判斷方法:1、用hasClass()檢查元素是否包含指定類別名,語法「元素物件.hasClass("類別名稱")」;2、用attr()取得class屬性的值,判斷該屬性值是否等於指定類別名稱,語法「元素物件.attr("class")=="類別名稱"」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery判斷元素是否包含指定類別名稱有兩種方法:
#利用hasClass()
使用attr( )
方法1:利用hasClass()
#hasClass() 方法檢查被選元素是否包含指定的類別名稱。如果被選元素包含指定的類,則該方法傳回 "true"。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
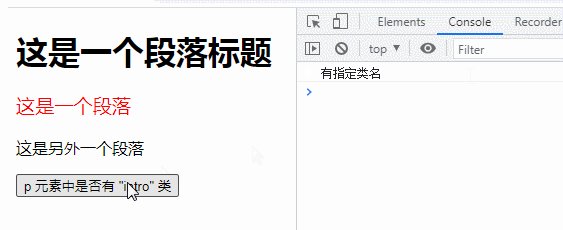
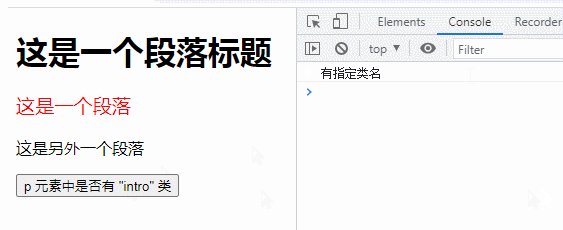
if($("p").hasClass("intro")){
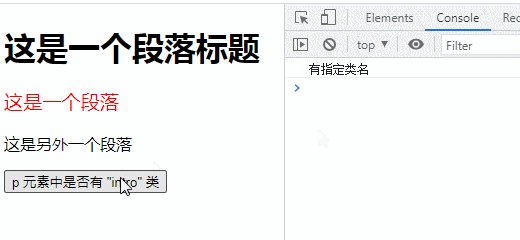
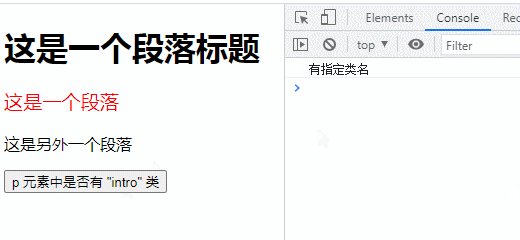
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
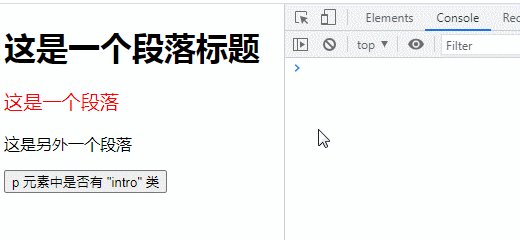
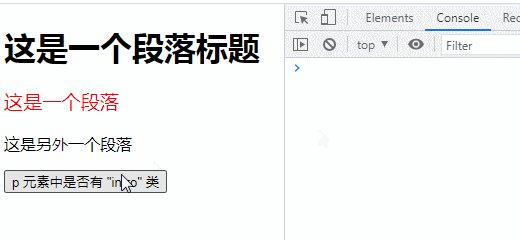
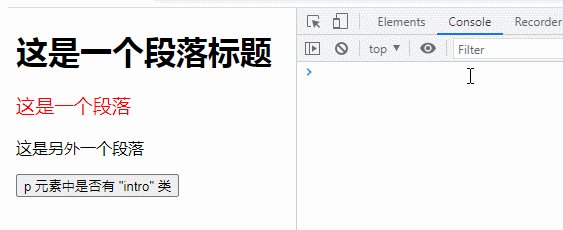
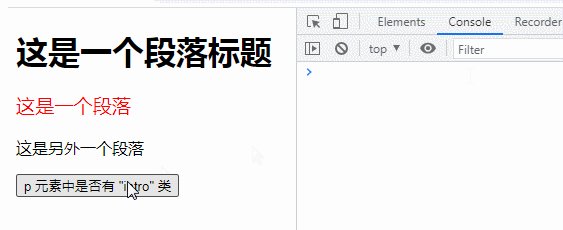
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
方法2:利用attr()
attr()可以取得class屬性的值,該屬性值就是類名
只需要判斷該屬性值是否等於指定類別名稱即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
if($("p").attr("class")=="intro"){
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼判斷元素有沒有指定類別名的詳細內容。更多資訊請關注PHP中文網其他相關文章!



