淺析Angular中怎麼用 Api 代理
這篇文章跟大家介紹一下Angular 中怎麼使用 Api 代理,聊聊使用 angualr 來講解代理 api 對接的話題,希望對大家有所幫助!

作為前端開發,我們跟後端對接介面是很頻繁的事情,但是,我們對接的過程中總是遇到跨域的問題,那麼我們如何解決呢?
本文使用 angualr 來講解代理程式 api 對接的話題。 【相關教學推薦:《angular教學》】
#首先我們先來了解下,什麼跨域。
跨域
簡單理解:當一個要求的協定、網域名稱(ip位址)、連接埠三部分任一目前頁面的url 不同就是跨域。
以我的網站https://jimmyarea.com 為例:
| 被要求的位址 | 是否跨域 | 原因 |
|---|---|---|
| jimmyarea.com | 是 | |
| ##jimmyarea.cn | 是 | 位址不同 |
| https://127.0.0.1:9000 | 是 | 位址和連接埠號碼不同 |
代理
##這個時候,我們可以透過代理,本地聯調不同環境的
位址。 首先,我們在專案的根目錄上新建一個檔案
。 我們以介面請求
為範例:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}</pre><div class="contentsignin">登入後複製</div></div>target 是代理的位址,
是對代理的前綴的重寫。 完成了代理檔案之後,需要開啟代理程式。我們在
中新增多一條命令列,表示是開發環境偵錯使用。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}</pre><div class="contentsignin">登入後複製</div></div>執行
啟動專案並帶上代理程式。每次代理檔案更改,需要重新啟動下該命令列~驗證
#我們新建一個article 的服務,其中
檔案內容如下:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>import { Injectable } from &#39;@angular/core&#39;;
// http 客户端
import { HttpClient } from &#39;@angular/common/http&#39;
@Injectable({
providedIn: &#39;root&#39;
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 获取文章列表
getArticleList() {
return this.http.get(&#39;/api/public/article&#39;, {
// 返回类型
responseType: &#39;json&#39;,
// 请求的参数
params: {
page: -1
}
})
}
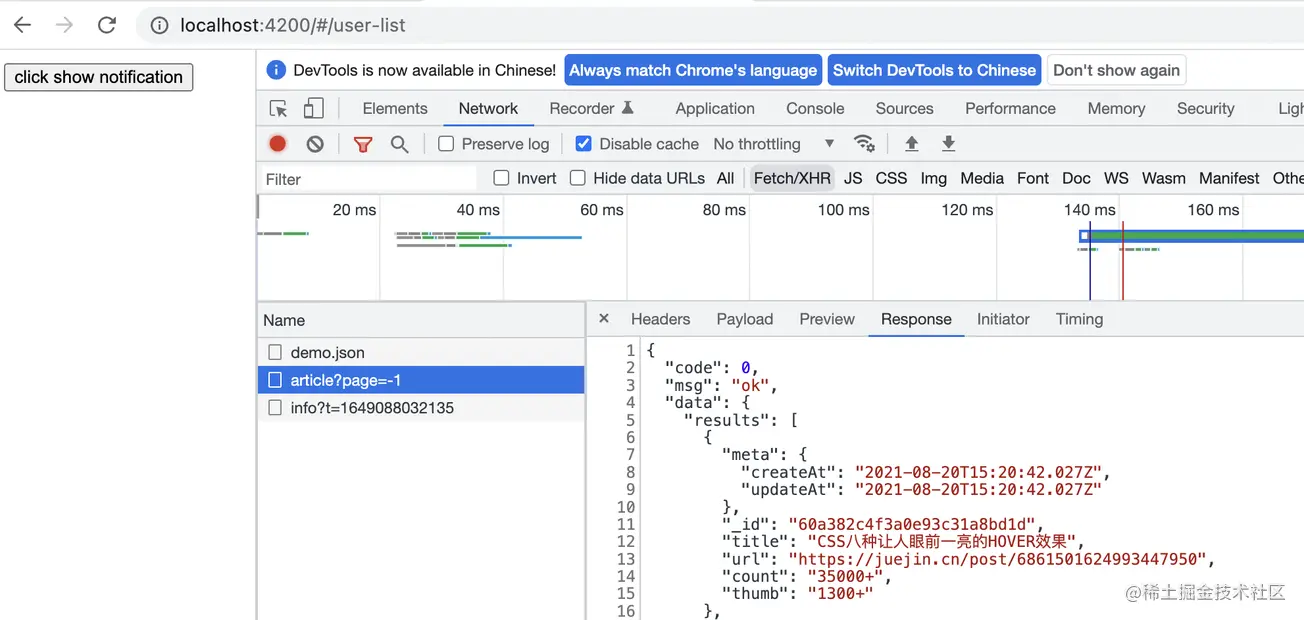
}</pre><div class="contentsignin">登入後複製</div></div>上面的請求,在頁面上位址是http://localhost:4200/api/public/article ?page=-1,其實造訪的是網址https://jimmyarea.com/api/public/article?page=-1。我們可以在
中呼叫驗證一下:
ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
}程式跑起來後,你可以在控制台上看到下面的網路請求:
Good Job, Bro.
我們能夠完美代理後端所給予的位址,進行除錯了,而且代理程式可不只代理一個位址喔。讀者可以寫多個代理程式地址驗證一下~
程式設計入門###! ! ###以上是淺析Angular中怎麼用 Api 代理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。






