es6資料型態有哪幾種
es6資料型別有七種:1、Boolean(布林型);2、Null(空白型別);3、Undefined(未賦值型別);4、Number(數值型別);5、String(字串類型);6、Symbol(獨一無二類型);7、Object(物件類型)。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
es6資料型別有哪幾種
es6t定義了7種資料型態:6種原始資料型別、1種物件型別。
分別是:
Boolean
#Null
Undefined
Number
String
#Symbol
- ##Object
1、一個值資料型態:null 、undefined
自訂個變數沒有必要顯示的定義為undefined,但是對於null而言就是不行的,也就是說:只要意在保存對象但是還沒有真正的保存對象,就應該明確的讓變數保存null值。 主要總結二者的異同點:相同點:都是一個值的資料型別;二者參與判斷時都回傳false;二者都沒有方法不同點:(a)、null 是一個對象,而undefined 不是以個對象;(b)、null 是一個關鍵字,undefined不是關鍵字;(c)、null轉換為數字時為0,而undefined轉換為數字時是NaN;(d)、typeof null傳回'object',typeof undefined 傳回'undefined';1 |
|
2、兩個值的資料型別:boolean 即true 與false
主要用途是用於判斷;正常情況下,只有這六種情況下會轉為false:空字串、null、undefined、0、-0、NaN把一個陣列如何轉換成boolean值可以用兩中方法:Boolean()、 !!()3、三個值的資料型態:number 即整數、浮點數、NaN(個人分類,不重要)。
使用number時建議:盡量使用十進制,少用十六進制,不用八進制。 使用浮點數時不要進行資料的比較。 0.1 0.2不要與0.3進行比較。原因是電腦採用二進位表示數據,0.1的二進位表示數加上0.2的二進位表示數不等於0.3的二進位表示數。 在number中有一個奇葩,自身都不相等。即alert(NaN == NaN) // false;但是NaN 是資料型,也就是說typeof NaN 的回傳值是'number';針對上面兩個特性,ECMAScript提供了一個函數isNaN(); 用途是判斷傳入的值能否轉換為數字,而回傳值是boolean值。 空白字串轉換為數字是0;將一個值轉換成數字型別可以使用Number();4、String 字串
字串一般用雙引號或單引號表示,推薦是使用單引號進行字串的表示。 字串的特徵:在ECMAScript中的字串是不可變的,也就是說,字串一旦創建,它的值就不會改變,要是改變字串的值,就先銷毀原來字串,然後在用一個包含新值字串填充該變數。 將一個值轉換為字串類型,有兩個方式,一是呼叫toString()方法;另一個就是String();注意:null、undefined沒有toString()方法。5、Symbol
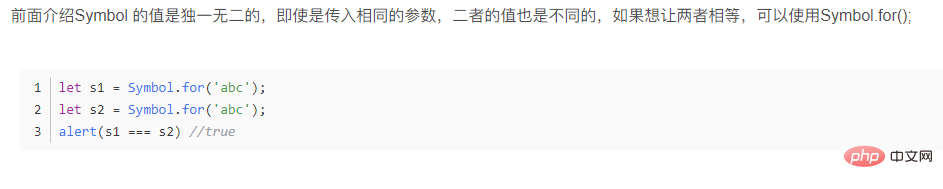
Symbol的值有兩種。一種是原來的屬性名。一種是有Symbol()產生的屬性名,由於其表示獨一無二,所以該屬性名不會衝突。 使用Symbol時注意:Symbol函數前不能用new操作符(Symbol是一個原始資料型,不是物件);不能為Symbol添加方法;symbol是類別字串形式的基本資料類型;symbol可以轉換為字串(兩種方式,前面已經介紹了。),可以轉換為boolean,但是不能轉換為Number。 使用Symbol()時最好為其傳入參數,不傳入參數時,使用typeof 時都是返回'symbol',加入參數時就會返回'symbol(參數)',容易區分;由於symbol的值是獨一無二的,即使是傳入相同的參數,二者的值也是不等的。 由於Symbol的值是獨一無二的,所以可以作為屬性名存在,但是作為屬性名是,不能進行點(.)操作,所有的Symbol值都放在方括號([])中。
vue.js教學》】
以上是es6資料型態有哪幾種的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用數組物件的reverse()方法來實現數組反轉,該方法用於顛倒數組中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。 reverse()方法會修改原始數組,如果不想修改需要配合擴充運算子「...」使用,語法「[...array].reverse()」。
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
為了瀏覽器相容。 ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以需將ES6程式碼轉換為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要在專案中配置勾選好「ES6轉ES5」選項即可。
 es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
步驟:1、將兩個陣列分別轉換為set類型,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法“ new Set([...newA].filter(x =>!newB.has(x)))”,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為數組類型,語法“Array.from(集合)”。
 es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5中可以利用for語句和indexOf()函數來實現數組去重,語法“for(i=0;i<數組長度;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}」。在es6中可以利用擴充運算子、Array.from()和Set來去重;需要先將陣列轉為Set物件來去重,然後利用擴充運算子或Array.from()函數來將Set物件轉回數組即可。
 es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
在es6中,暫時性死區是語法錯誤,是指let和const命令使區塊形成封閉的作用域。在程式碼區塊內,使用let/const指令宣告變數之前,變數都是不可用的,在變數宣告之前屬於該變數的「死區」;這在語法上,稱為「暫時性死區」。 ES6規定暫時性死區和let、const語句不出現變量提升,主要是為了減少運行時錯誤,防止在變量聲明前就使用這個變量,從而導致意料之外的行為。
 require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS規範的模組化語法;而es6規範的模組化語法是import。 require是運行時加載,import是編譯時加載;require可以寫在程式碼的任意位置,import只能寫在文件的最頂端且不可在條件語句或函數作用域中使用;require運行時才引入模組的屬性所以效能相對較低,import編譯時引入模組的屬性所所以效能稍高。
 es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
在es6中,可以利用array物件的length屬性來判斷數組裡總共有多少項,即取得數組中元素的個數;該屬性可傳回數組中元素的數組,只需要使用「array.length」語句即可傳回表示數組物件的元素個數的數值,也就是長度值。






