利用CSS也能創造像素創意動畫!以下這篇文章跟大家介紹一下用CSS box-shadow創建像素創意動畫的方法,有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

這期我們要使用css3中的box-shadow屬性來作畫,相信大家也對box-shadow屬性並不陌生,它主要用於在元素的框架上加上陰影效果,但是想過單純使用他來完成影像的繪製呢?所以,馬上我們就用box-shadow屬性跟大家一起來畫一幅像素動畫-像素燈泡。 【推薦學習:css影片教學】
我們要做的是像素畫,像素畫又是一個小像素塊組合而成。既然要用 box-shadow實作繪圖,那麼我們就先講講, box-shadow可以傳哪些參數可以讓他實作一個小像素區塊吧。
平常我們使用box-shadow往往會傳入5個參數,分別為x偏移量, y偏移量, 陰影模糊半徑, 陰影擴散半徑, 陰影顏色,接下來,我們繪製一個10x10像素的矩形投影(注意:這裡width 和height 決定了像素畫展示的時候一個像素有多大)。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 10px 10px 10px 10px black;
}
可我們繪製像素畫意圖是取消其陰影,可以使用可選參數inset ,如果沒有指定inset ,預設陰影在邊框外,即陰影向外擴散。
使用 inset 關鍵字會讓陰影落在盒子內部,這樣看起來就像是內容被壓低了。此時陰影會在邊框之內 (即使是透明邊框)、背景之上、內容之下。
接下來,加入用 inset 再來繪製這個矩形看看變化。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 | 阴影向内扩散 */
box-shadow: 10px 10px 10px 10px black inset;
}
這樣一個小像素區塊就出現了,而且把原來的紅色背景給覆蓋掉了,但成也inset 敗也inset ,正因為他可以壓住盒子,同時也被盒子的大小所限制,並不能很好的排列好大量的像素塊,所以放棄了這種做法。
現在我們換個想法,既然不要陰影顯示,那麼我們索性不要傳入跟陰影有關的資訊不就完了麼,所以,我們接下來只要傳入x偏移量, y偏移量,陰影顏色也能實現這個小像素塊。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 10px 10px black;
}
看我們同樣也實作了一個小像素區塊但又會發現另外一個小問題。
.box{
width: 10px;
height: 10px;
background-color: red;
box-shadow:
0px 0px black,
10px 10px black,
20px 20px black,
30px 30px black,
40px 40px black;
}
當我們內聯時會發現,原點的像素塊是蓋不住的,因為他永遠在下層,即使是主塊背景變成透明也是不可以的,但是我們可以慶幸因為只有一個點是這樣,我們就把主塊的點也填充自然不就解決了。
然後,我們不停地連接 box-shadow繪製出圖形,就會發現一幅像素畫就完成了。

上一步我們畫出了燈泡的形狀,但是我們要那種一閃一閃的效果,在box-shadow 裡是如何出來的呢?其實最暴力的一種方法是,再畫一個發光的效果,格子隔一段時間全部替換掉,來實現發光效果。

但是燈泡代表什麼?代表了靈感,我們怎麼可以用暴力的手段去繪製呢,那樣樣式腳本的體積是非常大的,需要優雅一點。
所以,我在程式碼中用 scss 抽離出很多東西來,把燈泡一部分一部分去做拆解,如:
$size:10px;
$light-color:rgb(75,73,81);
$wick-color:rgb(130,129,136);
$line-color:rgb(12,12,12);
$bottom-color:rgb(153,152,157);
$active-bottom-color:rgb(185,182,193);
$active-light-color:rgb(241,218,126);
$active-wick-color:rgb(255,236,201);
$light-bg:
-1*$size 1*$size 0 $light-color,
1*$size 1*$size 0 $light-color,
// ...
-3*$size 5*$size 0 $light-color;
$wick-active:
-1*$size 0 0 rgb(248,203,58),
// ...
1*$size 7*$size 0 rgb(246,198,65);
$wick:
-1*$size 0 0 $wick-color,
// ...
1*$size 7*$size 0 $wick-color;
// ...more最后,我们只要把拆出来的这几部分重新组合起来,就又变成灯泡了。当然闪烁动画也是同样拼接组合起来。
.light{
width:$size;
height:$size;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-$size*2);
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
animation:flash 2s linear infinite;
}
@keyframes flash {
0%,48%,58%,78%,94%,100%{
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
}
50%,80%{
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active;
}
}
最后,我们还要加入一个手动点亮的效果也是非常的简单。就是利用 checkbox 当选中时的 checked 伪类来找到 div.light 触发点亮效果,当然其样式依然需要你提前绘制拼接好。
.point{
&:checked + .light{
animation:none;
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active,
$light-star;
}
}
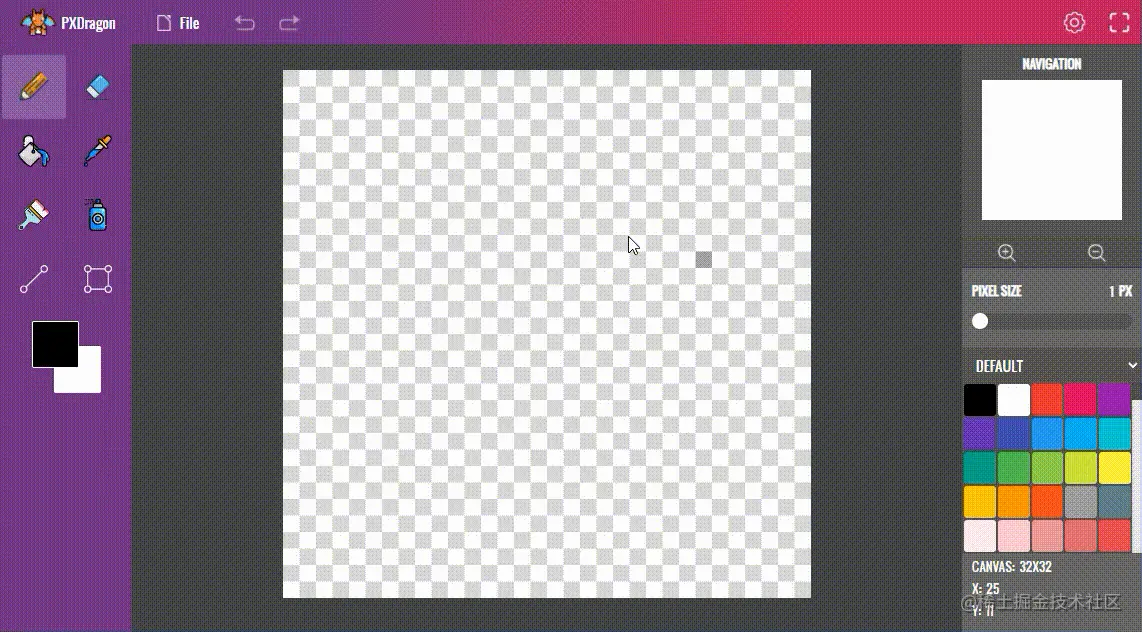
现在看绘制的像素画,我们会发现其实并不难,只是想好要创作出什么画面,然后机械性的用 box-shadow 绘制一个个的像素点,非常的消耗时间和精力。这里推荐我之前制作的一款在线编辑像素画的软件——PXDragon ,虽然鸽了很久但是目前还是可以完成一些简单像素画绘制的,也可以导入图片自动生成像素画,同时可以导出 css 和 scss 代码来抹除很多机械性费时费力的绘制任务,如果想尝试此类展示可以一试,把创意用于构思构图而非机械劳动。

(学习视频分享:web前端)
以上是聊聊如何用CSS box-shadow創造像素創意動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




