在css3中,可以用「transform-origin」屬性設定rotate的旋轉中心點,該屬性可變更轉換元素的位置,第一個參數設定x軸的旋轉位置,第二個參數設定y軸旋轉位置,語法為「transform-origin:x軸位置y軸位置」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
rotate()函數是內建函數,用於基於給定角度作為參數旋轉元素。可以依照度數,刻度,弧度或轉角設定角度。
用法:
rotate( angle )
參數:此函數接受代表旋轉角度的單一參數角度。正角和負角分別使元素順時針和逆時針旋轉。
以下範例說明了CSS中的rotate()函數:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.rotate_image {
transform:rotate(45deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<img class="rotate_image lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/189/234/232/1650768555372311.jpg" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>輸出:

transform-Origin屬性可讓您變更轉換元素的位置。
2D轉換元素可以改變元素的X和Y軸。 3D轉換元素,還可以更改元素的Z軸。
語法為:
transform-origin: x-axis y-axis z-axis;
x-axis定義視圖被置於 X 軸的何處。
y-axis定義視圖被置於 Y 軸的何處。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
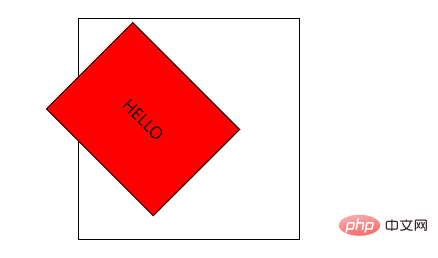
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是怎麼設定rotate在css3的旋轉中心點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




