jquery能在div中加入元素,方法:1、用“$("div").append(新元素)”,可在div內部的結尾處新增元素;2、用“$ (新元素).appendTo("div")」語句;3、用「$("div").prepend(新元素)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery能在div中加入元素。
div中加入元素,就是在div中加入子元素;jquery中提供了多種新增子元素的方法,以下這篇文章為大家介紹一下。
jquery向div中新增子元素的4種方法
#方法1:使用append()方法
使用append( ) 方法在div元素內部的「末尾處」中新增子元素。
語法:
$(A).append(B)
表示在 A 內部的結尾處插入 B。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
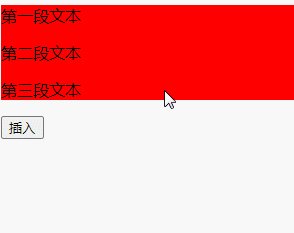
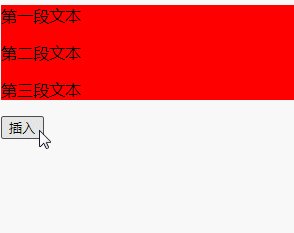
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
方法2:使用appendTo()方法
appendTo( )也可以向div元素內部的「結尾處」加入子元素,
appendTo( ) 和append( ) 這兩個方法功能雖然相似,但是兩者的操作物件是顛倒的。
語法:
$(A).appendTo(B)
表示將 A 插入 B 內部的結尾處。
範例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$(newp).appendTo("div");
})
})
#方法3:使用prepend( )
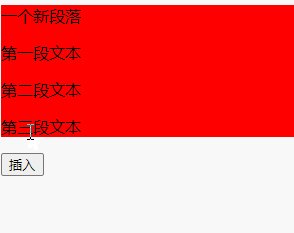
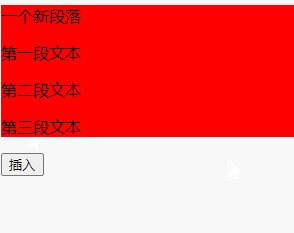
prepend( ) 方法可以為div元素內部的「開始處」新增子元素。
語法:
$(A).prepend(B)
表示往 A 內部的開始處插入 B。
範例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").prepend(newp);
})
})
#方法4:使用prependTo( )
prependTo ( )也可以在div元素內部的「開始處」中加入子元素。
prependTo( ) 和 prepend( ) 這兩個方法功能雖然相似,但是兩者的操作物件是顛倒的。
語法:
$(A).prependTo(B)
表示將 A 插入 B 內部的開始處。
範例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$(newp).prependTo("div");
})
})
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery能為div添加元素嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




