react跟vue的diff演算法有什麼差別
區別:1、當節點元素類型相同,但className不同時,vue認為是不同類型元素,會刪除重建,而react會認為是同類型節點,只修改節點屬性;2、列表比對,vue採取從兩端到中間的比對方式,而react則採用從左到右依序比對的方式。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react跟vue的diff演算法有什麼差別
在說diff演算法之前先來了解虛擬DOM:
虛擬DOM只保留了真實DOM節點的一些基本屬性,和節點之間的層次關係,它相當於建立在javascript和DOM之間的一層「快取」。
虛擬DOM其實就是用一個物件來描述DOM,透過比較前後兩個物件的差異,最後只把變化的部分重新渲染,提高渲染的效率。
什麼是diff演算法
React需要同時維護兩棵虛擬DOM樹:一棵表示目前的DOM結構,另一棵在React狀態變更將會重新渲染時產生。 React透過比較這兩棵樹的差異,決定是否需要修改DOM結構,以及如何修改。
簡單來說Diff演算法在虛擬DOM上實現,是虛擬DOM的加速器,提升效能的法寶。
原始的diff演算法
最初始的diff演算法其實就是遍歷循環比較,這裡我就不畫圖了,簡單的說一下,很重要,首先肯定要理解啥叫diff演算法,然後才知道vue和react的diff演算法是怎麼做的優化
原始diff演算法就是,兩個虛擬dom樹,進行逐一對比,而且是不分層級的,就是說什麼呢,如果是一個虛擬dom樹,從根節點到以後分支的每一個節點,都要單獨拿出來跟新生成的節點做比較,這就是最原始的diff算法,這個diff算法的時間複雜度是O(n ^3),表面上看是(n ^2),因為單獨一個個的去跟另外的n個相比較,肯定是n ^2次就比較結束了,但是實際上不是的,比較完之後我們還要計算如何在最優的地方放置最佳的節點,所以就是O(n ^3)了,實際上我們從算法層面來看,原始的diff算法從功能上是解決了先對比再處理實際dom的需求,但是實際上我們的流程變得更加的複雜和笨拙
優化的diff演算法
這裡其實要說一下就是vue和react的diff演算法都是優化過的diff演算法,而且有著相同的優化點,就是同級比較,不做跨級比較
就是我們分析可以發現,在實際的web展示中,非同級的節點移動是非常少的,所以我們選擇做同級比較
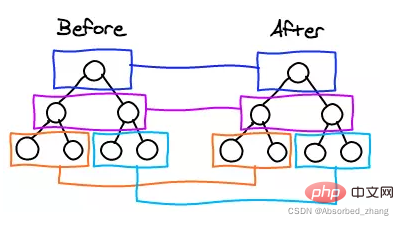
同級比較的解釋就是:只比較同層的節點,不同層不做比較。不同層的只需要刪除原節點,並且新建插入更新節點

這個是我在網上看到的圖片,我實在是懶的畫,如有侵權請聯絡我刪除,簡單來講就是圖上所說的,樹結構是有層級的,那麼新老樹結構都是可以對比的,對比之後會進行實際的dom操作,也就減少了改變數據產生的整體回流或重繪
Vue和React中diff演算法區別
vue和react的diff演算法,都是忽略跨級比較,只做同級比較。 vue diff時調動patch函數,參數是vnode和oldVnode,分別代表新舊節點。
vue比對節點,當節點元素類型相同,但className不同,認為是不同類型元素,刪除重建,而react會認為是同類型節點,只是修改節點屬性
##vue的列表比對,採用從兩端到中間的比對方式,而react則採用從左到右依序比對的方式。當一個集合,只是把最後一個節點移動到了第一個,react會把前面的節點依序移動,而vue只會把最後一個節點移到第一個。整體上,vue的對比方式更有效率。 推薦學習:《react影片教學》
以上是react跟vue的diff演算法有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用程式引言:隨著網路的快速發展,即時通訊越來越受到人們的關注。即時聊天應用程式已成為現代社交和工作生活中不可或缺的一部分。本文將介紹如何利用React和WebSocket建立一個簡單的即時聊天應用,並提供具體的程式碼範例。一、技術準備在開始建立即時聊天應用之前,我們需要準備以下技術和工具:React:一個用於構建
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果隨著行動裝置的普及和使用者對多螢幕體驗的需求增加,響應式設計成為了現代前端開發的重要考量之一。而React作為目前最受歡迎的前端框架之一,提供了豐富的工具和元件,能夠幫助開發人員實現自適應的佈局效果。本文將分享一些關於使用React實現響應式設計的指南和技巧,並提供具體的程式碼範例供參考。使用React的Fle
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位並解決前端bug引言:在開發React應用程式時,經常會遇到各種各樣的bug,這些bug可能會使應用程式崩潰或導致不正確的行為。因此,掌握調試技巧是每個React開發者必備的能力。本文將介紹一些定位和解決前端bug的實用技巧,並提供具體的程式碼範例,幫助讀者快速定位和解決React應用程式中的bug。一、調試工具的選擇:在Re
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery建立快速的資料分析應用引言:在當今資訊爆炸的時代,資料分析已經成為了各產業中不可或缺的環節。而其中,建構快速、有效率的資料分析應用則成為了許多企業和個人追求的目標。本文將介紹如何利用React和GoogleBigQuery結合來建立快速的資料分析應用,並提供詳細的程式碼範例。一、概述React是用來構建






