腳手架也有插件形式! vscode實作腳手架插件
腳手架也有插件形式!以下這篇文章跟大家介紹一下 vscode 外掛視覺化製作和管理鷹架及原理解析,希望對大家有幫助!

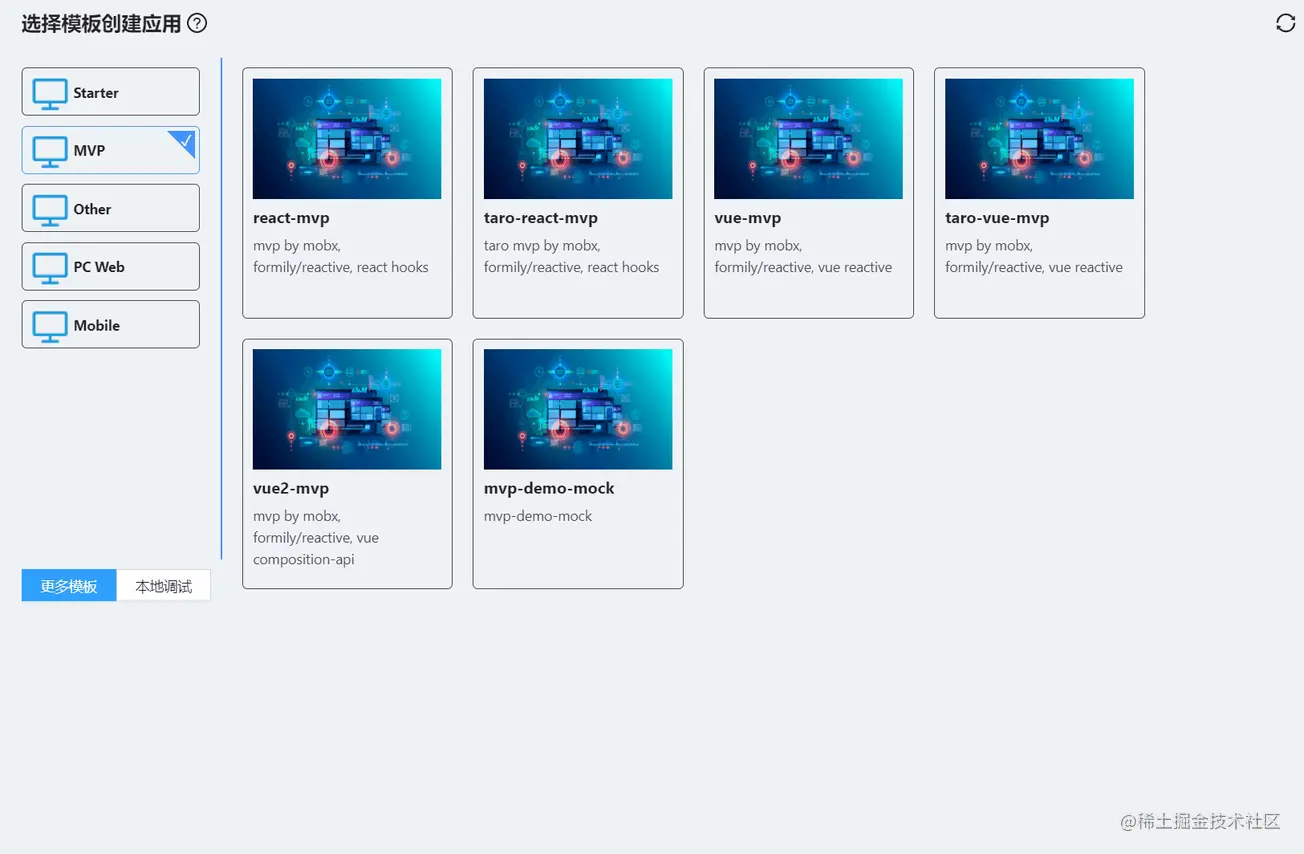
提到腳手架,大家想到的可能就是各種xxx-cli,本文介紹的是另一種方式:以vscode 外掛程式的形式實現,提供web 視覺化操作,如下圖:

以下介紹如何安裝使用,以及實作原理。
安裝使用
vscode 安裝lowcode 插件,此外掛程式是一個效率工具,腳手架只是其中一個功能,更多功能可以查看文檔,這集只講腳手架相關的。 【推薦學習:《vscode入門教學》】
外掛程式安裝之後,開啟鷹架介面,步驟如下圖:


#製作腳手架##在範本專案根目錄下建立
lowcode.scaffold.config.json 文件,將需要做內容動態替換的文件加上.ejs 後綴。
##https://ejs.bootcss.com/
 ##設定
##設定
一個完整lowcode.scaffold.config.json 設定:
{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "监听端口",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}formSchema:
formSchema.schema 為
匯出的的schema,會根據schema 建立表單介面,formSchema.formData 為表單默認資料

:設定不需要經過 ejs 編譯的資料夾或檔案。
conditionFiles:根據表單項目的值,在建立專案的時候將某些資料夾或檔案刪除,例如:
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}當lint 這個表單項目的值為
的時候,設定的資料夾或檔案".eslintrc.js",".prettierrc.js",將會在建立的專案中排除掉。 本地偵錯腳手架
 參考項目
參考項目
https://github.com/lowcode-scaffold/lowcode-mock
發布腳手架將腳手架提交到git 倉庫,注意開放項目的公開存取權限。
使用鷹架
直接使用git 倉庫位址
注意使用clone 位址,支援指定分支,例如 -b master https://github.com/lowcode-scaffold/lowcode-mock.git
-b master https://github.com/lowcode-scaffold/lowcode-mock.git
 #分享到範本清單中快速建立
#分享到範本清單中快速建立
修改
倉庫 中
中
內容,提交pr。 打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。 点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取 webview 拿到 插件后台拿到表单数据后,到临时目录中根据 本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。 下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode 原文地址:https://juejin.cn/post/7080787567192309797 作者:若邪 更多关于VSCode的相关知识,请访问:vscode教程!! 以上是腳手架也有插件形式! vscode實作腳手架插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!实现原理
lowcode.scaffold.config.json 文件中的 formSchema 返回给 webview。export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};formSchema 后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。conditionFiles 配置删除掉不需要的文件。然后根据表单数据编译所有 ejs 文件,最后将所有文件拷贝到生成目录。export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






