es6數組怎麼去掉規定的值
去掉方法:1、用「arr.splice(arr.indexOf("指定值"),1)」語句,用indexOf()找出指定值的位置,再用splice()根據位置刪除該元素;2、用「delete arr[arr.indexOf("值")]」語句。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6陣列去掉規定的值
#方法1:利用indexOf()和splice()方法
#實作想法:
利用indexOf()找出指定值的位置
使用splice()根據位置刪除該元素
實作程式碼:
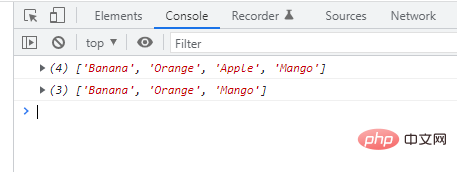
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var a = arr.indexOf("Apple");
arr.splice(a,1);
console.log(arr);
#方法2:利用indexOf()方法和delete關鍵字
實作想法:
利用indexOf()找出指定值的位置
使用delete關鍵字根據位置刪除該元素
delete arr[index];
實作程式碼:
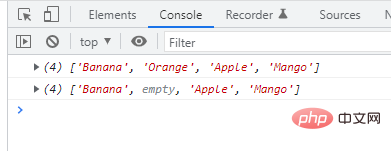
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var index = arr.indexOf("Orange");
delete arr[index];
console.log(arr);
說明:使用delete刪除元素後,該下標位置元素會顯示為undefined,即空位元素
【相關推薦:javascript影片教學、web前端】
#以上是es6數組怎麼去掉規定的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
使用foreach循環移除PHP數組中重複元素的方法如下:遍歷數組,若元素已存在且當前位置不是第一個出現的位置,則刪除它。舉例而言,若資料庫查詢結果有重複記錄,可使用此方法移除,得到不含重複記錄的結果。
 PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP中深度複製數組的方法包括:使用json_decode和json_encode進行JSON編碼和解碼。使用array_map和clone進行深度複製鍵和值的副本。使用serialize和unserialize進行序列化和反序列化。
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中執行陣列深度複製的最佳實踐是:使用json_decode(json_encode($arr))將陣列轉換為JSON字串,然後再轉換回陣列。使用unserialize(serialize($arr))將陣列序列化為字串,然後將其反序列化為新陣列。使用RecursiveIteratorIterator迭代器對多維數組進行遞歸遍歷。
 PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函數可依鍵或閉包函數將陣列中的元素分組,傳回關聯數組,其中鍵為組名,值是屬於該組的元素數組。
 PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
多維數組排序可分為單列排序和嵌套排序。單列排序可使用array_multisort()函數依列排序;巢狀排序需要遞歸函數遍歷陣列並排序。實戰案例包括按產品名稱排序和按銷售量和價格複合排序。
 PHP 數組合併去重演算法:平行的解決方案
Apr 18, 2024 pm 02:30 PM
PHP 數組合併去重演算法:平行的解決方案
Apr 18, 2024 pm 02:30 PM
PHP數組合併去重演算法提供了平行的解決方案,將原始陣列分成小塊並行處理,主進程合併區塊的結果去重。演算法步驟:分割原始數組為均等分配的小塊。並行處理每個區塊去重。合併區塊結果並再次去重。
 PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP的array_group()函數可用來按指定鍵對陣列進行分組,以尋找重複元素。函數透過以下步驟運作:使用key_callback指定分組鍵。可選地使用value_callback確定分組值。對分組元素進行計數並識別重複項。因此,array_group()函數對於尋找和處理重複元素非常有用。






