es6中symbol的作用:1、用於作為屬性名,symbol表示獨一無二的值,可以保證屬性不重名,也可以在類別的外部存取;2、用於定義常數,是一種新的原始資料類型,語法為「const name=Symbol("value")」。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
ES6 引入了一個新的原始資料型別 Symbol ,表示獨一無二的值,最大的用法是用來定義物件的唯一屬性名。
ES6 資料型別除了 Number 、 String 、 Boolean 、 Object、 null 和 undefined ,也新增了 Symbol 。
基本用法
Symbol 函數堆疊不能用 new 指令,因為 Symbol 是原始資料類型,不是物件。可以接受一個字串作為參數,為新建立的 Symbol 提供描述,用來顯示在控制台或作為字串的時候使用,以便於區分。
let sy = Symbol("KK");
console.log(sy); // Symbol(KK)
typeof(sy); // "symbol"
// 相同参数 Symbol() 返回的值不相等
let sy1 = Symbol("kk");
sy === sy1; // false作為屬性名稱
用法
由於每個Symbol 的值都是不相等的,所以Symbol 作為物件的屬性名,可以保證屬性不重名。

Symbol 作為物件屬性名稱時不能用.運算符,要用方括號。因為.運算子後面是字串,所以取到的是字串 sy 屬性,而不是 Symbol 值 sy 屬性。
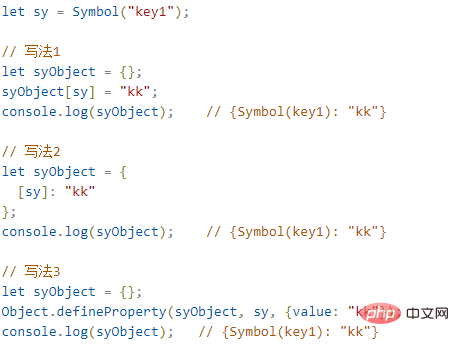
let syObject = {};
syObject[sy] = "kk";
syObject[sy]; // "kk"
syObject.sy; // undefined注意點
Symbol 值作為屬性名稱時,該屬性是公有屬性不是私有屬性,可以在類別的外部存取。但不會出現在 for...in 、 for...of 的迴圈中,也不會被 Object.keys() 、 Object.getOwnPropertyNames() 傳回。如果要讀取到一個物件的 Symbol 屬性,可以透過 Object.getOwnPropertySymbols() 和 Reflect.ownKeys() 取到。
let syObject = {};
syObject[sy] = "kk";
console.log(syObject);
for (let i in syObject) {
console.log(i);
} // 无输出
Object.keys(syObject); // []
Object.getOwnPropertySymbols(syObject); // [Symbol(key1)]
Reflect.ownKeys(syObject); // [Symbol(key1)]定義常數
在 ES5 使用字串表示常數。例如:
const COLOR_RED = "red"; const COLOR_YELLOW = "yellow"; const COLOR_BLUE = "blue";
但是用字串不能保證常數是獨特的,這樣會引起一些問題:
但是使用Symbol 定義常數,這樣就可以保證這一組常數的值都不相等。用 Symbol 來修改上面的例子。
const COLOR_RED = Symbol("red");
const COLOR_YELLOW = Symbol("yellow");
const COLOR_BLUE = Symbol("blue");
function ColorException(message) {
this.message = message;
this.name = "ColorException";
}
function getConstantName(color) {
switch (color) {
case COLOR_RED :
return "COLOR_RED";
case COLOR_YELLOW :
return "COLOR_YELLOW ";
case COLOR_BLUE:
return "COLOR_BLUE";
default:
throw new ColorException("Can't find this color");
}
}
try {
var color = "green"; // green 引发异常
var colorName = getConstantName(color);
} catch (e) {
var colorName = "unknown";
console.log(e.message, e.name); // 传递异常对象到错误处理
}Symbol 的值是唯一的,所以不會出現相同值得常數,即可以保證 switch 按照程式碼預想的方式執行。
【相關推薦:javascript影片教學、web前端】
以上是es6中的symbol有什麼作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!