引用javascript檔案要包含在script標籤中。以script標籤的src屬性可規定外部JavaScript檔案的路徑,語法「」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
引用JavaScript檔案
與CSS檔案一樣,JavaScript程式碼可以存放在獨立的檔案中,以增強JavaScript腳本的可重複呼叫。 JavaScript檔案是一個文字類型的文件,在任何文字編輯器中都可以被開啟和編輯,JavaScript檔案的副檔名為js。
<script> 標籤用於定義客戶端腳本,例如 JavaScript。 </script>
<script> 元素既可包含腳本語句,也可以透過 "src" 屬性指向外部腳本檔案。 </script>
引入JavaScript檔案時,可以使用標籤實現,透過該標籤的src屬性指定JavaScript檔案的URL(統一資源定位符)即可。
範例:
新建一個文字文件,另存為test.js,在該文件中書寫一個公共函數,作用是傳回字串的長度
//公共函数:计算字符串的实际长度
function strlen(str){
var len;//声明临时变量,存储字符串的实际长度
var i;//声明循环变量
len = 0;//初始化临时变量len为0
for(i = 0; i < str.length; i++){//循环检测字符串中每个字符
if(str.charCodeAt(i) > 255)//如果当前字符为双字节字符,+2
len += 2;
else //如果当前字符为单字节字符,+1
len++;
}
return len;//返回实际长度值
}新建html文檔,引入test.js。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 引入外部JavaScript文件 -->
<script type="text/javascript" src="test.js" ></script>
</head>
<script>
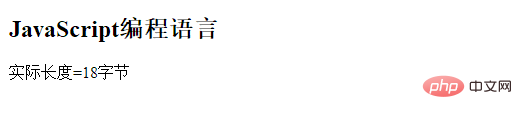
var str = "JavaScript编程语言";
document.write("<h2>" + str + "</h2>");//输出变量的值
document.write("<p>实际长度=" + strlen(str) + "字节</p>");//调用函数
</script>
<body>
</body>
</html>
使用外部JavaScript文件,能夠增強JavaScript模組化開發的程序,並提高程式碼重複使用率。在網頁開發中,使用者應該養成程式碼重用的良好習慣,在編寫JavaScript程式碼時,多使用外部JavaScript文件,這樣能夠提高專案開發的速度和效益。
相關推薦:javascript學習教學
以上是引用javascript檔案要不要包含在script標籤中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

