本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於弱引用與強引用的相關問題,包括了什麼是弱引用與強引用以及弱引用的特性總結等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
JavaScript 中強烈引用:物件的引用在JavaScript 中是強引用,也就是將一個引用物件透過變數或常數儲存時,那麼這個變數或常數就是強引用,這個物件就不會被回收。
JavaScript 中弱引用: WeakMaps 和 WeakSets 是我們在 JavaScript 使用弱引用唯一途徑,將一個物件作為鍵添加到 WeakMap 或 WeakSet 中並不能防止這些物件被回收。
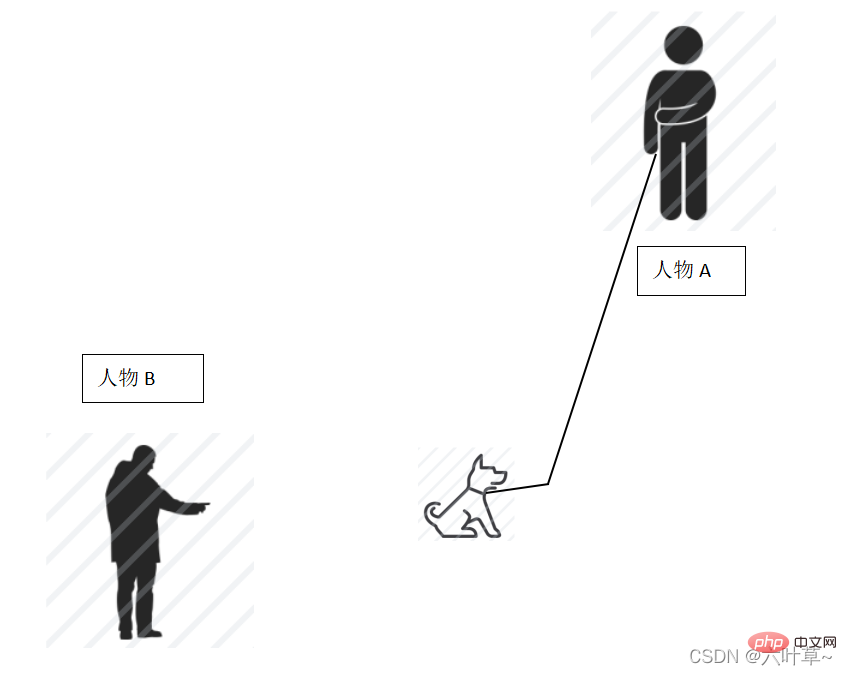
強引用就是一個小孩A牽著一隻狗,他們之間透過狗鍊兒連著。
弱引用就是,旁邊有個人B指著A牽的狗,說:嘿,那有一隻狗,B指向那隻狗,但他們之間沒有是指綁在一起的東西。
當A放開狗鏈,狗就會跑掉(被垃圾回收),無論B是不是還指著。
但是,當B不再指著那隻狗,狗還被A牽著,不會影響它是否跑掉。 
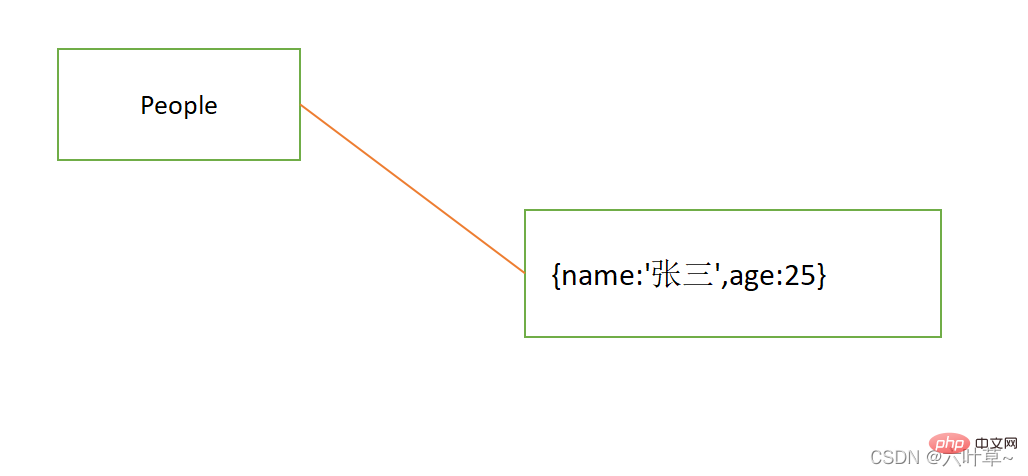
let people = {name:'张三',age:25}
let people1 = people;在上面的程式碼中我們將{name:'張三',age:25}賦值給變數people時,在記憶體中會存在一條線將它們連接起來:

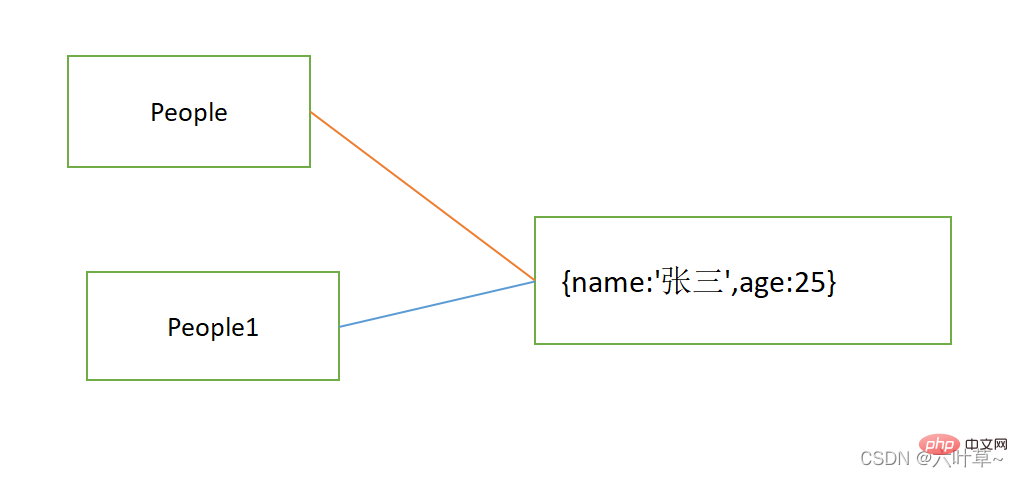
然後創建people1變量,將people賦值給people1 ,相當於people1也引用這個物件:
我們再來看當我們使用ES6新引入的類型WeakSet和WeakMap在儲存引用值時,是一種什麼樣的情況。
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
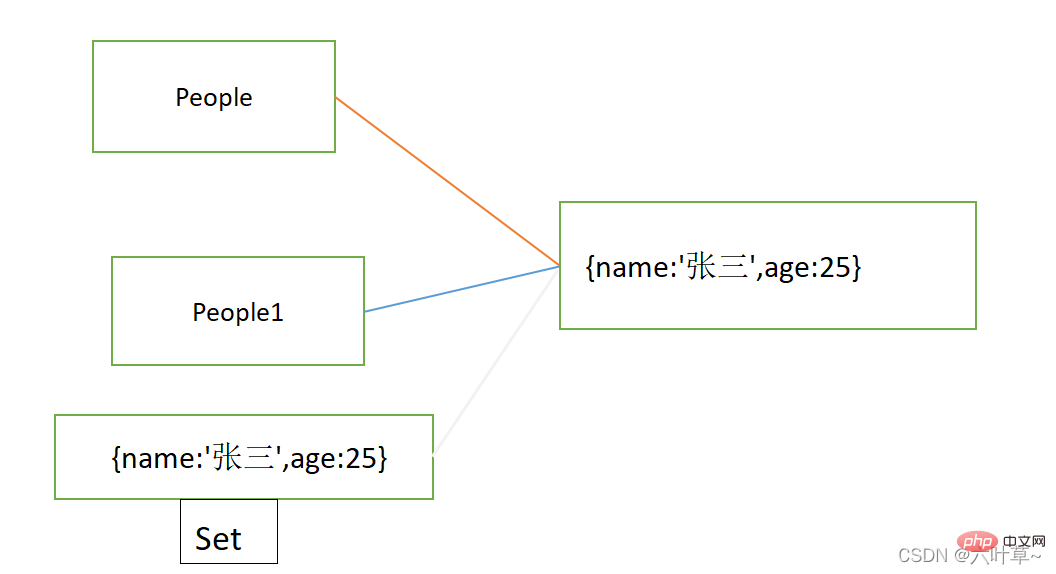
set.add(people);我們新建了一個WeakSet()實例,透過add方法將會加入了people,people對應的參考值是{name:'張三',age:25}。

可以看到:set實例中的值{name:'張三',age:25}引用指向於{name :'張三',age:25}(在實際記憶體中他指向的是該資料的堆疊的指標引用,該堆疊指向對應堆中的對應的那個位址的值)。而需要特別注意的是,這條弱引用的「線」是透明的,這是什麼意思?他和強引用的差別在哪裡?
一句話概述:強引用被{name:'張三',age:25}這個引用認可為一個“連接”,而弱引用不被認可。即該引用並不知道它被set實例所引用。
這表示垃圾回收也不知道該引用被set實例所引用。那麼如果該引用的所有強引用連接都被斷開了(變數被賦值為null或其他情況),那麼該引用會被當作垃圾銷毀,即使set實例還在引用著該引用。
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
people = null;
people1 = null;我們把強引用都斷開會出現什麼情況呢?

因為所有的強引用都斷開了,那麼垃圾回收認為該引用{name:'張三',age:25}不需要了,就會將他銷毀。那麼對應的set實例所用到的該引用也都不復存在了,即使set實例還在使用該引用。
1、WeakSet中物件的引用是弱引用,也就是說,即使weakset「引用」了某個對象,但垃圾回收不把這種引用計為“引用”,只要其他地方沒有強引用這個對象,該對象就不可達,任何時刻可能被回收;只能存儲引用類型,且不可枚舉、不可清除。
2、WeakMap和Map相似,不過不可枚舉、不可清空、對key所引用的物件是弱引用。
3、WeakSet 適合暫時存放一組對象,以及存放跟對象綁定的資訊。只要這些物件在外部消失,它在 WeakSet 裡面的參考就會自動消失。由於上面這個特點,WeakSet 的成員是不適合引用的,因為它會隨時消失。
4、強引用有時會忘記取消引用,導致記憶體無法釋放,進而可能引發記憶體洩漏。而弱引用,不計入垃圾回收機制,所以就不存在這個問題。
【相關推薦:javascript影片教學、web前端】
以上是一起來分析JavaScript中的弱引用和強引用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

