css3屬性選擇器的用法是什麼
用法:1、選擇指定屬性的元素,語法「元素[屬性名]」;2、選擇指定屬性值的元素,語法「元素[屬性名=屬性值]」;3、選擇指定前綴屬性值的元素,語法「元素[屬性名^=屬性值]」;4、選擇指定後綴屬性值的元素,語法「元素[屬性名$=屬性值]」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3屬性選擇器的用法是什麼
CSS3中使用了很多的屬性選擇器,透過這些屬性選擇器,對具有指定屬性的 HTML 元素設定樣式。可以為擁有指定屬性的 HTML 元素設定樣式,而不僅限於 class 和 id 屬性。可以根據我們自己的設計來定義元素的樣式,製作出精美的網頁。下面讓我們來看看有哪些屬性選擇器~
E[att^=value]
E[att^=value] 屬性選擇器是指選擇名稱為E的標籤,且該標籤定義了att屬性,att屬性值包含前綴為value的子字串。需要注意的是E是可以省略的,如果省略則表示可以符合滿足條件的任意標籤。例如,div[id^=section]表示符合包含id屬性,且id屬性值是以「section」字串開頭的div元素。
E[att$=value]
E[att$=value] 屬性選擇器是指選擇名稱為E的標籤,且該標籤定義了att屬性,att屬性值包含後綴為value的子字串。與E[att^=value]選擇器一樣,E元素可以省略,如果省略則表示可以符合滿足條件的任意元素。例如,div[id$=section]表示符合包含id屬性,且id屬性值是以「section」字串結尾的div元素。
E[att * = value]
E[att * = value]選擇器用於選擇名稱為E的標籤,且該標籤定義了att屬性, att屬性值包含value子字串。此選擇器與前兩個選擇器一樣,E元素也可以省略,如果省略則表示可以符合滿足條件的任意元素。例如,div[id * = section]表示符合包含id屬性,且id屬性值包含「section」字串的div元素。
以下用E代表要選擇的標籤(可以為標籤名稱、類別名稱、id名等);用attr代表屬性名稱;val代表屬性值。
E[attr~=「val」]
選取條件:1、標籤內有這個屬性,屬性值只有"val」。 2.標籤內有這個屬性,屬性值包含"val","val"值需獨立存在。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
為了易於分辨,現在將每個p浮動給一個寬、高、背景顏色和邊框,並用屬性選擇器改變其背景顏色來看看效果。
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
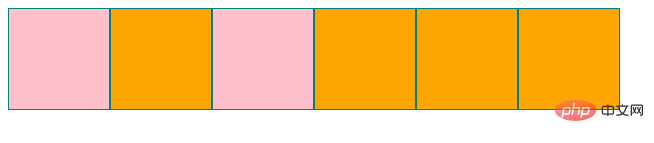
.p[title~="a"]{
background-color: pink;
}效果圖
分析:可以看到第三個p也被選中,因為其屬性值有a、b和c三個值,其中有一個值為a滿足條件,所以被選中了。
E[attr|=“val”]
選取條件:1、標籤內有這個屬性,屬性值只有"val"。 2、標籤內有這個屬性,以val值開頭並且以"-"連接的。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
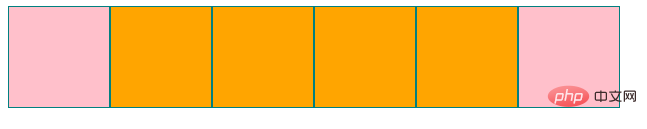
p[title|="a"]{
background-color: pink;
}效果圖
分析:被選取的是第一個和最後一個。第三個p以a開頭但之後的值不是"-「連接,第四個以」-"連接但不是以a開頭,所以沒有被選中。
E[attr^=“val”]
選取條件:1、標籤內有這個屬性,屬性值只有"val"。 2.標籤內有這個屬性,屬性值以"val" 開頭。
E[attr$=“val”]
選取條件:1、標籤內有這個屬性,屬性值只有"val"。 2.標籤內有這個屬性,屬性值以"val" 結尾。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
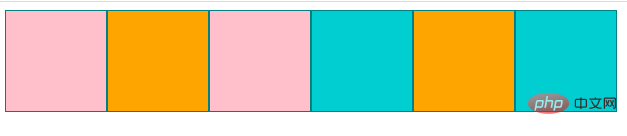
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}結果圖
分析:第一、三個p值為“a”、“a_c”,他們都是以a開頭的值,所以被選中,背景改為粉紅色。第四、六個p值為“b-a-b”、“a-b”,他們都是以b結尾的值,所以被選中,背景改為暗寶石綠色。
E[attr*=“val”]
選取條件:1、標籤內有這個屬性,屬性值只有"val"。 2.標籤內有這個屬性,屬性值包含"val"
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
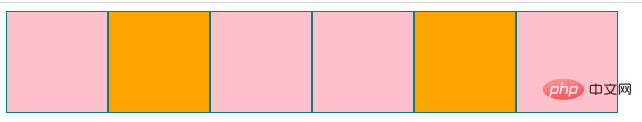
p[title*="a"]{
background-color: pink;
}結果圖
分析:除了第二個和第五個p中屬性值不包含a,所以沒被選中。
(學習影片分享:css影片教學)
以上是css3屬性選擇器的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






