20個不可錯過的github前端開源項目,趕緊放入收藏夾!
開源的世界每天都豐富多彩,2022年前端領域會有什麼新的挑戰?以下是我們整理的20個有趣的開源項目,希望當中有您想要收藏的那一個。
★1. Proton粒子
Site: https://github.com/drawcall/Proton
Proton是一個輕量、靈活的Javascript粒子動畫庫。使用它可以輕鬆創建各種酷炫粒子動畫效果,該項目在github被近 2k 項目引用。
Proton也支援3d粒子版本
https://github.com/drawcall/three.proton/


#★2. Awesome LowCode Component
Site: https://github.com/aliaszz/awesome-lowcode-component
LowCode - 最近幾年前端領域最火的概念, Awesome LowCode Component 專案為您收集了各種LowCode組件和前沿的技術方案, 可用於快速構建企業級專案或直接用於開發, 大幅提高業務需求和商業變現的效率。

★3. wp2vite
#Site: https://github.com/tnfe/wp2vite

#一個特別有用的專案, 它可以讓你的webpack專案支援vite。相較於webpack,vite開發環境建置速度可提升80%左右,建置生產環境則能提升50%左右。

★4. Awesome State
#Site: https://github.com/tnfe/awesome-state
#網羅產業內各種各樣的前端狀態管理 方案,包含react、vue、angular、小程式等狀態庫。

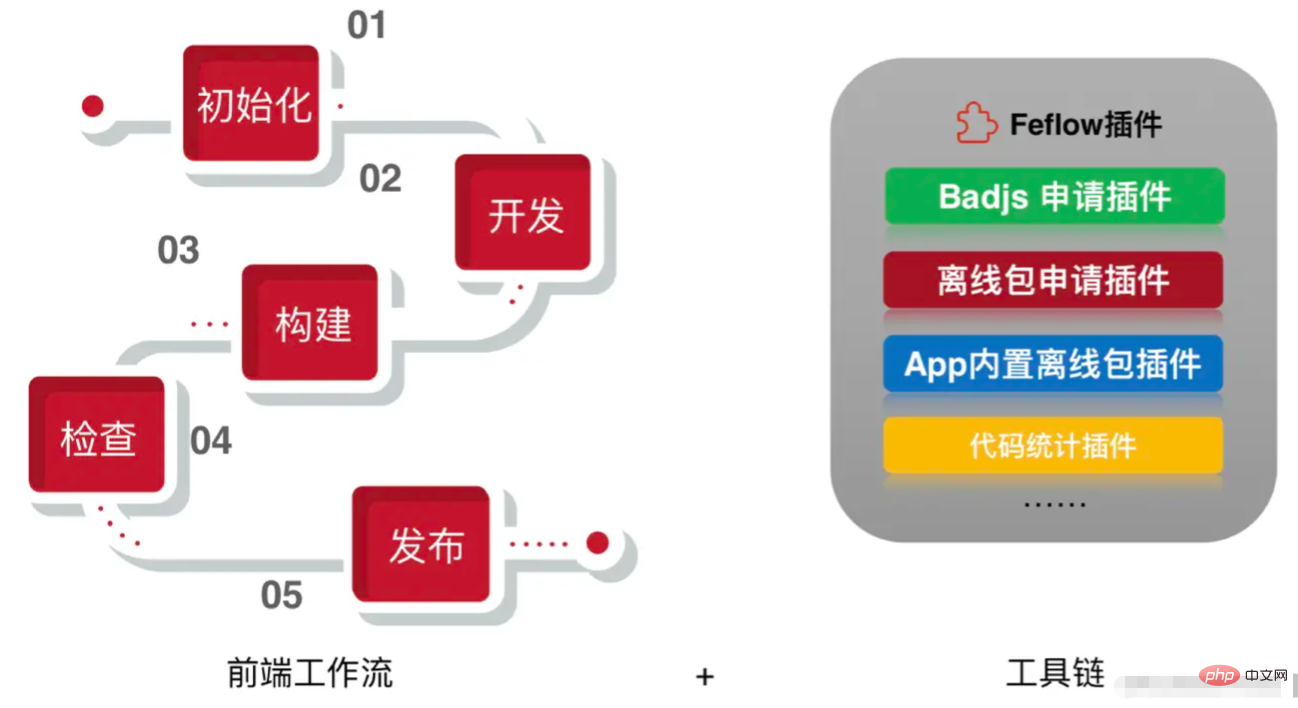
★5. 前端工程化工具Feflow
#Site: https://github.com/Tencent/feflow
#Feflow是騰訊開源的用於提升工程效率的前端工作流程與規格工具。目前已經在NOW直播、花式直播、花式交友、手Q附近、群視頻、群送禮、回音、應用寶、企鵝號等業務廣泛使用。

★6. TDesign React Starter
#Site: https://github.com/Tencent/tdesign-react-starter
TDesign React Starter 是一個基於tdesign-react,使用 React、Vite2開發,可進行個人化主題配置,旨在提供專案開箱即用的、配置式的中後台專案。

★7. Web IDE UI
#Site: https://github.com/DTStack/molecule
#Molecule是一個受VS Code啟發,使用React.js建構的Web IDE UI 框架。透過設計一種類似VS Code擴充機制(Extension),快速、輕鬆地建構一個高度抽象的Web IDE UI系統。

★8. Flutter 遊戲 library
#Site: https://github.com/flutterkit/zerker
Zerker 是一個靈活、輕量的Flutter動畫遊戲框架。使用Flutter來開發跨端遊戲您試過嗎? 同時它還可以製作Widget組件動畫效果,比方飛出動畫、彈窗動畫、場景轉場等等。

★9. InkPaint
#Site: https://github.com/drawcall/inkpaint

InkPaint是一個運行在node.js端的輕量級Canvas圖形渲染庫。使用InkPaint可以在服務端動態合成各種圖片、pdf等。同時,InkPaint是node.js和瀏覽器之間的通用函式庫,在瀏覽器端依然可以正常運作。

★10. Golang for Node.js Developers
Site: https://github.com/miguelmota/golang- for-nodejs-developers
本指南包含大量範例,適用於從Node.js 學習Go 的人,反之亦然。 Go 是一個具有高效能、高並發、跨平台的語言,正在得到越來越廣泛的關注與應用。俗話說,技多不壓身,多掌握一門語言也意味著在應用開發的時候擁有了更豐富的選擇餘地。

★11. 雲端開發CloudBase CMS
Site: https://github.com/TencentCloudBase/cloudbase-extension- cms
CloudBase CMS 是騰訊雲端開發推出的,基於Node.js 的Headless 內容管理平台,提供了豐富的內容管理功能,安裝簡單,易於二次開發,並與雲端開發的生態系統緊密結合,協助開發者提升開發效率。


★12. qiankun微前端實踐
Site: https://github .com/wl-ui/wl-mfe
qiankun 是一套完整的微前端解決方案,這個項目將透過一個微服務Demo 介紹Vue 項目如何接入qiankun。本專案是基於vue3 koa2 qiankun2的微前端後台管理系統專案實戰。

★13. 線上影片編輯器
#Site: https://github.com/kudlav/videoeditor
#一個線上影片編輯器, 支援時間軸操作和影片裁切等功能。專案使用伺服器端渲染, 支援現代主流瀏覽器。

★14. 程式碼時鐘收藏
#Site: https://github.com/drawcall/clock-shop
這個專案收藏了數十款各種各樣好玩的時鐘程式碼。找一個好看的時鐘掛到你的博客主頁上, 瞬間會讓它變得高大上。


★15. Awesome made by chinese
Site: https://github .com/JN-H/awesome-made-by-chinese
Github上來自中國開發者的開源項目,這個項目裡收集並整理了部分我們中國開發者自己的作品,其中每一個都值得讚。類似Awesome專案還有
- https://github.com/igoradamenko/awesome-made-by-russians
- https://github.com/felipefialho/ awesome-made-by-brazilians
- https://github.com/jeswinsimon/awesome-made-by-indians
- https://github.com/ mvximenko/awesome-made-by-japanese

★16. Alloy Worker
Site: https ://github.com/AlloyTeam/alloy-worker
以事務為導向的高可用Web Worker 通訊框架, 經受住騰訊文件等大型前端專案的考驗。

★17.商城低程式碼平台
#Site: https://github.com/wangyuan389/mall-cook
Mall-Cook 是一個基於vue 開發的可視化商城搭建平台,包括多頁面可視化構建、Json Schema 生成器(可視化搭建物料控制面板),實現組件流水線式標準接入平台。最新版本使用 uni-app 重構物料、模板項目,支援生成 H5、小程式多端商城。


WebGPU是最新的Web 3D圖形API, 目前網路上關於WebGPU的學習資料非常少, 本專案中包含了一系列WebGPU範例以及程式碼, 它可以幫助您快速上手。Site: https://github.com/austinEng/ webgpu-samples

由騰訊新聞Site: https://github.com/tnfe/TNT-Weekly
TNTWeb前端團隊維護的weekly項目,每週為您推薦國內外前端領域最新的優秀文章以及行業進展。本專案自開源以來收穫 3.5k star,深受業界廣大前端開發者喜愛。

食譜哪都有,上網一搜遍地都是,甚至還有影片教程,可裡面總會時不時出現難以捉摸的「適量」、突然冒出的「調味料」等,這對做事向來謹慎明確的程式設計師來說,實在頗為頭疼,「HowToCook」計畫也由此誕生。#Site: https://github.com/Anduin2017/HowToCook

感謝您的耐心閱讀!
原文網址:https://juejin.cn/post/7071857303590273061作者:騰訊TNTWeb前端團隊##【相關影片教學推薦:web前端

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
跨域是開發中常會遇到的場景,也是面試中常會討論的問題。掌握常見的跨域解決方案及其背後的原理,不僅可以提高我們的開發效率,還能在面試中表現的更加
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
隨著網路技術的發展,前端開發變得日益重要。尤其是行動端設備的普及,更需要高效率、穩定、安全又易於維護的前端開發技術。而作為一門快速發展的程式語言,Go語言已經被越來越多的開發者所使用。那麼,使用Go語言進行前端開發行得通嗎?接下來,本文將為你詳細說明如何使用Go語言進行前端開發。先來看看為什麼要使用Go語言進行前端開發。很多人認為Go語言是一門
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命





