react是元件化開發;元件化是React的核心思想,可以發展出一個個獨立可重複使用的小元件來建構應用,任何的應用都會被抽象成一顆元件樹,元件化開發也就是將一個頁面拆分成一個小的功能模組,每個功能都完成自己這部分獨立功能。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react是元件化開發嗎
react是元件化開發
1.元件化想法
- 當人們面對複雜問題的處理方式:
- 將複雜的問題進行拆解, 拆分成很多個可以處理的小問題
- 再將其放在整體當中,你會發現大的問題也會迎刃而解
- 其實上面的思想就是分而治之的思想:
- 分而治之是軟體工程的重要思想,是複雜系統開發和維護的基石
- 而前端目前的模組化和組件化都是基於分而治之的思想
#2.什麼是元件化開發呢?
- 元件化也是類似的想法:
- 如果我們將一個頁面中全部邏輯放在一起, 處理起來會變得非常複雜, 不利於後續管理及擴展
- #但如果我們將一個頁面拆分成一個個小的功能模組, 每個功能完成自己這部分獨立功能, 那麼整個頁面的管理和維護變得非常容易

- 我們需要透過元件化的想法來思考整個應用程式:
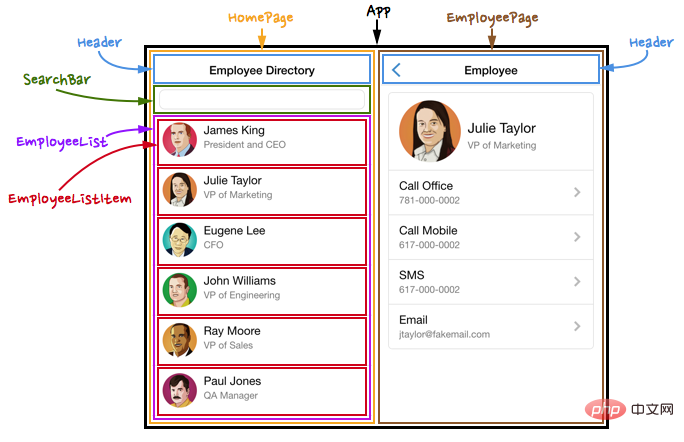
- 我們將一個完整的頁面分成很多個元件
- 每個元件都用於實作頁面的一個功能塊
3.React的元件化
- 元件化是React 的核心思想,前面我們封裝的App 本身就是一個元件
- 元件化提供了一種抽象,讓我們可以發展出一個獨立可重複使用的小元件來建構我們的應用
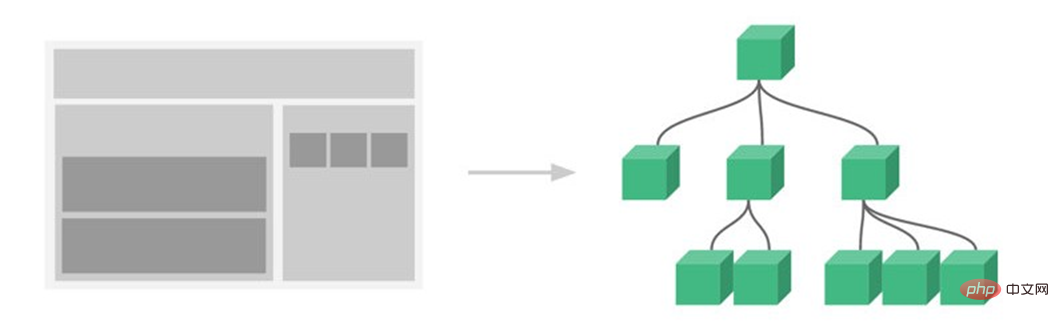
- 任何的應用都會被抽象化成一顆元件樹

#。盡可能的將頁面拆分成一個個小的、可重複使用的元件這樣讓我們的程式碼更方便組織和管理,並且擴展性也更強
-
4.React元件分類
-
React的元件相對於Vue 更加的靈活和多樣化
,依照不同的方式可以分成許多類別元件:-
根據元件的定義方式,可以分成:函數元件(Functional Component)和類別元件
(Class Component)-
根據元件內部是否有狀態需要維護,可以分成:無狀態元件(Stateless Component)和有狀態元件
(Stateful Component)
#根據元件的不同職責,可以分成:- 展示型元件(Presentational Component)和容器型元件(Container Component)
-
這些概念有很多重疊,但是它們最主要關注資料邏輯
和- UI展示的分離:
函數元件、無狀態元件、展示型元件主要關注
UI的展示
類別元件、有狀態元件、容器型元件主要關注資料邏輯
React 建立元件-
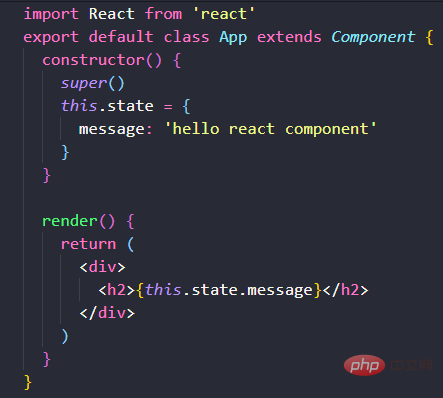
- 1.類別元件
-
#類別元件的定義由下列要求:
元件的名稱是大寫字元開頭(無論類別元件或函數元件)-
類別元件需要繼承自 :
React.Component
-
類別元件必須實作render 函數-
使用class 定義一個元件:-
是可選的,我們通常在- constructor
中初始化一些資料 中維護的就是我們元件內部的資料
render()
方法是 class
class
元件中唯一必須實作的方法
#2.render函數的傳回值
函數被呼叫時, 它會檢查###this.props### 和###this.state### 的變化並返回###以下類型之一#######
-
React元素
- 通常透過
JSX 建立
- 例如:
<p></p> 會被React 渲染為 DOM節點, \<mycomponent></mycomponent>會被React 渲染為自訂元件
- 無論是
<p></p> 或 <mycomponent></mycomponent> 皆為 React
-
#陣列或fragments: 使得
render 方法可以傳回多個元素
-
Portals: 可以渲染子節點到不同的
DOM 子樹
-
字串或數值類型: 他們在
DOM 中會被渲染為文字節點
-
布林類型或null: 什麼都不渲染
3.函數元件
函數元件是使用function 來進行定義的函數, 只是這個函數會傳回和類元件中render 函數一樣的內容
- 函數元件的特點(後面會講hooks, 就不一樣了)
- 沒有生命週期,也會更新掛載, 但是沒有生命週期函數
- 沒有this (元件實例)
- #沒有內部狀態(state)

推薦學習:《react影片教學》
以上是react是元件化開發嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



 class
class