方法:1、修改「config\index.js」資料夾中的「port」項目內容即可,「port」就表示連接埠號,該方法能夠永久修改VUE專案啟動連接埠號;2 、利用「module.exports={devServer:{port:埠號,}」修改。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
1.Vue 2.x
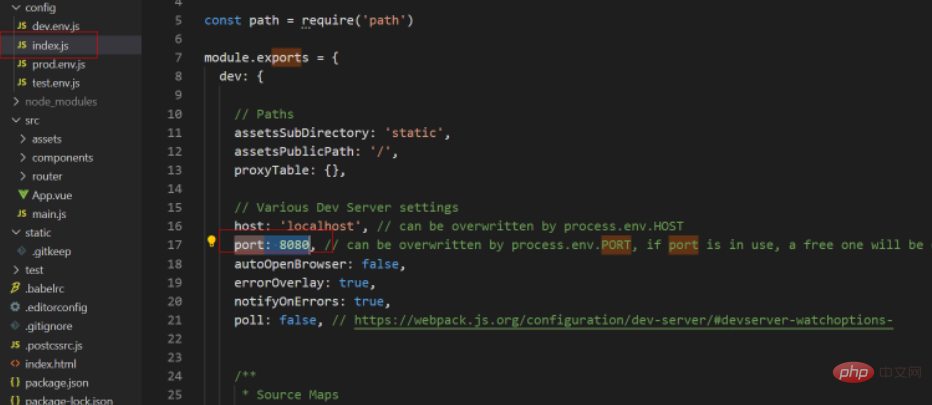
config資料夾中有一個index.js其中部分內容如下,port即為連接埠號,在這裡更改即可。
module.exports = {
dev: {
env: require('./dev.env'),
port: 8080, // 端口号
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false,
}
};
2.Vue 3.x
Vue 3.x中修改連接埠號碼則需要在專案根目錄下建立一個vue.config.js,內容如下。
module.exports = {
devServer: {
port: 8080, // 端口号
}
};【相關推薦:《vue.js教學》】
以上是vue專案怎麼修改連接埠號的詳細內容。更多資訊請關注PHP中文網其他相關文章!




