這篇文章我們帶大家初體驗下Vue的新型前端建置工具 Vite,聊聊和vue-cli 初始化的目錄有什麼不同等,希望對大家有幫助!

Vite 和Vue3 在2022 年應該不算是新事物了,但應該也有很多像我一樣還沒有接觸過這兩個「新鮮玩意」 的。 (學習影片分享:vuejs教學)
這兩樣(Vite Vue3)給我的感覺是完完全全的新鮮玩具,是新時代的潮流。
看著手上的webpack Vue2,想著會不會像幾年前的angularjs gulp 一樣,成為歷史。
臨近年關,也有了一些閒暇時間,來認識一下被人安麗多次的新型前端構建工具 Vite 全新升級的 Vue3 吧!
先來看看 Vite 的官方介紹。

可以看出,在本地開發時,Vite 使用了原生ES 模組:現代瀏覽器(例如最新版Google)已經不需要依賴webpack 管理套件模組,而是可以和Nodejs 一樣具有模組管理能力,這就是原生ES 模組 能力。
所以,在本地開發時,Vite 省略了一些耗時的編譯過程,熱更新自然快。
在建構生產產物時,可以建構現代瀏覽器產物,也可以透過 Rollup 輸出生產環境的高度最佳化過的靜態資源。 —— 這個高度優化到什麼程度,我們可以在後面的文章去探討。
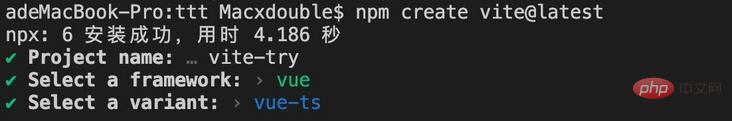
Vite 的上手使用很簡單,直接執行 npm create vite@latest 指令即可。
npm create其實就是npm init指令,而npm init指令帶上包名執行的就是npm exec,也就是執行vite套件的預設指令—初始化。
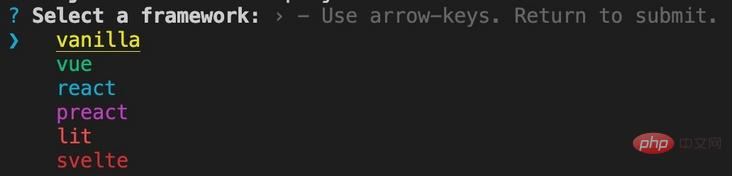
輸入指令後,需要加入專案名稱和技術棧,可以看到可供選擇的技術棧有這麼多種(如下圖)

vite 支援的框架有6 種,有一半我都不知道。
vanilla:Vanilla JS 是一個快速、輕量、跨平台的JavaScript框架。 Vanilla JS 是世界上最輕量的JavaScript框架(沒有之一) —— 其實這玩意就是原生 JS。 vue/react:這兩個應該不用太多介紹了吧。 preact:React 的輕量級替代方案。 lit:Lit 是一個簡單的函式庫,用於建立快速、輕量級的 Web 元件。 (看了一下文法,感覺還挺好玩的。)svelte:一個不使用 Virtual DOM 的函式庫 —— 真酷。這個函式庫的作者和 Rollup 的作者是同一人。 這裡我選了 vue ts 來建立。

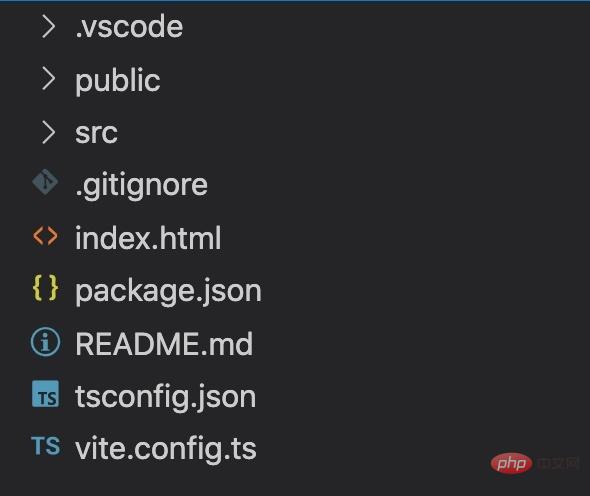
現在就來看看,這個新建的專案目錄長啥樣吧。 (如下圖)

和用vue-cli 初始化的目錄有兩處不同:
index.html 入口檔案被移到了根目錄下。官方解釋是:在開發期間 Vite 是一個伺服器,而 index.html 是該 Vite 專案的入口檔案。
vite.config.ts 取代了 vue.config.js,作為 vite 專案的設定檔。
接下來,我們來看看 package.json 的內容吧。 (如下)
{
"name": "vite-try",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.25"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.0.0",
"typescript": "^4.4.4",
"vite": "^2.7.2",
"vue-tsc": "^0.29.8"
}
}從上面可以看出,使用Vite 初始化的Vue 項目,Vue 的版本已經是最新的Vue3 了。而開發時依賴也從 vue-cli/webpack 系列切換到了 vite 系列。
在體驗 Vue3 新文法之前,先把專案啟動,看看效果吧。
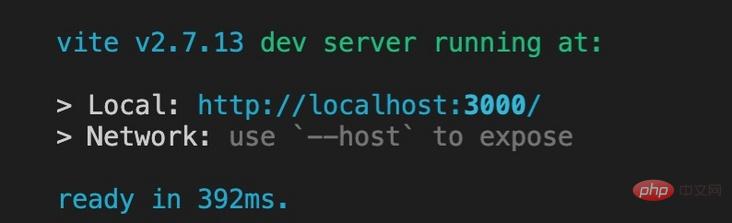
在使用 npm i 安裝完依賴後,使用 npm run dev 即可啟動 本地開發 模式了。

剛運行項目,啟動速度著實讓我吃了一驚。
這比 Vue2 初始化的專案啟動也快太多了,剛一眨眼專案就已經啟動了。
當然,我們從它的介紹可以得知,這是因為在本地開發時,Vite 使用了原生ES 模組,所以期間沒有涉及模組編譯過程,節約了不少時間。
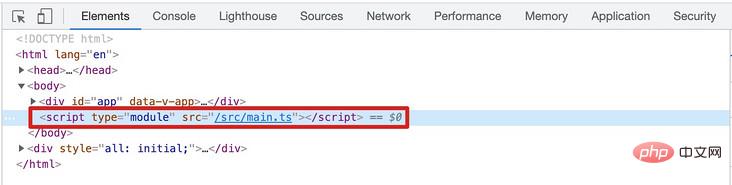
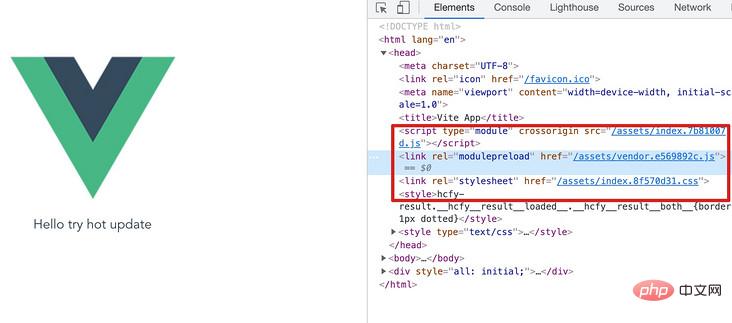
我們打開控制台,先看看我們的 html 檔案。 (如下圖)

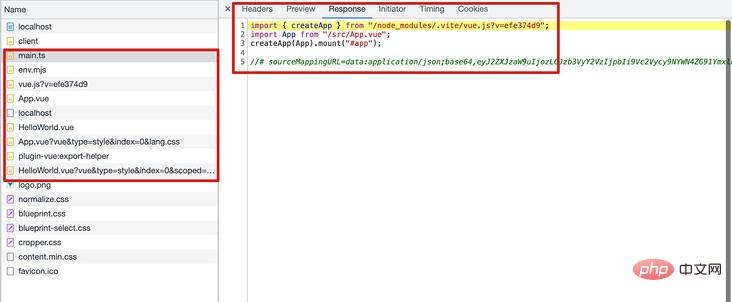
從上午可以看出,html 中引入了main.ts ,也就是我們這個專案的入口文件。 (如下圖)

從上面這張圖可以看出,程式碼還是原生的import,沒有經過任何轉譯。
但是,在這裡我看到請求的資源,有 ts 還有 vue。
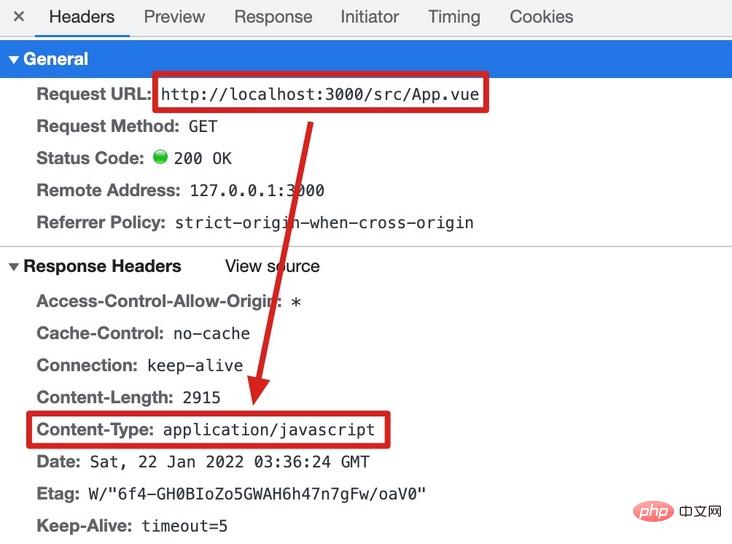
難道Google瀏覽器已經支援直接載入 ts 和 vue 檔案了嗎?其實並不是,這裡的奧妙之處來自於檔案的回應頭 —— Content-Type,這決定了瀏覽器以什麼樣的方式處理該檔案。 (如下圖)

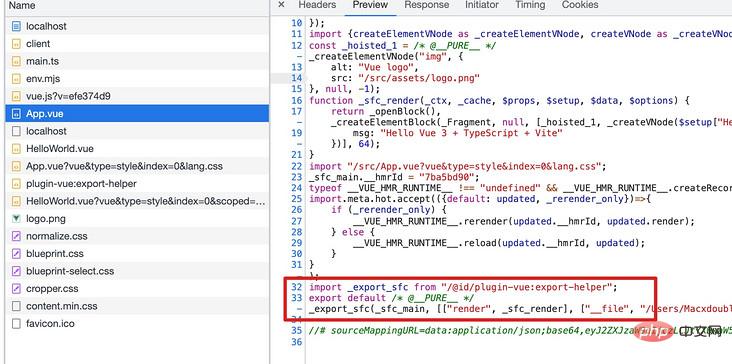
如果你點開其他.vue 檔案可以看出,.vue 檔案還是經過編譯,成為了可供瀏覽器識別的js 類型,但模組還是使用了Google瀏覽器支援的原生ES 模組。 (如下圖)

我們來看看頁面長啥樣吧。 (如下圖)

emmmmm,經典的 Vue 啟動頁。
上圖的兩行話吸引了我的注意:
推薦使用的 IDE 是 vscode volar。
修改 components/HelloWorld.vue 來測試本機熱更新功能。
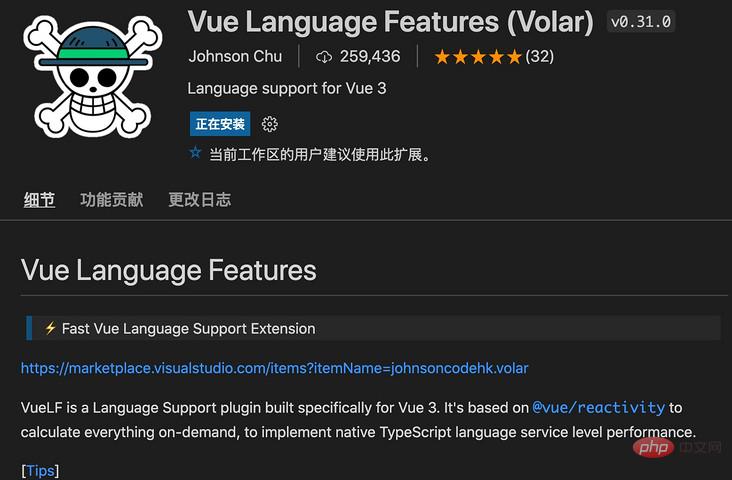
#vscode 是我一直用來寫vue 的程式碼編輯器,可volar 是啥呢?
查了一下,原來是 vscode 中用來支援 vue3 語法的一個插件,可以用於智慧語法提示和錯誤檢查。 (如下圖)

果斷安裝一波。 —— 學霸一把梭,差生文具多
文件中提到了,該插件可能會和vetur 插件有衝突,建議兩者只開啟一個。 (確實如此),所以在一個工作區內的話,只開一個插件吧,避免衝突。
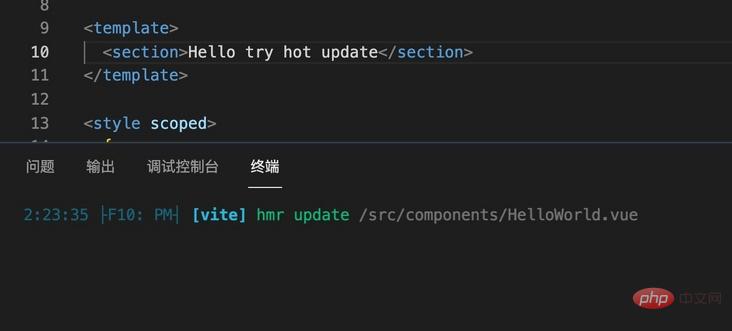
接下來,我來修改 components/HelloWorld.vue 測試本機熱更新功能。
其實感覺不用試,速度一定很快。

修改程式碼後,儲存的一瞬間就熱更新完成了,幾乎是感覺不到的。
這跟項目小也有關係,對於比較大的項目,修改程式碼以後,熱更新的速度如何,還需要再驗證。
本地開發已經體驗過了,現在來建立專案試試看,看看產物長啥樣。
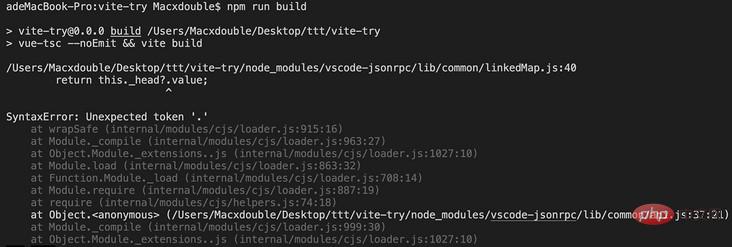
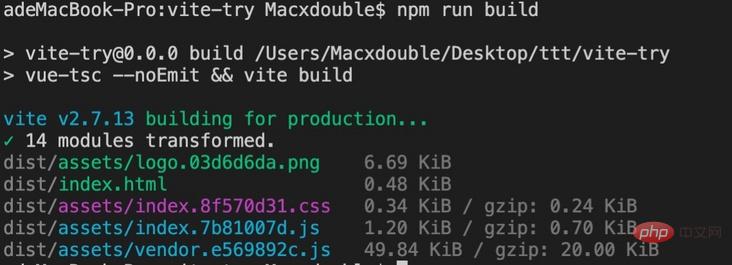
使用 npm run build 指令可以建立專案。這裡發現有個報錯。 (如下圖)

我這是剛初始化的項目,怎麼第一次建構就報錯了呢?
這裡看出報錯是 可選鏈運算子 語法的報錯,想了一下應該是 node 版本的問題。我本地的 node 版本是 v12.20.0,在官方文件找了找,確實有相關的問題記錄。 (如下圖)

看來vue ts 的模板依賴的node 版本需要更高,我在這裡將node 版本切換到v14.15.0,再次運行建置指令,就成功啦! (如下圖)

最終建構的程式碼是由Rollup 進行打包的,Rollup 其實我也沒用過,還是看看他的官方介紹吧。

這裡主要還是要了解rollup 和webpack 的差別,rollup 的模組打包能力並沒有webpack 強大,但利用了tree-shaking 充分處理js 文件,打包出來的js 文件會比較“乾淨”。
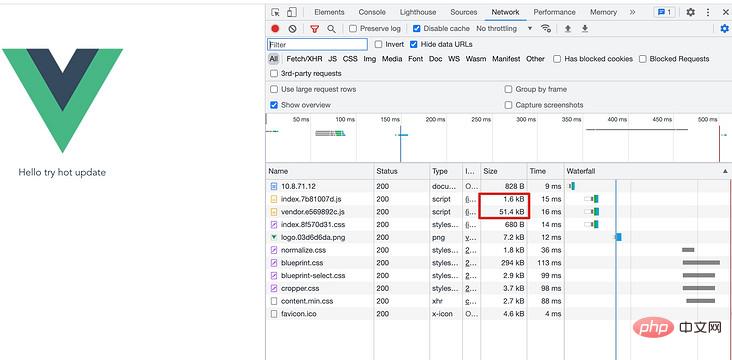
然後,我們進入 dist 目錄,使用 anywhere(一個簡單的 http 伺服器) 執行一下專案看看。



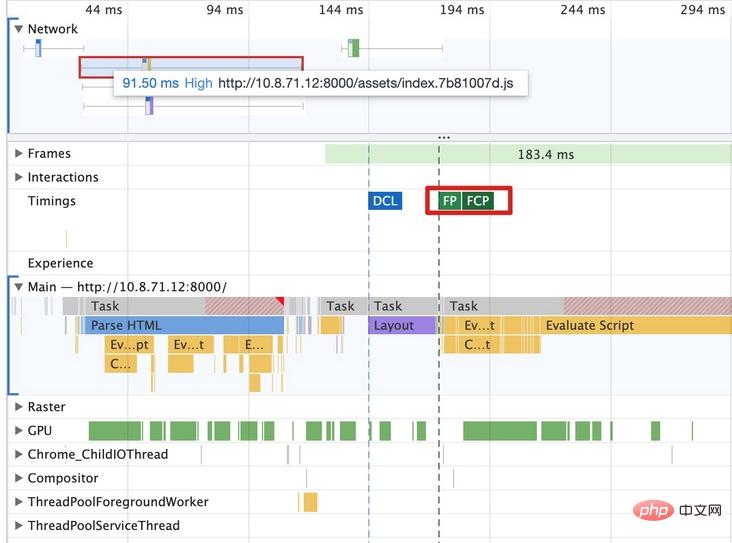
從上圖可以看出,vite 打包出來的文件,入口js 是直接阻塞DOM 渲染線程的。不過,這兩個 js
53k。
Vite 相容性問題
一個新框架的推出,大家都比較關心它的社群活躍度,其次就是它的相容性了。
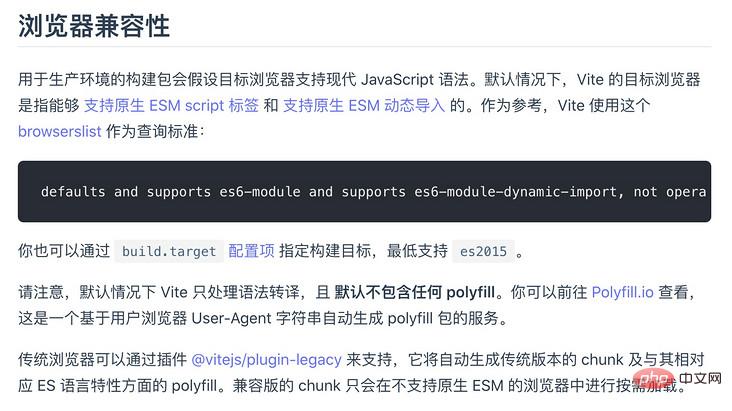
Vite 打包出來的程式碼相容性如何吧。 (如下圖)
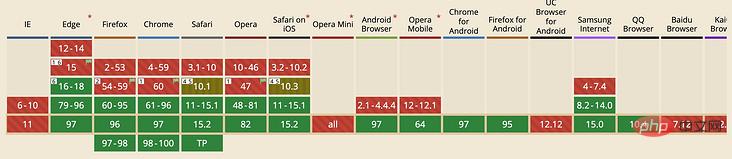
Vite 官方介紹,預設配置建構出來的程式碼是只能支援現代瀏覽器的,也就是下面這些。 
可以透過修改組態最低支援到es2015
ES6 (也就是說, IE 不支援)。
@vitejs/plugin-legacy 來支援傳統瀏覽器(例如 IE11)。不過,IE11 好像也就是它的極限了,更低的版本可能會出問題。
小結
Vite 的初步體驗,到這裡就結束了。
Vite 新建一個項目,然後修改程式碼,查看變更。最後,建構項目,本地預覽。 這一切用 Vite
很快! 我想,我會開始嘗試用 Vite
Vue3 去寫一些小項目練手,然後再看看有沒有適合它的生產項目。
以上是聊聊Vue的新型前端建置工具 Vite(初體驗)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




