es6宣告變數必須初始化嗎
es6宣告變數不是必須初始化的。在es6中,利用關鍵字var和let宣告的變數是可以修改的,因此可以不初始化,此時變數會被系統預設賦予一個初始值「undefined」;而利用關鍵字const宣告的變數不可以修改,是必須初始化的,否則會報錯。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES5 只有兩種宣告變數的方法:var指令和function指令,而ES6加入了let和const指令。
其中利用關鍵字var和let來宣告變量,可以不初始化。
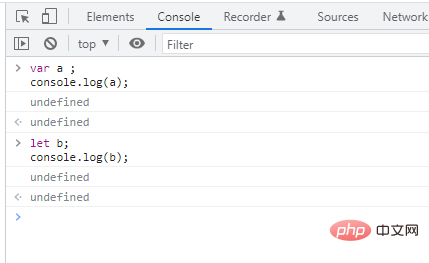
var a ; //undefined let b; //undefined
var和let定義的變數可以修改,如果不初始化,會被系統預設賦予一個初始值「undefined」;會輸出undefined,不會報錯。

而利用關鍵字const來宣告變量,是必須初始化。
字const宣告的變數為常數,定義時必須進行初始化,且初始化後值不可再修改。
語法:
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
註:常數與變數一樣皆是用來儲存資料的容器,只不過常數的值在程式的執行中不可以改變,否則在執行時會報錯。
範例:
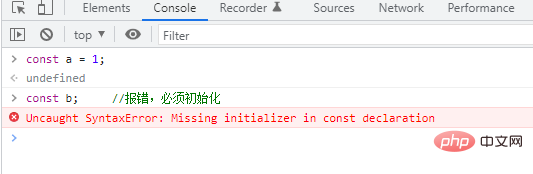
const a = 1; const b; //报错,必须初始化

#該變數是個全域變量,或是模組內的全域變數
如果一個變數只有在宣告時才被賦值一次,永遠不會在其它的程式碼行裡被重新賦值,那麼應該使用const,但是該變數的初始值有可能在未來會被調整(常變數)
建立一個只讀常數,在不同瀏覽器上表現為不可修改;建議申明後不修改;擁有區塊級作用域
const 代表一個值的常數索引,也就是說,變數名字在記憶體中的指標不能夠改變,但是指向這個變數的值可能會改變
const定義的變數不可修改,一般在require一個模組的時候用或定義一些全域常數
可以在全域作用域或函數內宣告常數,但是必須初始化常數
常數不能和它所在作用域內其它變數或函數擁有相同名稱
#【相關推薦:javascript影片教學、web前端】
以上是es6宣告變數必須初始化嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Windows 無法初始化此硬體的裝置驅動程式(代碼 37)修復
Apr 14, 2023 pm 01:22 PM
Windows 無法初始化此硬體的裝置驅動程式(代碼 37)修復
Apr 14, 2023 pm 01:22 PM
當 Windows 偵測到裝置的驅動程式不相容或損壞時,它無法對其進行初始化。裝置停止運作,當使用者調查時,「 Windows 無法為此硬體初始化裝置驅動程式(代碼 37) 」錯誤訊息顯示在「裝置狀態」窗格中。解決這個問題很容易,你可以很容易地做到這一點。修復 1 – 掃描電腦您可以掃描裝置以查找任何硬體變更。 Windows 最終將檢查並偵測任何驅動程式變更。 1.您只需右鍵單擊“ Windows鍵”並點擊“裝置管理員”。 2. 當裝置管理員出現在您的系統上時,請按一下功能表列上的「操作」。 3. 在這裡,
 修正: Windows 無法初始化此硬體的裝置驅動程式
Apr 13, 2023 pm 01:19 PM
修正: Windows 無法初始化此硬體的裝置驅動程式
Apr 13, 2023 pm 01:19 PM
錯誤代碼 37 表示 Windows 偵測到裝置驅動程式有問題,無法啟動硬體裝置。這意味著您的系統上未正確安裝軟體裝置驅動程序,或者您嘗試使用的硬體與 Windows 不相容。您已經知道驅動程式對於設備的平穩運行至關重要,因此如果您要使用硬體設備,則需要立即解決此錯誤。在本文中,我們將向您展示繞過此錯誤的各種方法。是什麼原因導致 Windows 錯誤代碼 37?當您得到 Windows 無法初始化此硬體的裝置驅動程式。 (代碼 37) 訊息,它可能由幾個問題引起,包括:相容性問題 – 當您將硬
 動態連結函式庫初始化例程失敗什麼辦
Dec 29, 2023 am 10:30 AM
動態連結函式庫初始化例程失敗什麼辦
Dec 29, 2023 am 10:30 AM
解決方法:1、重新安裝應用程式;2、修復或重新安裝DLL;3、系統還原或檢查點恢復;4、使用系統檔案檢查器(SFC)掃描;5、檢查啟動項目和服務;6、使用工具;7、查閱官方文件或論壇;8、考慮安全軟體;9、檢視事件檢視器;10、尋求專家協助等等。
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 win7怎麼初始化電腦
Jan 07, 2024 am 11:53 AM
win7怎麼初始化電腦
Jan 07, 2024 am 11:53 AM
win7系統是一款非常優秀的高效能係統,在對win7的不斷使用中有很多的朋友都在問win7怎麼初始化電腦!今天小編為大家帶來的就是win7電腦恢復出廠設定的操作方法。 win7怎麼初始化電腦的相關資訊:圖文詳解操作步驟:1、開啟“開始功能表”,然後進入。 2、點選進入左側底部的設定。 3、在Win10更新和恢復設定的介面中,選擇。 4、點選「刪除所有內容並重新安裝Windows」下方的。 5.可以看到如下「初始化」設定了,然後點選。 6、進入「你的電腦有多個驅動器」設定選項,這裡有和兩個選項,可以根據情況選擇
 如何重置win7網路設置
Dec 26, 2023 pm 06:51 PM
如何重置win7網路設置
Dec 26, 2023 pm 06:51 PM
win7系統是一款非常優秀的高效能係統,最近一段時間裡有很多win7系統的小夥伴們都在找win7怎麼初始化網路設定的方法,今天小編為大家帶來的就是win7電腦網路初始化的詳細教程一起來看看吧。 win7怎麼初始化網路設定的詳細教學:圖文操作步驟:1、點“開始”選單,找到並開啟“控制台”,進去之後再點“網路和共用中心”。 2、然後找到並點選「更改適配器設備」。 3.接下來,在打開的視窗中,滑鼠右鍵點擊“本地連接”,再點“屬性”。 4.開啟之後,就找到“Internet協定版本(TCP/IPv4)”,再雙
 修復無法初始化PC上的圖形系統錯誤
Mar 08, 2024 am 09:55 AM
修復無法初始化PC上的圖形系統錯誤
Mar 08, 2024 am 09:55 AM
許多遊戲玩家遇到了遊戲無法初始化圖形系統的令人沮喪的問題。這篇文章將深入探討這個問題背後的常見原因,並找到簡單而有效的解決方案,讓你重新回到棋盤上,並在任何時間內通過關卡。因此,如果你在過山車大亨、刺客信條、托尼霍克的職業溜冰者等中收到無法初始化圖形系統錯誤訊息,請遵循本文中提到的解決方案。初始化錯誤無法初始化圖形系統。不支援顯示卡。修復無法初始化圖形系統錯誤訊息要解決過山車大亨、刺客信條、托尼霍克的專業溜冰者等遊戲中的無法初始化圖形系統錯誤,可以嘗試執行以下解決方法:更新顯示卡驅動程式在兼容模
 es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
步驟:1、將兩個陣列分別轉換為set類型,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法“ new Set([...newA].filter(x =>!newB.has(x)))”,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為數組類型,語法“Array.from(集合)”。






