歸納整理JavaScript匿名函數知識點
這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了匿名函數的相關問題,還包括了嵌套與遞歸的相關內容,希望對大家有幫助。

【相關推薦:javascript影片教學】
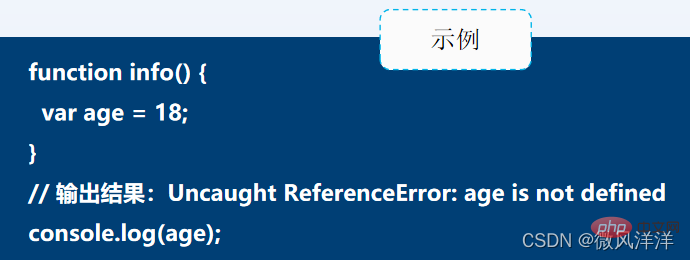
##一、變數的作用域思考:宣告變數後就可以在任意位置使用變數嘛? 回答:不是。 舉例:函數內var關鍵字宣告的變量,不能在函數外存取。

總結:變數的使用是有作用域範圍的。
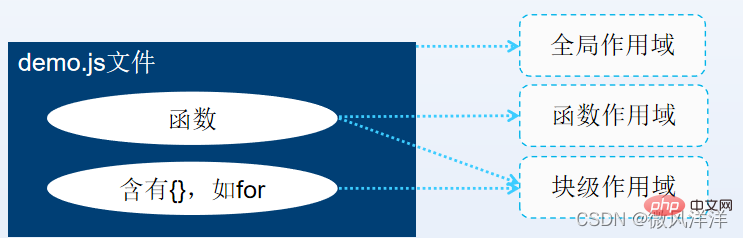
作用域劃分:全域作用域、函數作用域和區塊級作用域(ES6提供的)。 不同作用域對應的變數:全域變數、局部變數、區塊層級變數(ES6提供的)。
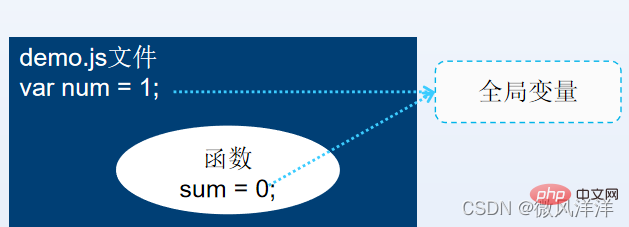
全域變數:不在任何函數內宣告的變數(顯示定義)或在函數內省略var宣告變數(隱式定義)都稱為全域變數。
作用範圍:它在同一個頁面檔案中的所有腳本內都可以使用。
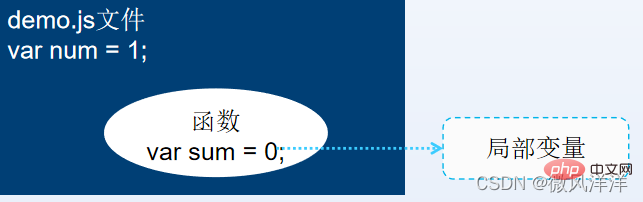
局部變數:在函數體內利用var關鍵字定義的變數稱為局部變量,它只在該函數體內有效。 
區塊級變數:ES6提供的let關鍵字宣告的變數稱為區塊級變量,僅在「{}」中間有效,如if、for或while語句等。
垃圾回收機制
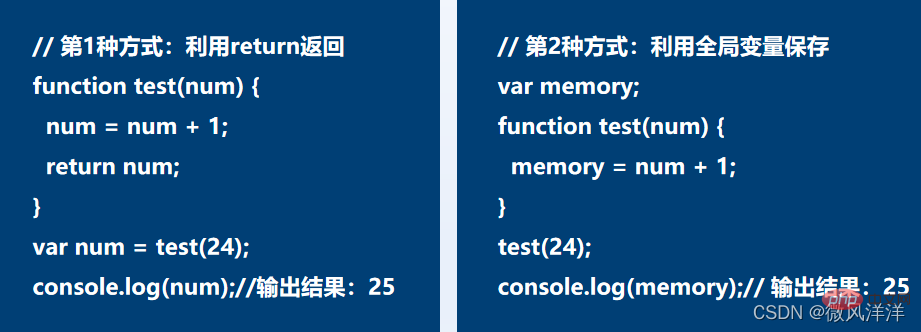
在JavaScript中,局部變數只有在函數的執行過程中存在,而在這個過程中會為局部變數在(堆疊或堆)在記憶體上分配對應的空間,以儲存它們的值,然後在函數中使用這些變量,直到函數結束。而一旦函數執行結束,局部變數就沒有存在必要了,此時JavaScript就會透過垃圾回收機制自動釋放它們所佔用的記憶體空間。 在開發中若要保留局部變數的值,可以透過以下兩種方式實作:
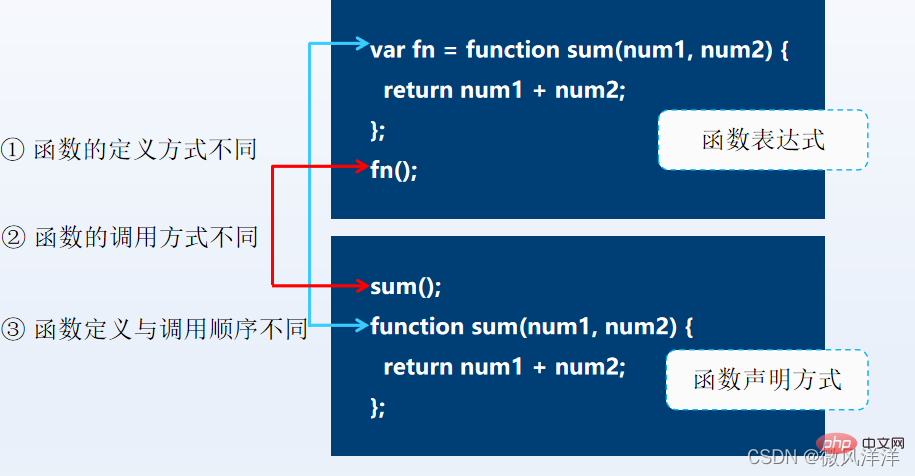
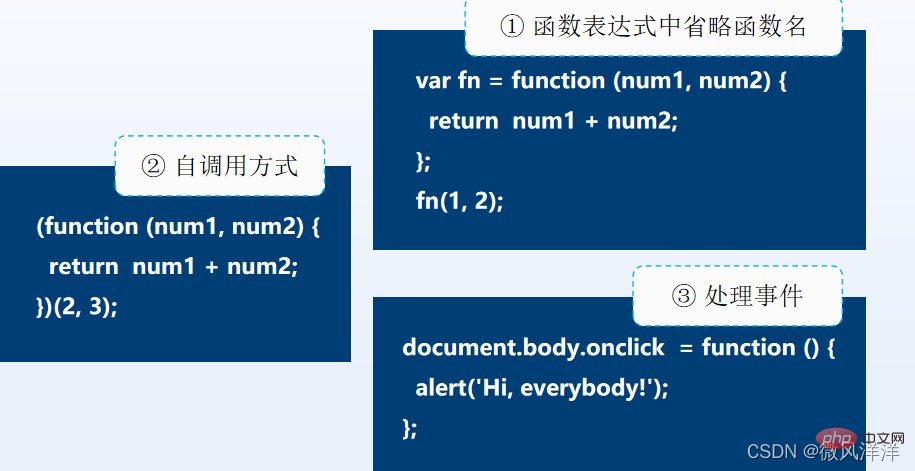
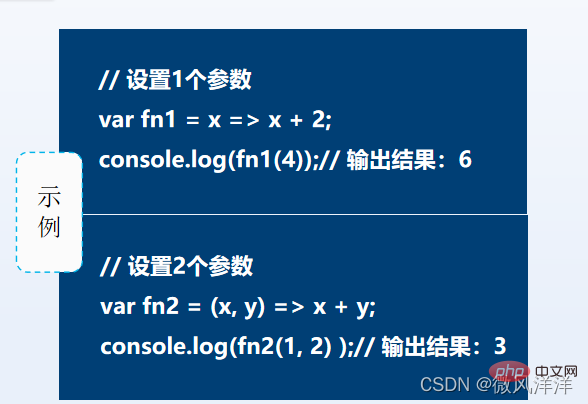
二、匿名函數概念:所謂函數表達式指的是將宣告的函數賦值給一個變量,透過變數完成函數的呼叫和參數的傳遞,它也是JavaScript中另一個實作自訂函數的方式。 函數表達式




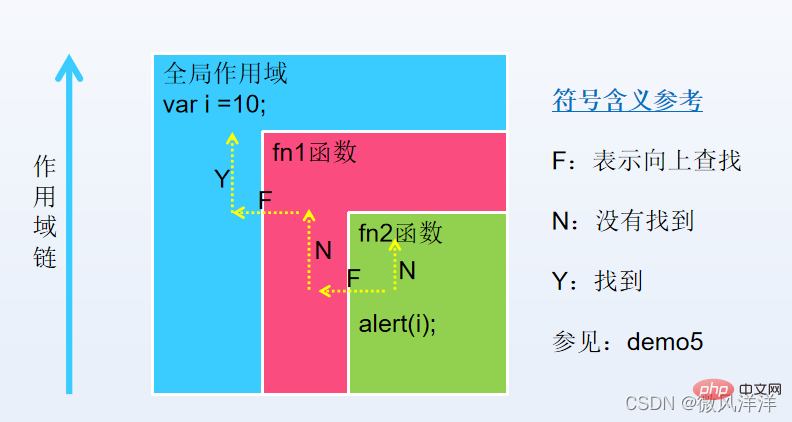
三、巢狀與遞迴函數巢狀與作用域鏈什麼是巢狀函數:是在一個函數內部存在另一個函數的宣告。 特點:內層函數只能在外層函數作用域內執行,在內層函數執行的過程中,若需要引入某個變量,首先會在當前作用域中尋找,若未找到,則繼續往上一層的作用域中尋找,直到全域作用域,我們稱這種鍊式的查詢關係為作用域鏈。

遞歸呼叫
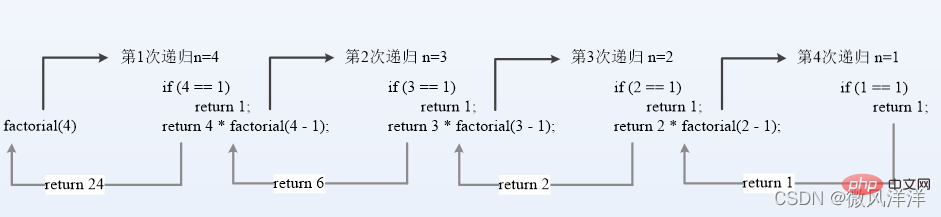
概念:遞迴呼叫是函數巢狀呼叫中一種特殊的呼叫。它指的是一個函數在其函數體內呼叫自身的過程,這種函數稱為遞歸函數。
下面以計算階乘為例進行示範。

注意
遞歸呼叫雖然在遍歷維數不固定的多維數組時非常合適,但它佔用的記憶體和資源比較多,同時難以實現和維護,因此在開發中要慎重使用函數的遞歸呼叫。
案例
求斐波那契數列第N項的值
了解什麼是斐波那契數列
斐波那契數列又稱黃金分割數列,如「1, 1, 2, 3, 5, 8, 13, 21…」。
找出規律: 這個數列從第3項開始,每一項都等於前兩項總和。
程式碼實作想法
- 小於0,給出錯誤提示訊息。
- 等於0,回傳0。
- 等於1,回傳1。
- 大於1,按找到的規律並利用函數遞歸呼叫實作。
【相關推薦:javascript影片教學】
以上是歸納整理JavaScript匿名函數知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






