css3層次選擇器的用法是什麼
Apr 24, 2022 am 10:06 AM用法:1、後位選擇器選擇元素的子代元素,語法「元素元素{css代碼}」;2、子選擇器選擇元素的所有子元素,語法「元素>元素{css代碼}」;3、相鄰兄弟選擇器選擇元素同級目錄的下一個元素;4、通用兄弟選擇器選擇元素同級目錄下所有後面的標記。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3層次選擇器的用法是什麼
層次選擇器透過HTML的DOM元素之間的層次關係取得元素,其主要的層次關係包括後代,父子,相鄰兄弟和通用兄弟幾種關係,透過其中某一類關係可以方便快速地選定需要的元素。層次選擇器語法如下:
| 選擇器 | 類型 | 功能描述 |
| E F | 後代選擇器(包含選擇器) | 選擇符合的F元素,且符合的F元素包含在符合的E元素內 |
| E > F | 子選擇器 | 選擇符合的F元素,且符合的F元素師所匹配的E元素的子元素 |
| E F | 相鄰兄弟選擇器 | 選擇符合的F元素,且符合的F元素緊緊位於相符的E元素後面 |
| E ~ F | 通用選擇器 | 選擇符合的F元素,且位於符合的E元素後的所有符合的F元素 |
IE7以及以上版本的瀏覽器包括其他各類瀏覽器都支援層次選擇器。 (IE6不支援)
以下透過一個HTML檔案說明各類別層次選擇器的使用方式:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4
<p>5</p>
<p>6</p>
</p>
<p>7
<p>8
<p>9
<p>10</p>
</p>
</p>
</p>
</body>
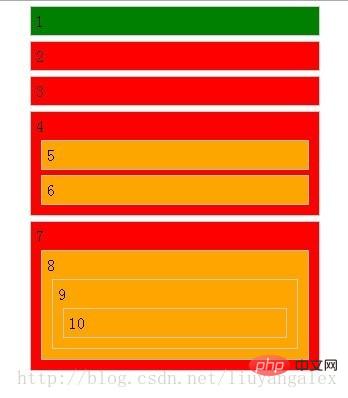
</html>顯示效果如下:

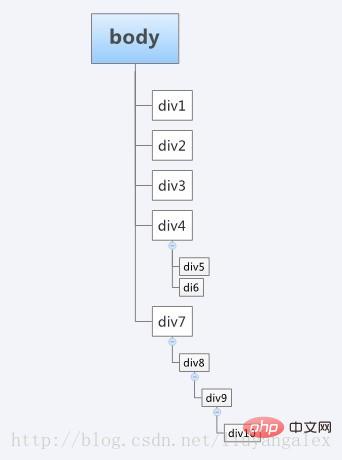
其DOM樹結構如下:

」後位選擇器:
##後代選擇器(E F)又稱為包含選擇器,作用就是可以選擇某一元素的後代元素。例如“E F”, E為祖先元素,F為後代元素,表達的意思就是E元素的所有後代F元素,這裡的F元素不管是E的子元素,孫輩元素,或者更深層次的關係,都將被選中。
換句話說,不管F在E中有多少層級關係,F元素都會被選取。
下方使用後位選擇器改變其背景顏色,在上述HTML元素CSS程式碼的最後增加如下樣式:
p p {background: orange}顯示效果如下:

子選擇器:
子選擇器智慧選擇某元素的子元素,其中E為父元素,而F為子元素,其中E>F表示選擇了E元素下所有子元素F。這與後代選擇者不一樣,後代選擇器中,F是E的後代,而在E>F中F只是E的子元素而已。
下面程式碼用來改變body下的子元素p的背景色:
body > p {background:green;}顯示效果如下:

相鄰兄弟選擇器:
相鄰兄弟選擇器可以選擇緊鄰在另一個元素後面的元素,它們有一個相同的父元素。換句話說E和F是同儕元素,F元素在E元素後面,並且相鄰。
下面程式碼用來改變class為active的p元素的相鄰兄弟元素背景顏色,為了方便起見,為上述HTML元素的第一個p元素增加class屬性,如下:
<p class="active">1</p>
然後在其CSS程式碼最後增加如下樣式:
.active + p {background:lime}顯示效果如下:

一般兄弟選擇器:
用來選擇某元素後面的所有兄弟元素,它們和相鄰兄弟元素選擇器類似,需要在同一個父元素之中,也就是說E元素和F元素是同儕元素,且F元素在E元素之後。
在上述HTML的CSS程式碼最後增加如下樣式:
.active ~ p {background:red;}顯示效果如下:

(學習影片分享:css影片教學)
以上是css3層次選擇器的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















