jquery怎麼去掉只讀屬性
jquery
去掉方法:1、用「$(selector).removeAttr("readonly")」語句刪除readonly屬性;2、用「$(selector).attr("readonly",false)」將readonly屬性的值設定為false。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
只讀屬性
只讀屬性是指readonly屬性,用來規定輸入欄位為唯讀。
只讀欄位是不能修改的。不過,使用者仍然可以使用 tab 鍵切換到該字段,也可以選取或拷貝其文字。
readonly 屬性可以防止使用者對值進行修改,直到滿足某些條件為止(例如選取了一個複選框)。然後,需要使用 JavaScript 消除 readonly 值,將輸入欄位切換到可編輯狀態。
readonly 屬性可與 或 搭配使用。
jquery怎麼去掉只讀屬性
#方法1:使用removeAttr()
removeAttr () 方法用於從被選元素中移除屬性。語法格式
$(selector).removeAttr(attribute)
登入後複製
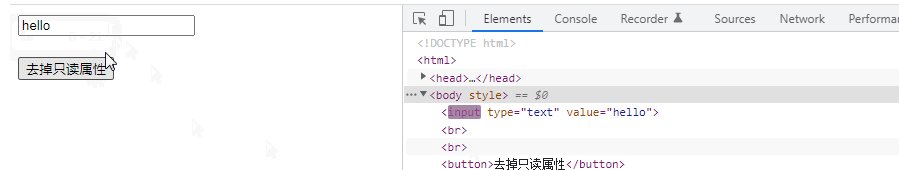
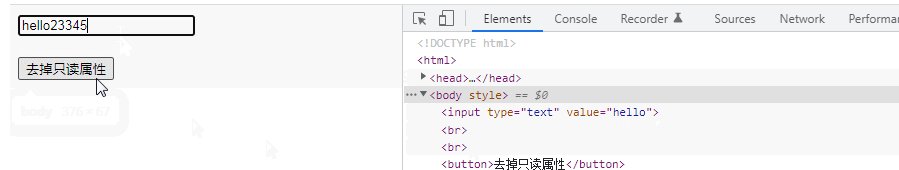
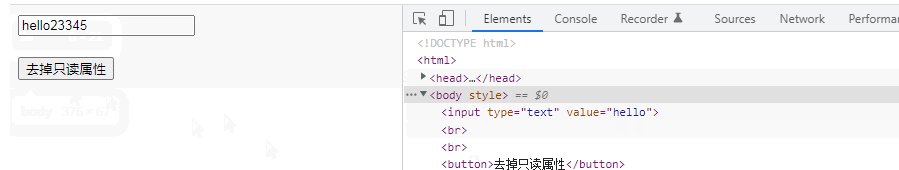
只需要將方法的參數attribute設定為「readonly」即可去掉唯讀屬性。
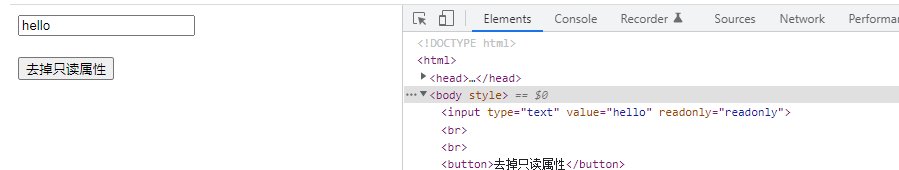
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>登入後複製

方法2:使用attr()
使用attr()方法將readonly屬性的值設定為false即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>登入後複製

【推薦學習:jQuery影片教學、web前端影片 】
以上是jquery怎麼去掉只讀屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














