元素將被移除。
此方法通常用於從被選元素組合中移除一個或多個元素。
提示:not() 方法是與 filter() 方法相對的。
語法
$(selector).not(criteria,function(index))
criteria 可選。規定要從被選元素組合中移除的選擇器表達式、jQuery 物件、一個或多個元素。如需規定多個條件,使用逗號分隔。
function(index) 可選。為組合中的每個元素規定要執行的函數。如果傳回 true,則移除元素,否則元素將被保留。 index - 集合中元素的 index 位置。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").not(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p class="intro">我住在 Duckburg。</p>
<p class="intro">我爱 Duckburg。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
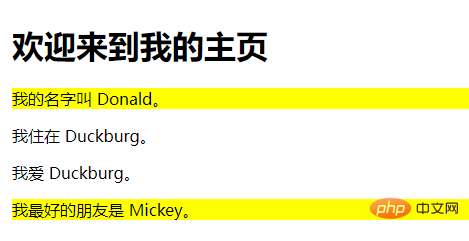
</html>輸出結果:

#相關影片教學推薦:jQuery視頻教程
以上是jquery怎麼排除元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



