什麼是React Fiber
React Fiber是類似雙向鍊錶的資料結構;ReactDom會根據jsx,為每個dom節點產生一個fiber節點,child指向第一個子節點、sibling指向下一個兄弟節點、return指向父節點的資料結構就是fiber資料結構。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
什麼是React Fiber
fiber是什麼東西?因為English是國外程式設計師的母語,所以他們對程式碼中的命名都是有考究。 fiber意思是纖程,大家都知道進程、線程,纖程是較線程更細的東西。因為JS是單線程的,所以從這個角度分析,fiber的命名是很有考究的。
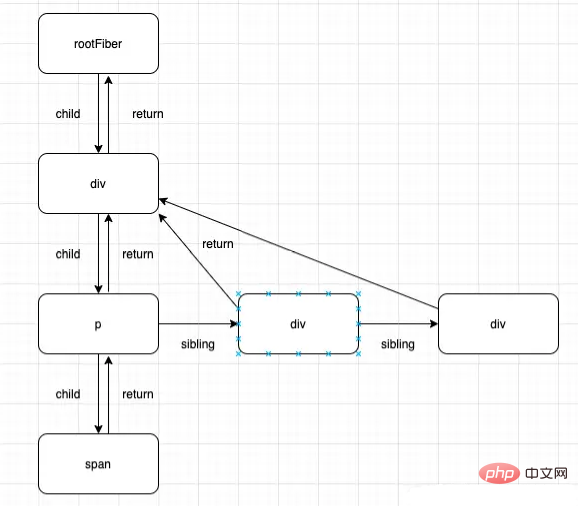
以上是fiber概念,在程式碼中fiber是什麼呢?其實fiber就是一個類似雙向鍊錶的資料結構。如下圖:

reactDom會根據jsx,為每個dom節點產生一個fiber節點,(注意:當textNode是唯一的子節點時,不會單獨產生fiber節點),child指向第一個子節點,sibling指向下一個兄弟節點,return指向父節點。這樣的資料結構就是fiber資料結構,當然fiber還有儲存了其他資料。
fiber工作原理
已經了解了fiber的資料結構,那麼fiber是如何在react異步可中斷的更新中發揮作用的呢?
首先我們先看下原來react虛擬dom(v16之前版本)為什麼支援不了可中斷的更新,首先我們假設虛擬都沒可以中斷(實際上不可中斷),例如以下程式碼
// 更新前
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
// 更新一
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>我們把123更新為234(更新一),在更新過程中,當1->2, 2->3完成時被中斷了,3沒有變成4,那麼結果就是233,這就產生了bug。
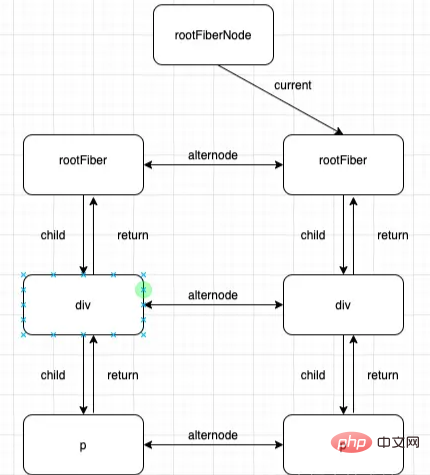
react v16解決的方式是雙快取技術,也就是在更新時,react儲存兩個fiber資料結構,如下圖:

# 上圖中,rootFiber是react應用,footFiberNode是應用掛在的節點,current指向的fiber是渲染在頁面中的fiber(即出現在屏幕中的視圖),我們稱它為未current fiber,current fiber的每一個fiber節點都有一個alternode指向另一個棵樹的相同fiber節點,我們稱這個fiber為workInProgress fiber。
我們知道,當react v16前的版本更新時,會進行jsx和虛擬dom樹進行diff演算法,計算結果就是最終需要更新的視圖。而在react v16 diff演算法是將jsx和workInProgress fiber進行計算,最終得出最終視圖,然後將current指標指向workInProgress fiber,渲染新的視圖。跟workInProgress fiber進行diff演算法是在記憶體中進行的,即使被中斷也對現有視圖不產生影響。
推薦學習:《react影片教學》
以上是什麼是React Fiber的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。






