react的ssr專案是什麼
在react中,ssr是「Server Side Rendering」的縮寫,是伺服器端渲染的意思;ssr是將同一個元件渲染為伺服器端的HTML字串並傳送到瀏覽器,將這些靜態標記"啟動"為客戶端上完全可互動的應用程式。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react的ssr專案是什麼
SSR:Server Side Rendering
資料和HTML 的拼接是在伺服器端完成的,客戶端向伺服器端發送請求,伺服器端傳回拼接好的HTML,客戶端只需顯示出來。
現在很多的前端專案都是單頁應用,為了良好的使用者體驗和前後端分離,我們會單獨創建獨立的客戶端程式。現在已經有了很多成熟的建構客戶端應用程式的框架,我們可以直接拿來使用並加以修改成專案所需的,當然,我們也可以完全根據自己的需求去搭建。
預設情況下,可以在瀏覽器中輸出元件,進行產生 DOM 和操作 DOM 來實現使用者互動。然而,有時也可以將同一個組件渲染為伺服器端的HTML 字串,將它們直接發送到瀏覽器,最後將這些靜態標記"激活"為客戶端上完全可交互的應用程序,這就是伺服器端渲染。
為什麼要使用SSR
與傳統SPA (單頁應用程式(Single-Page Application)) 相比,伺服器端渲染(SSR) 的優點主要在於:
更好的SEO,由於搜尋引擎爬蟲抓取工具可以直接查看完全渲染的頁面。
單頁應用程式的頁面都是透過ajax 去請求數據,動態生成頁面,而搜尋引擎爬蟲因為不能抓取JS生成後的內容,遇到單頁應用項目,什麼都抓取不到,不利於SEO,而SSR 會在伺服器端產生頁面傳送到客戶端,查看的是完整的頁面,對於像about 、contact 頁等的頁面更加方便SEO。
解決首屏白屏問題。對於緩慢的網路情況或運行緩慢的設備,無需等待所有的 JavaScript 都完成下載並執行,才顯示伺服器渲染的標記,所以你的用戶將會更快速地看到完整渲染的頁面。通常可以產生更好的使用者體驗。
單頁套用在第一次載入時,需要將一個打包好(requirejs 或 webpack 打包)的 js 傳送到瀏覽器後,才能啟動應用,這樣會有些慢。如果在伺服器端就預先完成渲染網頁後,直接傳送到瀏覽器,這樣使用者將會更快速地看到完整的渲染的頁面,通常會產生更好的使用者體驗。
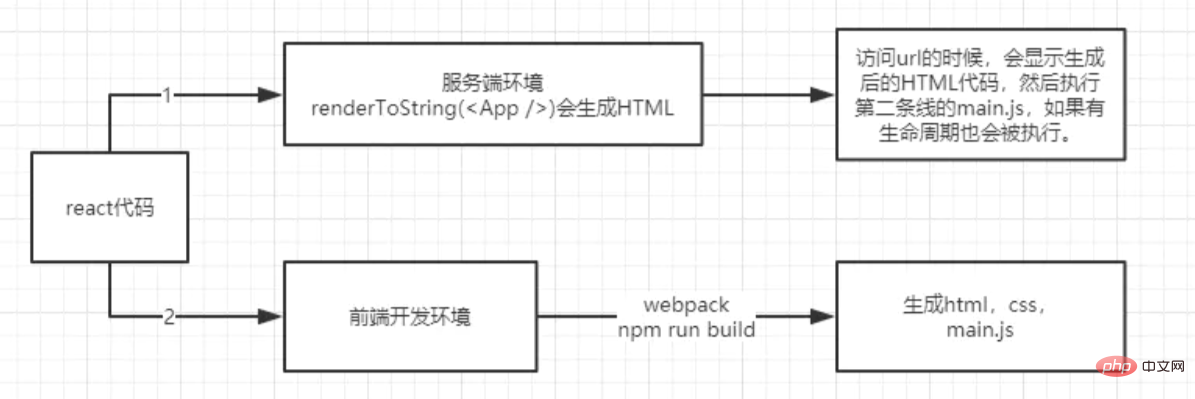
SSR 工作流程

#由上圖可以看到,服務端只產生HTML 程式碼,而前端會產生一份main.js 提供給服務端的HTML 使用。這就是 React SSR 的工作流程。
推薦學習:《react影片教學》
以上是react的ssr專案是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React和ApacheKafka來建立即時資料處理應用介紹:隨著大數據與即時資料處理的興起,建構即時資料處理應用成為了許多開發者的追求。 React作為一個流行的前端框架,與ApacheKafka作為一個高效能的分散式訊息系統的結合,可以幫助我們建立即時資料處理應用。本文將介紹如何利用React和ApacheKafka建構即時資料處理應用,並
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先






