怎麼利用CSS繪製獅子動畫?以下這篇文章手把手帶大家一步步利用CSS繪製一個可愛卡通獅子動畫,希望對大家有幫助。

本期我們要使用純css來繪製出一個乖巧可愛的卡通獅子,透過這個栗子我們可以熟悉更多的css繪製技巧,相信在以後的界面繪製任務中更加得心應手。 【推薦學習:css影片教學】
基礎繪製
我們在先來康康這隻獅子有哪些部分組成:

#透過以上視圖,這隻獅子是由耳朵眼睛鼻子鬍鬚嘴巴鬃毛前腿爪子尾巴 這些部分組成。相信大家不難看出很多部位可以透過非常簡單做長方形和圓角句可以完成他們。例如眼睛,就是兩個圓形堆疊而成,具體可以看上面的程式碼演示,這裡對於這些基礎圖形就不做過多講述了。
接下來,我們就具體來說,一些不好畫的圖形吧。
耳朵
可以看到它似半圓形,像是花瓣一樣,常規方法來做的話肯定是不好實現的, 但可以透過 clip-path 屬性,它是使用裁切方式建立元素的可顯示區域,其區域內的部分顯示,區域外的隱藏。而繪製耳朵,我們就利用這區域裁剪,其ellipse 橢圓裁切的方法,其兩個傳入至分別表示其裁切的半徑,而at後的兩個值則代表裁剪的x與y軸的座標。
.ear {
width: 70px;
height: 70px;
position: absolute;
top: 10px;
background-color: var(--skin-color);
z-index: 9;
border-radius: 40px;
clip-path: ellipse(100% 100% at -20% -10%);
}
同理,那個類似半圓的身體也是透過clip-path: ellipse 來實現的,當然不止於此他可以裁剪出任何圖形來,可以說非常的強大了。
鼻子
鼻子是一個三角形而構成,css繪製三角形也是一個小技巧,就是把width 與height 設為0,單純使用border 屬性來完成,設定border-width 使其取代區塊的寬高,但其區塊的內部是由四個小三角形拼成的矩形了,然後因為排布是上右下左的順序,所以只要給其中一個角的顏色賦值即可實現一個三角形。
.nose {
width: 0px;
height: 0px;
border-width: 20px 30px;
border-style: solid;
border-color: var(--eye-color) transparent transparent transparent;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-top: 40px;
z-index: 3;
}
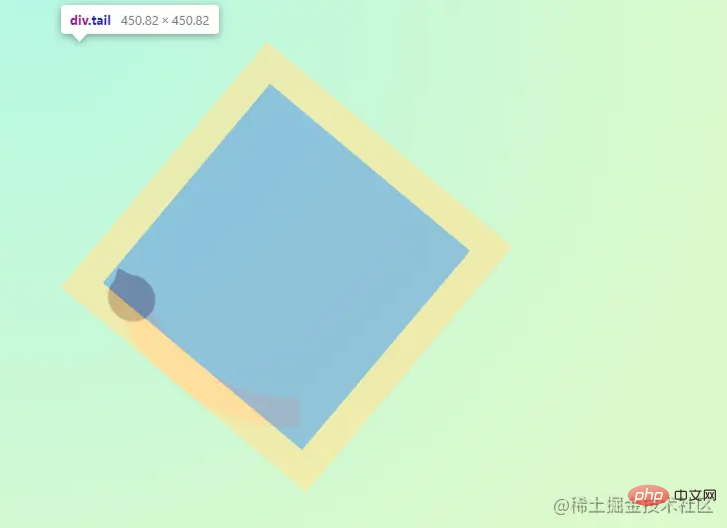
尾巴
尾主要也是利用 border 來實現,畫一個矩形div塊,讓他旋轉某個角度,然後只繪製其中一個邊框,然後再使用 border-radius: 40% 50% , 給它彎曲的一種感覺就大功告成了。
.tail {
width: 320px;
height: 320px;
position: absolute;
top: -137px;
border-style: solid;
border-width: 30px;
border-radius: 40% 50%;
border-color: transparent var(--tail-color) transparent transparent;
transform: rotate(125deg);
left: -180px;
}
#動畫製作
| | transform-origin
也可以寫成 transform-origin: center bottom 。 | 第一個參數代表了定義變形中心距離盒模型的左側的偏移值。 |
value | |
| center | |
|---|---|
| right |
| #第二個參數代表了定義變形中心距離盒模型的頂部的偏移值。 |
value | |
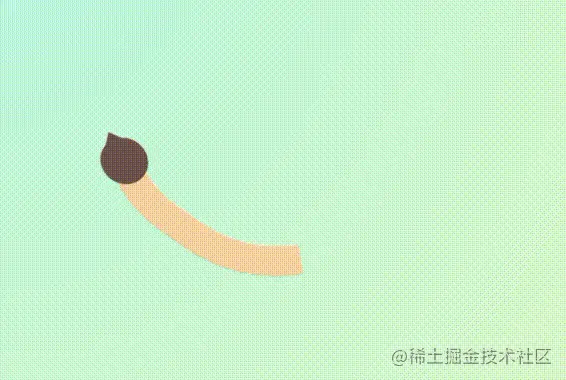
后面的动画微微的旋转偏移就看下方的代码块了,非常简单只需要微调一些角度和偏移即可。这里再多补充一句,transform 的变换必须是盒模型定位的元素哦。
.tail {
// ...
animation: 1s wagging ease-in-out infinite alternate forwards;
transform-origin: 50% 100%;
}
@keyframes wagging {
0% {
transform: rotate(125deg) translateX(0) translateY(0px);
}
100% {
transform: rotate(130deg) translateX(15px) translateY(-15px);
}
}
眨眼睛
眼睛一眨一眨会显得狮子会更生动,但是如果通过缩小高度做动画实现的画,会显得非常难看因为连眼白眼珠都会压缩变形。所以我们依然是通过 clip-path 属性,利用 ellipse 方法把裁剪范围从顶部和底部往中间延伸,直至2%留一道缝隙即可。
.eye {
// ...
animation: 4s blinking infinite forwards;
overflow: hidden;
}
@keyframes blinking {
0%,
40%,
80% {
clip-path: ellipse(100% 100% at 50% 48%);
}
60%,
100% {
clip-path: ellipse(100% 2% at 50% 48%);
}
}
看简简单单的几段css代码就让一只灵动乖巧的狮子就坐在你的面前,赶紧尝试一下吧~
(学习视频分享:web前端)
以上是手把手帶你使用CSS繪製一個可愛卡通獅子動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!





