了解Node.js Nestjs框架的模組機制,聊聊實作原理
這篇文章帶大家了解一下Node 後端框架Nest.js,介紹一下Nestjs模組機制的概念和實作原理,希望對大家有幫助!

Nest 提供了模組機制,透過在模組裝飾器中定義提供者、匯入、匯出和提供者建構函式便完成了依賴注入,透過模組樹組織整個應用程式的開發。依照框架本身的約定直接擼一個應用程序,是完全沒有問題的。可是,於我而言對於框架宣稱的依賴注入、控制反轉、模組、提供者、元資料、相關裝飾器等等,覺得缺乏一個更清晰系統的認識。
- 為什麼需要控制反轉?
- 什麼是依賴注入?
- 裝飾器做了啥?
- 模組 (@Module) 中的提供者(providers),導入(imports)、導出(exports)是什麼實作原理?
好像能夠理解,能夠意會,但是讓我自己從頭說清楚,我說不清楚。於是進行了一番探索,便有了這篇文章。從現在起,我們從新出發,進入正文。
1 兩個階段
1.1 Express、Koa
一個語言和其技術社群的發展過程,一定是從底層功能逐漸往上豐富發展的,就像是樹根慢慢成長為樹枝再長滿樹葉的過程。在較早,Nodejs 出現了 Express 和 Koa 這樣的基本 Web 服務框架。能夠提供一個非常基礎的服務能力。基於這樣的框架,大量的中間件、插件開始在社區誕生,為框架提供更豐富的服務。我們需要自己去組織應用依賴,搭建應用腳手架,靈活又繁瑣,也有一定工作量。
發展到後面,一些生產更有效率、規則更統一的框架便誕生了,開啟了一個更新的階段。
1.2 EggJs、Nestjs
#為了更適應快速生產應用,統一規範,開箱即用,便發展出了EggJs、NestJs 、Midway等框架。此類框架,透過實現底層生命週期,將一個應用的實作抽象化為一個通用可擴展的過程,我們只需要按照框架提供的配置方式,便可以更簡單的實作應用程式。框架實現了程序的過程控制,而我們只需要在合適位置組裝我們的零件就行,這看起來更像是流水線工作,每個流程被分割的很清楚,也省去了很多實現成本。
1.3 小結
上面的兩個階段只是一個鋪墊,我們可以大致了解到,框架的升級是提高了生產效率,而要實現框架的升級,就會引入一些設計想法和模式,Nest 中就出現了控制反轉、依賴注入、元程式設計的概念,下面我們來聊聊。
2 控制反轉和依賴注入
2.1 依賴注入
一個應用程式實際就是非常多的抽象類,透過互相呼叫實現應用的所有功能。隨著應用程式碼和功能複雜度的增加,專案一定會越來越難以維護,因為類別越來越多,相互之間的關係也越來越複雜。
舉個例子,假如我們使用Koa 開發我們的應用,Koa 本身主要實現了一套基礎的Web 服務能力,我們在實現應用的過程中,會定義很多類,這些類的實例化方式、相互依賴關係,都會由我們在程式碼邏輯自由組織和控制。每個類別的實例化都是由我們手動 new,並且我們可以控制某個類別是只實例化一次然後被共享,還是每次都實例化。下面的 B 類別依賴 A,每次實例化 B 的時候,A 都會被實例化一次,所以對每個實例 B 來說,A 是不被共享的實例。
class A{}
// B
class B{
contructor(){
this.a = new A();
}
}下面的 C 是取得的外部實例,所以多個 C 實例是共用的 app.a 這個實例。
class A{}
// C
const app = {};
app.a = new A();
class C{
contructor(){
this.a = app.a;
}
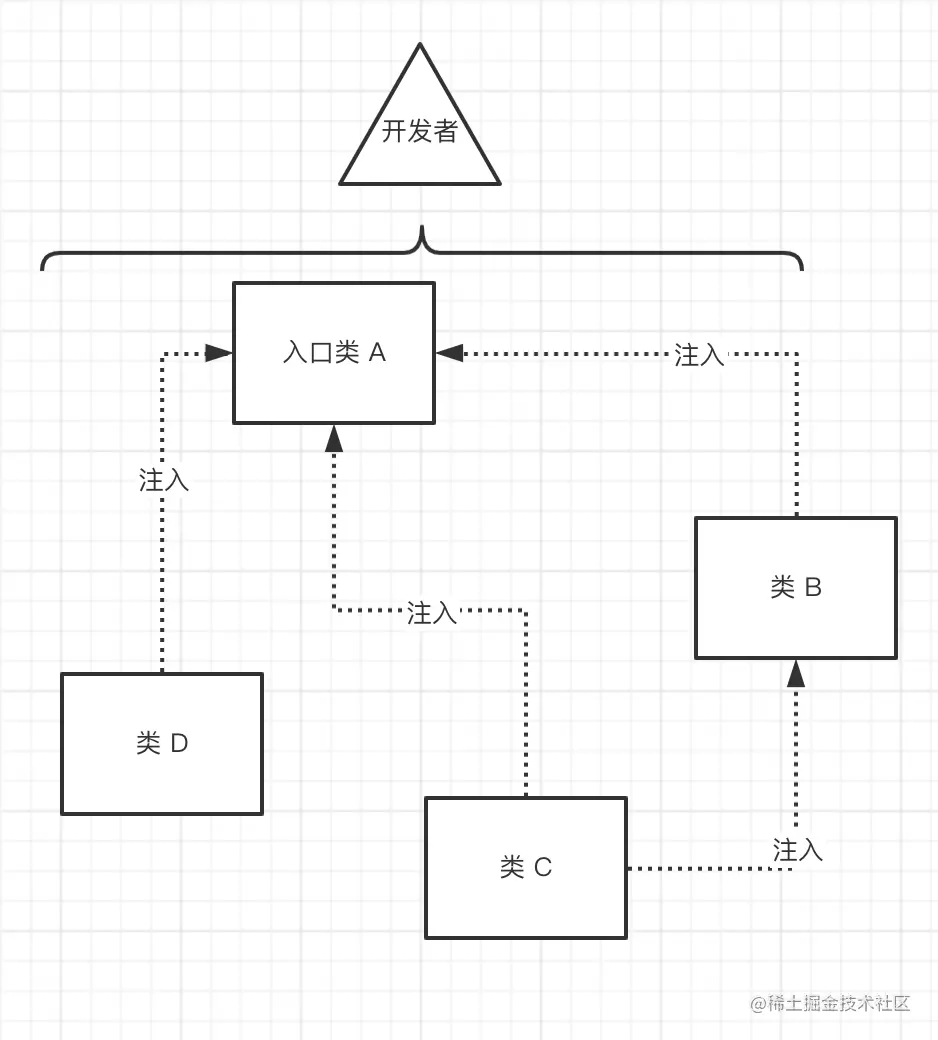
}下面的D 是透過建構子參數傳入,可以每次傳入一個非共享實例,也可以傳入共享的app.a 這個實例(D 和F 共享app.a),並且由於現在是參數的方式傳入,我也可以傳入一個X 類別實例。
class A{}
class X{}
// D
const app = {};
app.a = new A();
class D{
contructor(a){
this.a = a;
}
}
class F{
contructor(a){
this.a = a;
}
}
new D(app.a)
new F(app.a)
new D(new X())這種方式就是依賴注入,把 B 所依賴的 A,透過傳值的方式註入到 B 中。透過建構函式註入(傳值)只是一種實作方式,也可以透過實作 set 方法呼叫傳入,或是其他任何方式,只要能把外部的一個依賴,傳入到內部就行。其實就這麼簡單。
class A{}
// D
class D{
setDep(a){
this.a = a;
}
}
const d = new D()
d.setDep(new A())2.2 All in 依賴注入?
#随着迭代进行,出现了 B 根据不同的前置条件依赖会发生变化。比如,前置条件一 this.a 需要传入 A 的实例,前置条件二this.a需要传入 X 的实例。这个时候,我们就会开始做实际的抽象了。我们就会改造成上面 D 这样依赖注入的方式。
初期,我们在实现应用的时候,在满足当时需求的情况下,就会实现出 B 和 C 类的写法,这本身也没有什么问题,项目迭代了几年之后,都不一定会动这部分代码。我们要是去考虑后期扩展什么的,是会影响开发效率的,而且不一定派的上用场。所以大部分时候,我们都是遇到需要抽象的场景,再对部分代码做抽象改造。
// 改造前
class B{
contructor(){
this.a = new A();
}
}
new B()
// 改造后
class D{
contructor(a){
this.a = a;
}
}
new D(new A())
new D(new X())按照目前的开发模式,CBD三种类都会存在,B 和 C有一定的几率发展成为 D,每次升级 D 的抽象过程,我们会需要重构代码,这是一种实现成本。
这里举这个例子是想说明,在一个没有任何约束或者规定的开发模式下。我们是可以自由的写代码来达到各种类与类之间依赖控制。在一个完全开放的环境里,是非常自由的,这是一个刀耕火种的原始时代。由于没有一个固定的代码开发模式,没有一个最高行动纲领,随着不同开发人员的介入或者说同一个开发者不同时间段写代码的差别,代码在增长的过程中,依赖关系会变得非常不清晰,该共享的实例可能被多次实例化,浪费内存。从代码中,很难看清楚一个完整的依赖关系结构,代码可能会变得非常难以维护。

那我们每定义一个类,都按照依赖注入的方式来写,都写成 D 这样的,那 C 和 B 的抽象过程就被提前了,这样后期扩展也比较方便,减少了改造成本。所以把这叫All in 依赖注入,也就是我们所有依赖都通过依赖注入的方式实现。
可这样前期的实现成本又变高了,很难在团队协作中达到统一并且坚持下去,最终可能会落地失败,这也可以被定义为是一种过度设计,因为额外的实现成本,不一定能带来收益。
2.3 控制反转
既然已经约定好了统一使用依赖注入的方式,那是否可以通过框架的底层封装,实现一个底层控制器,约定一个依赖配置规则,控制器根据我们定义的依赖配置来控制实例化过程和依赖共享,帮助我们实现类管理。这样的设计模式就叫控制反转。
控制反转可能第一次听说的时候会很难理解,控制指的什么?反转了啥?
猜测是由于开发者一开始就用此类框架,并没有体验过上个“Express、Koa时代”,缺乏旧社会毒打。加上这反转的用词,在程序中显得非常的抽象,难以望文生义。
前文我们说的实现 Koa 应用,所有的类完全由我们自由控制的,所以可以看作是一个常规的程序控制方式,那就叫它:控制正转。而我们使用 Nest,它底层实现一套控制器,我们只需要在实际开发过程中,按照约定写配置代码,框架程序就会帮我们管理类的依赖注入,所以就把它叫作:控制反转。
本质就是把程序的实现过程交给框架程序去统一管理,控制权从开发者,交给了框架程序。
控制正转:开发者纯手动控制程序
控制反转:框架程序控制
举个现实的例子,一个人本来是自己开车去上班的,他的目的就是到达公司。它自己开车,自己控制路线。而如果交出开车的控制权,就是去赶公交,他只需要选择一个对应的班车就可以到达公司了。单从控制来说,人就是被解放出来了,只需要记住坐那趟公交就行了,犯错的几率也小了,人也轻松了不少。公交系统就是控制器,公交线路就是约定配置。
通过如上的实际对比,我想应该有点能理解控制反转了。
2.4 小结
从 Koa 到 Nest,从前端的 JQuery 到 Vue React。其实都是一步步通过框架封装,去解决上个时代低效率的问题。
上面的 Koa 应用开发,通过非常原始的方式去控制依赖和实例化,就类似于前端中的 JQuery 操作 dom ,这种很原始的方式就把它叫控制正转,而 Vue React 就好似 Nest 提供了一层程序控制器,他们可以都叫控制反转。这也是个人理解,如果有问题期望大神指出。
下面再来说说 Nest 中的模块 @Module,依赖注入、控制反转需要它作为媒介。
3 Nestjs的模块(@Module)
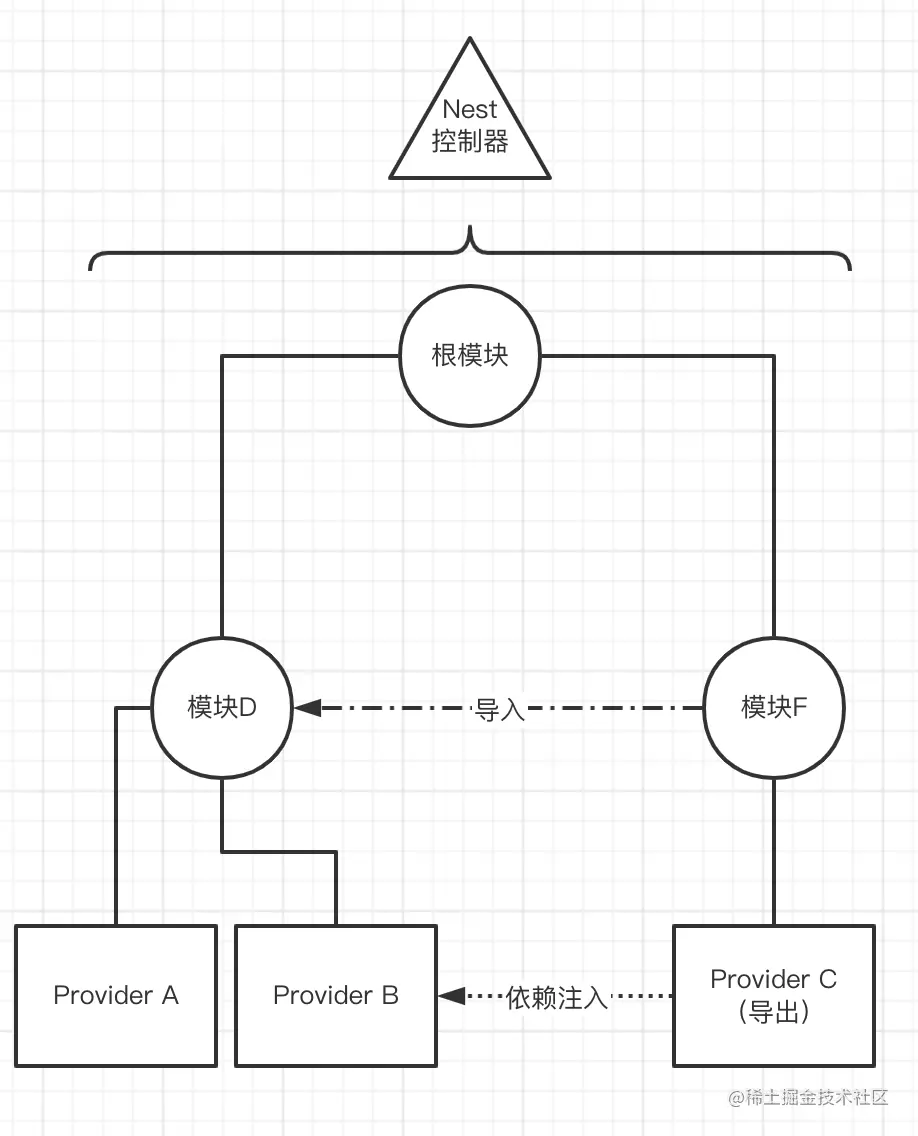
Nestjs实现了控制反转,约定配置模块(@module)的 imports、exports、providers 管理提供者也就是类的依赖注入。
providers 可以理解是在当前模块注册和实例化类,下面的 A 和 B 就在当前模块被实例化,如果B在构造函数中引用 A,就是引用的当前 ModuleD 的 A 实例。
import { Module } from '@nestjs/common';
import { ModuleX } from './moduleX';
import { A } from './A';
import { B } from './B';
@Module({
imports: [ModuleX],
providers: [A,B],
exports: [A]
})
export class ModuleD {}
// B
class B{
constructor(a:A){
this.a = a;
}
}exports 就是把当前模块中的 providers 中实例化的类,作为可被外部模块共享的类。比如现在 ModuleF 的 C 类实例化的时候,想直接注入 ModuleD 的 A 类实例。就在 ModuleD 中设置导出(exports)A,在 ModuleF 中通过 imports 导入 ModuleD。
按照下面的写法,控制反转程序会自动扫描依赖,首先看自己模块的 providers 中,有没有提供者 A,如果没有就去寻找导入的 ModuleD 中是否有 A 实例,发现存在,就取得 ModuleD 的 A 实例注入到 C 实例之中。
import { Module } from '@nestjs/common';
import { ModuleD} from './moduleD';
import { C } from './C';
@Module({
imports: [ModuleD],
providers: [C],
})
export class ModuleF {}
// C
class C {
constructor(a:A){
this.a = a;
}
}因此想要让外部模块使用当前模块的类实例,必须先在当前模块的providers里定义实例化类,再定义导出这个类,否则就会报错。
//正确
@Module({
providers: [A],
exports: [A]
})
//错误
@Module({
providers: [],
exports: [A]
})后期补充
模块查找实例的过程回看了一下,确实有点不清晰。核心点就是providers里的类会被实例化,实例化后就是提供者,模块里只有providers里的类会被实例化,而导出和导入只是一个组织关系配置。模块会优先使用自己的提供者,如果没有,再去找导入的模块是否有对应提供者
这里还是提一嘴ts的知识点
export class C {
constructor(private a: A) {
}
}由于 TypeScript 支持 constructor 参数(private、protected、public、readonly)隐式自动定义为 class 属性 (Parameter Property),因此无需使用 this.a = a。Nest 中都是这样的写法。
4 Nest 元编程
元编程的概念在 Nest 框架中得到了体现,它其中的控制反转、装饰器,就是元编程的实现。大概可以理解为,元编程本质还是编程,只是中间多了一些抽象的程序,这个抽象程序能够识别元数据(如@Module中的对象数据),其实就是一种扩展能力,能够将其他程序作为数据来处理。我们在编写这样的抽象程序,就是在元编程了。
4.1 元数据
Nest 文档中也常提到了元数据,元数据这个概念第一次看到的话,也会比较费解,需要随着接触时间增长习惯成理解,可以不用太过纠结。
元数据的定义是:描述数据的数据,主要是描述数据属性的信息,也可以理解为描述程序的数据。
Nest 中 @Module 配置的exports、providers、imports、controllers都是元数据,因为它是用来描述程序关系的数据,这个数据信息不是展示给终端用户的实际数据,而是给框架程序读取识别的。
4.2 Nest 装饰器
如果看看 Nest 中的装饰器源码,会发现,几乎每一个装饰器本身只是通过 reflect-metadata 定义了一个元数据。
@Injectable装饰器
export function Injectable(options?: InjectableOptions): ClassDecorator {
return (target: object) => {
Reflect.defineMetadata(INJECTABLE_WATERMARK, true, target);
Reflect.defineMetadata(SCOPE_OPTIONS_METADATA, options, target);
};
}这里存在反射的概念,反射也比较好理解,拿 @Module 装饰器举例,定义元数据 providers,只是往providers数组里传入了类,在程序实际运行时providers里的类,会被框架程序自动实例化变为提供者,不需要开发者显示的去执行实例化和依赖注入。类只有在模块中实例化了之后才变成了提供者。providers中的类被反射了成了提供者,控制反转就是利用的反射技术。
换个例子的话,就是数据库中的 ORM(对象关系映射),使用 ORM 只需要定义表字段,ORM 库会自动把对象数据转换为 SQL 语句。
const data = TableModel.build();
data.time = 1;
data.browser = 'chrome';
data.save();
// SQL: INSERT INTO tableName (time,browser) [{"time":1,"browser":"chrome"}]ORM 库就是利用了反射技术,让使用者只需要关注字段数据本身,对象被 ORM 库反射成为了 SQL 执行语句,开发者只需要关注数据字段,而不需要去写 SQL 了。
4.3 reflect-metadata
reflect-metadata 是一个反射库,Nest 用它来管理元数据。reflect-metadata 使用 WeakMap,创建一个全局单实例,通过 set 和 get 方法设置和获取被装饰对象(类、方法等)的元数据。
// 随便看看即可
var _WeakMap = !usePolyfill && typeof WeakMap === "function" ? WeakMap : CreateWeakMapPolyfill();
var Metadata = new _WeakMap();
function defineMetadata(){
OrdinaryDefineOwnMetadata(){
GetOrCreateMetadataMap(){
var targetMetadata = Metadata.get(O);
if (IsUndefined(targetMetadata)) {
if (!Create)
return undefined;
targetMetadata = new _Map();
Metadata.set(O, targetMetadata);
}
var metadataMap = targetMetadata.get(P);
if (IsUndefined(metadataMap)) {
if (!Create)
return undefined;
metadataMap = new _Map();
targetMetadata.set(P, metadataMap);
}
return metadataMap;
}
}
}reflect-metadata 把被装饰者的元数据存在了全局单例对象中,进行统一管理。reflect-metadata 并不是实现具体的反射,而是提供了一个辅助反射实现的工具库。
5 最后
现在再来看看前面的几个疑问。
为什么需要控制反转?
什么是依赖注入?
装饰器做了啥?
模块 (@Module) 中的提供者(providers),导入(imports)、导出(exports)是什么实现原理?
1 和 2 我想前面已经说清楚了,如果还有点模糊,建议再回去看一遍并查阅一些其它文章资料,通过不同作者的思维来帮助理解知识。
5.1 问题 [3 4] 总述:
Nest 利用反射技术、实现了控制反转,提供了元编程能力,开发者使用 @Module 装饰器修饰类并定义元数据(providers\imports\exports),元数据被存储在全局对象中(使用 reflect-metadata 库)。程序运行后,Nest 框架内部的控制程序读取和注册模块树,扫描元数据并实例化类,使其成为提供者,并根据模块元数据中的 providers\imports\exports 定义,在所有模块的提供者中寻找当前类的其它依赖类的实例(提供者),找到后通过构造函数注入。
本文概念较多,也并没有做太详细的解析,概念需要时间慢慢理解,如果一时理解不透彻,也不必太过着急。好吧,就到这里,这篇文章还是花费不少精力,喜欢的朋友期望你能一键三连~
更多node相关知识,请访问:nodejs 教程!
以上是了解Node.js Nestjs框架的模組機制,聊聊實作原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包
 一文聊聊如何高效率開發表現層Node.js應用
Apr 17, 2023 pm 07:02 PM
一文聊聊如何高效率開發表現層Node.js應用
Apr 17, 2023 pm 07:02 PM
如何使用 Node.js 進行前端應用的開發?以下這篇文章為大家介紹一下Node開發前端應用的方法,涉及到表現層應用的開發。我今天分享的方案是針對簡單場景的,旨在讓前端開發人員不必掌握太多關於 Node.js 的背景知識和專業知識,即使沒有程式碼編寫經驗,也能完成一些簡單的服務端開發任務。
 什麼是EventLoop?怎麼測試Node或頁面的效能
Mar 03, 2023 pm 07:47 PM
什麼是EventLoop?怎麼測試Node或頁面的效能
Mar 03, 2023 pm 07:47 PM
Event Loop 機制大家應該都有了解。本文利用 EventLoop 去做一個有趣的檢測node或頁面效能的程式碼,順便介紹了一下EventLoop,希望對大家有幫助!
 深入了解Kafka訊息佇列的底層實作機制
Feb 01, 2024 am 08:15 AM
深入了解Kafka訊息佇列的底層實作機制
Feb 01, 2024 am 08:15 AM
Kafka訊息佇列的底層實作原理概述Kafka是一個分散式、可擴展的訊息佇列系統,它可以處理大量的數據,並且具有很高的吞吐量和低延遲。 Kafka最初是由LinkedIn開發的,現在是Apache軟體基金會的頂級專案。架構Kafka是一個分散式系統,由多個伺服器組成。每個伺服器稱為一個節點,每個節點都是一個獨立的進程。節點之間透過網路連接,形成一個集群。 K