在css3中,可以利用「:first-child」來搭配「:not」選擇器篩選除去第一個元素的元素,兩個選擇器可以分別篩選父元素的第一個子元素和除去指定條件的元素,語法「元素:not(:first-child){css樣式代碼;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
:first-child 選擇器符合其父元素中的第一個子元素。
:not(selector) 選擇器符合每個元素是不是指定的元素/選擇器。
兩個選擇器搭配使用就能夠篩選除去第一個元素的元素。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
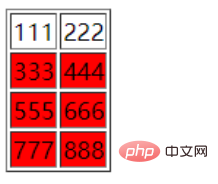
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3篩選怎麼除去第一個元素的元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




