了解vue中的單項資料流和雙向資料綁定,兩種衝突嗎?
這篇文章帶大家了解一下vue中的單一資料流和雙向資料綁定,分析一下Vue的雙向綁定和單向資料流衝突嗎?希望對大家有幫助!

眾所周知,Vue中更推薦單向資料流的狀態管理模式(例如Vuex),但 Vue同時支援透過v-model實現雙向資料綁定。 (學習影片分享:vuejs教學)
那麼問題來了,單一資料流和雙向資料綁定的概念,這兩種不是相互衝突的嗎?即然能用v-model雙向資料綁定,不應該就是雙向資料流了嗎?
本文主要包括以下內容
單向綁定
vs雙向綁定單向資料流
vs雙向資料流為什麼說
v-model只是語法糖
單向綁定<span style="font-size: 18px;">vs</span> 雙向綁定
單雙向綁定,指的是View層和Model層之間的映射關係。
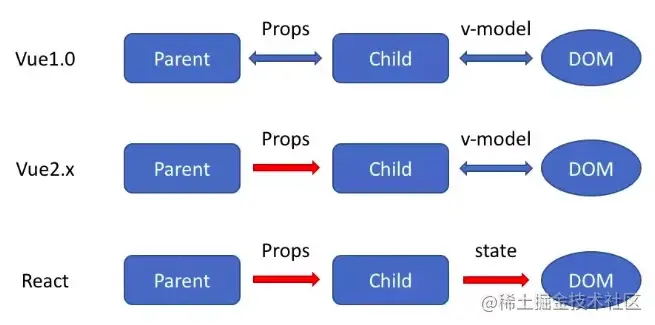
react採取單向綁定,如圖所示:

#在React中,當View層發生變更時,使用者透過發出Actions進行處理,Actions中透過setState對State進行更新,State更新後觸發View更新。可以看出,View層不能直接修改State,必須透過Actions來操作,這樣更清晰可控
單向綁定的方式的優點在於清晰可控,缺點則在於會有一些模板代碼,Vue則同時支援單向綁定和雙向綁定
- ##單向綁定定:內插形式
- {{data}}
,v-bind也是單向綁定雙向綁定:表單的 - v-model
,使用者對View層的變更會直接同步到Model層
v-model只是 v-bind:value 和v-on:input的語法糖,我們也可以採取類似react的單向綁定。兩者各有利弊,單向綁定清晰可控,但是模板程式碼過多,雙向綁定可以簡化開發,但是也會導致資料變化不透明,優缺點共存,大家可以根據情況使用。
單向資料流vs<span style="font-size: 18px;"></span># 雙向資料流
Vue與React都是單向資料流的模型,雖然vue有雙向綁定v-model,但是vue和react父子元件之間資料傳遞,仍然還是遵循單向資料流的,父元件可以向子元件傳遞props,但是子元件不能修改父元件傳遞來的props,子元件只能透過事件通知父元件進行資料更改,如圖所示:

##為什麼說 #v-model<span style="font-size: 18px;"></span>只是語法糖
v-modelVue指令在表單
正如上面所述,<input>、<textarea></textarea>及<select></select>元素上建立雙向資料綁定。它會根據控制項類型自動選取正確的方法來更新元素。儘管有些神奇,但v-model本質上不過是語法糖。它負責監聽用戶的輸入事件以更新數據,並對一些極端場景進行一些特殊處理
文檔中說v-model 只是語法糖<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><input v-model=“phoneInfo.phone”/>
//在组件中使用时,实际相当于下面的简写
<input :value="PhoneInfo.phone" @input="val => { PhoneInfo.phone = val }"</pre><div class="contentsignin">登入後複製</div></div>那麼問題來了,為什麼說
不是真正的雙向資料流呢?依照這個道理,是不是可以認為model->view的單向資料流也是語法糖啊,也是vue作者透過一定方法實現的而已真正的原因上面已經說了,
View與 而真正的雙向資料流,例如 #總結 總得來說,單雙向資料綁定與資料流是兩個不同維度的概念,資料綁定是 Model之間的映射關係,資料流指的是元件之間的資料流動 v-model不是真正的雙向資料流,是因為它不能直接修改父元件的值,例如你在v-model中綁定props中的值是會報錯的,它只能綁定元件的值AngularJs,是允許在子元件中直接更新父元件的值的,這就是為什麼說v-model只是語法糖的原因View與Model之間的映射關係,資料流指的是元件之間的數據流動。因此,單向資料流也可有雙向綁定,雙向資料流也可以有雙向綁定,兩者不應該混為一談
##本文轉載自:https://juejin.cn/post/7085139499767840782
#(學習影片分享:
以上是了解vue中的單項資料流和雙向資料綁定,兩種衝突嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






