css定位佈局是什麼意思
css中定位佈局指的是元素可以脫離原來的位置,定位到頁面中任意位置的方式;定位佈局可以分為靜態定位(static)、絕對定位(absolute)、相對定位(relative )、固定定位(fixed)和黏性定位(sticky)五種定位方式。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css定位佈局是什麼意思
CSS布 局之定位佈局 定位佈局(Position)指元素可以脫離原來的位置,定位到頁面中的任何位置。
使用 position、left、right、top、bottom,可以改變元素現有位置,譬如讓元素從正常佈局流中跳出來,固定在頁面某個位置上。
css中的定位佈局,分為靜態(static),相對(relative),絕對(absolute),固定(fixed),黏滯(sticky)佈局
##一、position: static;(靜態佈局)
HTML元素預設的定位是靜態,預設定位在文件流中,設定position: static;樣式的元素不會受到left,right,bottom, top的影響。它不會因為任何特殊的定位方法而改變其在正常流中的位置示例如下:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2 id="position-nbsp-static">position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>
二、position: relative;(相對定位)
相對定位是元素相對於其在原來標準流中位置進行移動,透過left,right,bottom, top屬性進行調整注意點:- 設定了相對定位的元素是不脫離文件流的,也就是說他是區分行內元素/區塊級元素/行內塊元素
- 因為他不脫離文檔流,那我們就可以他添加magin和padding ##在同一方向上只能設定一個屬性,即left,right選擇一個屬性設置,設置了top就不能設置bottom
- #使用場景:
- 結合絕對定位使用
- 對元素進行微調
- 範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
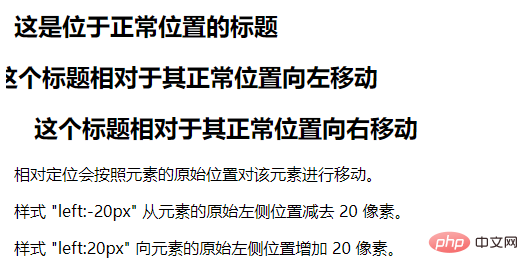
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>輸出結果:

絕對定位的參考點
- 預設情況下,無論有位祖先元素,都是以body作為參考點。
- 但是,當祖先元素中有定位流元素(使用了絕對/相對/固定定位),那麼該元素就是參考點
- 如果其祖先元素中含有多個定位流元素,則選擇最近的定位流元素作為參考點
- #注意點
- 定位的元素是脫離文檔流的
- 因為他脫離文檔流,那麼他就不區分分行內元素/區塊級元素/行內塊元素
- 絕對定位的元素是會忽略其祖先元素的padding
- 範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2 id="这是一个绝对定位了的标题">这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>輸出結果:

設定了固定定位的元素是相對於視口定位的,也就是說其不會隨著滾動條的滾動而滾動,他始終處於以一個視口的位置,透過left,right,bottom,top屬性調整其位置
注意點
##固定定位的元素是脫離文件流的- 和絕對定位一樣,不區分區分行內元素/區塊級元素/行內區塊元素
- 範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>輸出結果:
 #五、position: sticky;(黏滯定位)
#五、position: sticky;(黏滯定位)
此定位結合了相對定位和固定定位,透過相對定位定位到某一位置,當視口到達此位置時,將其固定住,例如:設定top:50px,那麼在sticky元素到達距離相對定位的元素頂部50px的位置時固定,不再向上移動(此時相當於fixed定位)。
注意點黏滯定位的元素是不脫離文件流的- 設定position: sticky; 同時給一個(left,right,bottom,top) 之一即可
- 使用條件
- 必須指定top、bottom、left、right4個值之一,否則只會處於相對定位
- 父元素的高度不能低於sticky元素的高度
- sticky元素僅在其父元素內生效
- 範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>尝试滚动页面。</p>
<p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p>
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css定位佈局是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






