深入了解Vue元件中的自訂事件
什麼是元件自訂事件?這篇文章帶大家深入了解下Vue元件中的自訂事件,聊聊自訂事件注意點,希望對大家有幫助!

元件的自訂事件是一種元件間的通訊方式,它適用於子元件向父元件傳遞資料或行為。 (學習影片分享:vuejs教學)
原理圖

#元件的自訂事件注意點:
-
1.元件的自訂事件實作的就是子元件向父元件通訊的功能,所以,自訂事件的綁定動作需要在父元件中完成
2.元件的自訂事件的觸發動作需要在子元件中完成,給誰綁定的事件,就找誰觸發
在在了解元件的自訂事件之前,我們也了解props,props也能實作子元件向父元件通訊,接下來,我會從props的方式過渡到元件的自訂事件,以便大家能夠更好的理解元件的自訂事件,也可以對比這兩種方式存在的差異和相似之處
透過props實作元件間通訊
App.vue中:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script>程式碼片段中getName()方法中的name參數用來接收子元件傳遞過來的參數
TestA.vue:
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script>以上是用props實作的子元件向父元件傳遞資料
效果圖如下:
頁面初始化效果:


props的方式向父元件傳遞了資料
透過元件的自訂事件實作元件間通訊
#首先第一步,就是要給元件綁定一個自訂事件,文章開始就說,綁定自訂事件是在父元件中完成的:

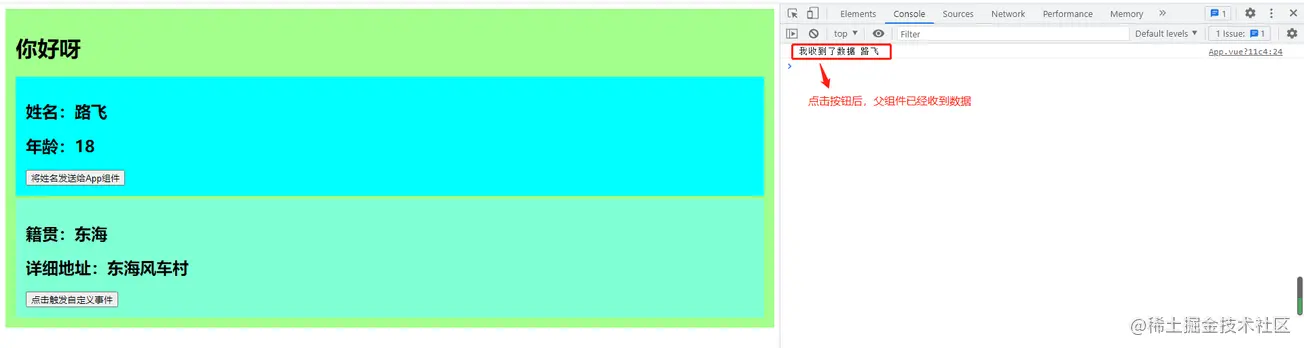
效果圖如下:
#頁面初始化效果:

props方式向父元件傳遞數據,前提是父元件要給子元件傳遞一個回呼函數,子元件接收之後,才能向父元件傳遞數據,而元件的自訂事件只需呼叫$emit 方法對指定自訂事件進行觸發,即可向父組件傳遞資料。
元件自訂事件其他知識點
自訂元件綁定的第二種方式
# App.vue:
<template>
<div class="app">
<h1 id="msg">{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>ref屬性拿到TestB元件元件的實例物件(vc),在元件掛載完成之後(mounted)使用this.$refs.元件名稱.$on('自訂事件名稱', 回呼函數)完成子元件自訂事件的綁定,同樣也能實現效果。
一次自訂事件
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)自訂事件的解綁
當我們使用完自訂事件後,可以解綁自訂事件,這樣做的好處是,盡量降低對程式效能的佔用,提高程式運行的效率#自訂的解綁動作也是在子元件中進行,簡單來說也就是,給誰綁定的就找誰解綁定
TestB中
<template>
<div>
<h2 id="籍贯-native">籍贯:{{native}}</h2>
<h2 id="详细地址-adress">详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>{方法体内
this.$off();
}直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
总结
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。

如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
以上是深入了解Vue元件中的自訂事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






