認識vue中的模板語法,聊聊容器和實例的關係
vue
實例
容器
這篇文章帶大家了解一下vue中的範本語法,介紹一下插值語法和指令語法,並聊聊容器和實例的關係,希望對大家有幫助!

我要一步一步往上爬~大家好,今天我們來一起認識模板語法這個概念!
一、範本語法
範本語法分為插值語法和指令語法兩種。
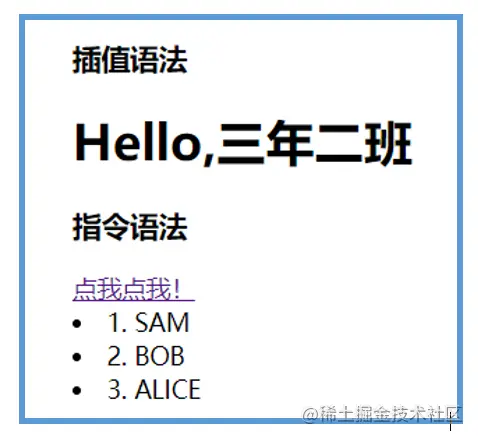
1.插值語法
插值語法是用兩個大括號來表示的,用來解釋標籤體內容, {{xxx}}裡面的xxx必須要是js表達式,xxx就可以在被解析後去自動讀取實例中定義的屬性了。 (學習影片分享:vuejs教學)
· 標籤體:這個位置就是標籤體,舉栗子
<h3 id="插值语法">插值语法</h3> [插值语法就是标签体]
<h1 id="Hello-name">Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]登入後複製
· js表達式:可以產生一個值的,舉幾個例子就明白了
- ##name1 1ok ? 'YES' : 'NO'
· js程式碼(語句)是一種特殊的js程式碼,會產生一個值 js程式碼(語句):舉出幾個比較常見的例子
- if(){}#for(){}
2.指令語法
指令語法以v-開頭,你應該不會陌生,包括v-for、v-on、v-bind......
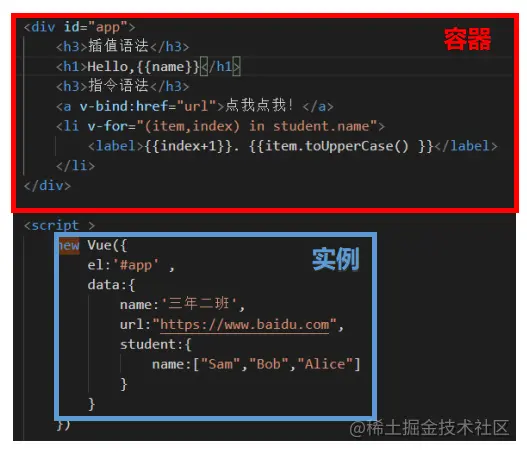
v-bind的使用案例,它是用來綁定屬性的,v-on則是用來綁定事件:
<div id="app">
<h3 id="插值语法">插值语法</h3>
<h1 id="Hello-name">Hello,{{name}}</h1>
<h3 id="指令语法">指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
})登入後複製

v-bind:href="url",雙引號的內容也要寫成js表達式,v-bind將href屬性和url進行了綁定,這樣就可以正確的讀取data中url屬性https://www.baidu.com。
v-bind,寫成href="url",那此時雙引號裡的內容就編程了字串,給href賦值。
二、容器和實例的關係

- 1個id為app的容器,2個el為app的實例:這樣在容器裡的name被解析後,只會去第一個實例裡面讀取data屬性
- 2個id為app的容器,1個el為app的實例:在程式碼段位置處於後面的那個容器,就不會被解析出來
web前端)
以上是認識vue中的模板語法,聊聊容器和實例的關係的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














