在jquery中,可以利用attr()方法改變div的class,該方法可設定或傳回元素的屬性和值,只需將方法內的第一個參數設為“class”,第二個參數設定為改變後的值即可,語法為「div物件.attr('class',新的屬性值)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,可以用attr()方法取代標籤的class屬性。
範例如下:
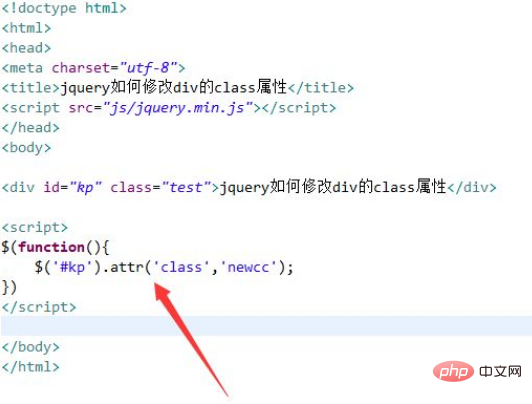
新建一個html文件,命名為test.html,用於講解jquery如何修改div的class屬性,使用div標籤建立一行文字,用於測試。
設定div標籤的id屬性為kp。使用ready方法在頁面載入完成時,執行function函數。
在function內,透過id取得div對象,使用attr()方法將div的class屬性修改為newcc。

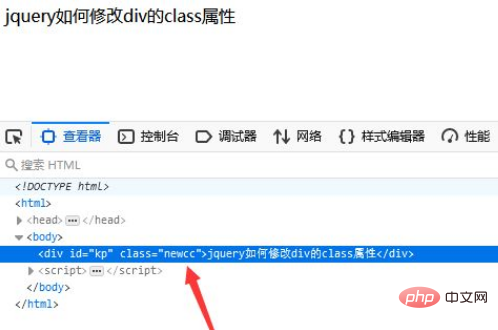
在瀏覽器中開啟test.html文件,查看結果。

總結:
1、使用div標籤建立一行文字,設定div標籤的id屬性為kp。
2、在js標籤內,使用ready方法在頁面載入完成時,執行function函數。
3、在function內,透過id取得div對象,使用attr()方法將div的class屬性修改為newcc。
4、在瀏覽器開啟test.html文件,查看結果。
相關影片教學推薦:jQuery影片教學
以上是jquery怎麼改變div的class的詳細內容。更多資訊請關注PHP中文網其他相關文章!



