表格樣式有7種:1、「.table」樣式,可定義基礎表格,只有橫向分隔線;2、「.table-striped」樣式,可定義斑馬線表格,表格隔行有淺灰色的背景色;3、「.table-bordered」樣式,全部為表格儲存格新增邊框樣式等。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
Bootstrap 表格類別樣式
☑ .table:基礎表格,為任一 新增基本樣式(只有橫向分隔線)#☑ .table-striped:斑馬線表格
☑ .table-bordered:帶邊框的表格
☑ .table-hover:滑鼠懸停高亮的表格
☑ .table-condensed:緊湊型表格
☑ .table-responsive:回應式表格
#☑ 上下文類別表格
下面就以上表格類別樣式,作簡單介紹:
一、基礎表格
在Bootstrap中,對於基礎表格是透過類別名稱「.table」來控制。如果在
元素中不加入任何類別名,表格是無任何樣式效果的。想得到基礎表格,我們只要在元素上加上「.table」類別名,就可以得到Bootstrap的基礎表格:
基础表格
| 省份 |
城市 |
| 广东 |
深圳 |
| 广西 |
桂林 |
| 海南 |
三亚 |
效果圖如下:

#「.table」主要有三個作用:
二、條紋表格
有時候為了讓表格更具閱讀性,需要將表格製作成類似斑馬線的效果。簡單點說就是讓表格帶有背景條紋效果。在Bootstrap中實現這種表格效果並不困難,只需要在
的基礎上增加類別名稱「.table-striped」即可:
效果圖:

其效果與基礎表格相比,僅是在tbody隔行有一個淺灰色的背景色。其實現原理也非常的簡單,利用CSS3的結構性選擇器「:nth-child」來實現,所以對於IE8以及其以下瀏覽器,沒有背景條紋效果。
三、邊框表格
基礎表格只讓表格部分地方有邊框,但有時候需要整個表格有邊框效果。 Bootstrap出於實際運用,也考慮這種表格效果,即所有單元格具有一條1px的邊框。
Bootstrap中帶有邊框的表格使用方法和斑馬線表格的使用方法類似,只需要在基礎表格
基礎上新增一個「.table-bordered」類別名稱即可:
效果圖:

#四、懸停錶格
當滑鼠停留在表格的行上面有一個高亮的背景色,這樣的表格讓人看起來就是舒服,時刻告訴使用者正在閱讀表格哪一行的資料。 Bootstrap的確沒有讓你失望,他也考慮到這種效果,其提供了一個「.table-hover」類別名稱來實現這種表格效果。
滑鼠懸停高亮的表格使用也簡單,只需
元素上加上類別名稱「table-hover」即可:
效果圖:

滑鼠懸浮高亮的效果主要是透過「hover」事件來實現,設定了「tr:hover」時的th、td的背景色為新顏色。
附註:其實,滑鼠懸浮高亮表格,可以和Bootstrap其他表格混合使用。簡單點說,只要你想讓你的表格具備懸浮高亮效果,你只要為這個表格加上「table-hover」類別名稱就好了。例如,將前面介紹的幾種表格結合使用:
<table class="table table-striped table-bordered table-hover">
…
</table>
登入後複製
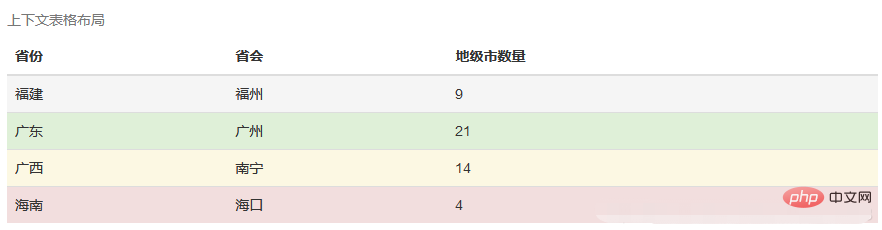
五、上下文類別表格
#透過給tr和td添加樣式,為行或單元格添加指定樣式的背景色,突顯上下文,常用的樣式有active、success、info、danger和warning。如下圖所示:
<table class="table">
<caption>上下文表格布局</caption>
<thead>
<tr>
<th>省份</th>
<th>省会</th>
<th>地级市数量</th></tr>
</thead>
<tbody>
<tr class="active">
<td>福建</td>
<td>福州</td>
<td>9</td></tr>
<tr class="success">
<td>广东</td>
<td>广州</td>
<td>21</td></tr>
<tr class="warning">
<td>广西</td>
<td>南宁</td>
<td>14</td></tr>
<tr class="danger">
<td>海南</td>
<td>海口</td>
<td>4</td></tr>
</tbody>
</table>登入後複製
效果圖:

#六、響應式表格
随着各种手持设备的出现,要想让你的Web页面适合千罗万像的设备浏览,响应式设计的呼声越来越高。在Bootstrap中也为表格提供了响应式的效果,将其称为响应式表格。
Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将
置于这个容器当中,这样表格也就具有响应式效果。Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。示例如下:
<div class="table-responsive">
<table class="table table-bordered">
…
</table>
</div>
登入後複製
七、紧凑型表格:
何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。那么在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。
紧凑型表格的运用,也只是需要在
基础上添加类名“table-condensed”:<table class="table table-condensed">
登入後複製
Bootstrap中紧凑型的表格与基础表格差别不大,因为只是将单元格的内距由8px调至5px。
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上是bootstrap的表格樣式有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
See all articles




















 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM






