30個實用VSCode 插件,讓你的開發效率倍增!
這篇文章給大家總結分享30個實用VSCode 插件,讓你的日常開發工作效率倍增,希望對大家有幫助!

1. Image preview
透過此插件,當滑鼠懸浮在圖片的連結上時,可以即時預覽該圖片,除此之外,還可以看到圖片的大小和解析度。 【推薦學習:《vscode入門教學》】

#2. Auto Rename Tag
##使用這個插件,可以在重新命名一個HTML 標籤時,自動重新命名HTML 標籤的開始和結束標籤。避免只修改了開始標籤,而忘記修改結束標籤。此擴充適用於 HTML、XML、PHP 和 JavaScript。











14. Vetur
Vue 開發必備插件,它為 Vue.js 提供了實用的工具,例如除錯、錯誤檢查、語法高亮、片段等。

15. IntelliCode
#IntelliCode 旨在幫助開發人員提供智慧的程式碼建議。它預設支援 Python、TypeScript/JavaScript、React 和 Java。 IntelliCode 將最有可能使用的內容放在清單的頂部,從而節省時間。 IntelliCode 建議基於 GitHub 上的數千個開源專案。

16. Import Cast
該外掛程式用於在編輯器中內聯顯示導入包的大小。此擴充功能使用 webpack 來偵測導入套件的大小。

17. Beautify
Beautify 可以幫助我們以更美觀的方式格式化程式碼。它支援 JavaScript、JSON、CSS、Sass 和 HTML 等流行語言。

18. Code Time
Code Time 可以計算我們使用 Visual Studio Code 的時間,提供了多種資料指標。

19. Settings Sync
Settings Sync 用於將Visual Studio Code 的設定保存在GitHub 上,並輕鬆地將其用於其他計算機,例如有關擴充的資訊或系統設定。使用該插件可以輕鬆地為許多不同的機器進行設置,而無需打開先前安裝的擴展和相關設置。

20. Live Share
Live Share 可協助團隊中的開發人員即時共用程式中的程式碼,從而輕鬆編輯和偵錯程序,例如共用偵錯會話、終端執行個體、localhost Web 應用程式、語音通話等。

21. Code Spell Checker
Code Spell Checker 可以幫助我們檢查單字拼字是否有錯誤,檢查的規則遵循 camelCase (駝峰命名)。

22. Error Lens
Error Lens 是一款將程式碼檢查(錯誤、警告、語法問題)進行突出顯示的插件。 Error Lens 透過使診斷更加突出,增強了語言的診斷功能,突出顯示了由該語言生成的診斷所在的整行,並在代碼行的位置以行方式在線打印了診斷訊息。

23. ES7 React/Redux/GraphQL/React-Native snippets
React/Redux/Reatc Native/react-router 語法智慧提示,React 開發者必備。借助此程式碼段,可以輕鬆建立基於類別的元件、function元件。

24. REST Client
REST Client 允許發送 HTTP 請求並直接在 VS Code 中查看回應。它是 VS Code 的 Postman,可以方便地整合到程式碼編輯器中。 REST 用戶端同時支援 REST 和 GraphQL API。

25. JavaScript Booster
JavaScript Booster 透過分析程式碼及其上下文自動建議快速操作以重構或增強程式碼。它支援來自重構條件、聲明、函數、TypeScript、promise、JSX 等的多種程式碼操作。

26. Live SASS Compiler
Live SASS Compiler 擴充功能可以將 SASS 或 SCSS 檔案即時編譯或轉譯為 CSS 檔案。

27. Remote-SSH
Remote-SSH 可以使用任何具有 SSH 伺服器的遠端機器作為開發環境。由於擴充功能直接在遠端機器上執行命令,因此無需在本機上放置原始程式碼即可快速操作遠端伺服器。

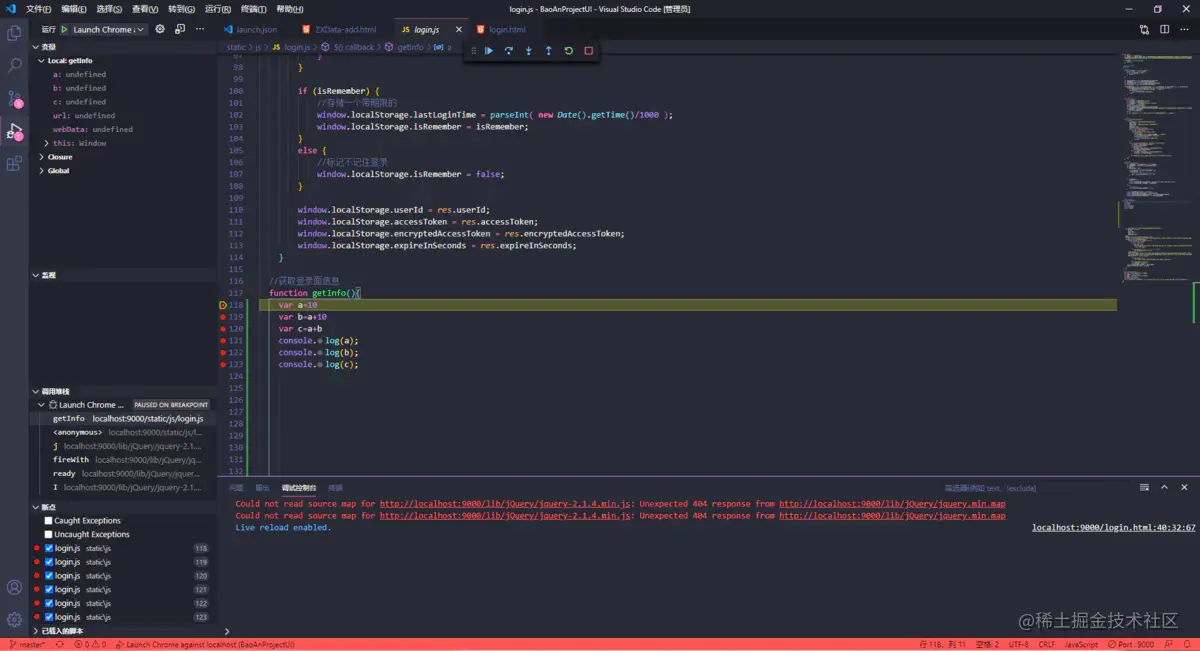
28. Debugger for chrome
Debugger for Chrome 是微軟開發的插件,它允許我們在 VS Code 中偵錯 JS 程式碼。可設定斷點、逐步執行程式碼、偵錯動態新增的腳本等。它有助於在開發過程的早期檢測錯誤。

29. npm Intellisense
npm 安裝套件之後,在 require 時提供該外掛程式可以獲得智慧提示,import 語句中自動填入 npm 模組。
30. Live Server
Live Server是具有即時載入功能的小型伺服器,可以在專案中用live-server作為一個即時伺服器即時查看開發的網頁或專案效果。
它是為靜態和動態頁面啟動具有即時重新載入功能的本機開發伺服器,在狀態列中按一下即可啟動或停止伺服器。
原文網址:https://juejin.cn/post/7090022862114783245
作者:CUGGZ
#更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是30個實用VSCode 插件,讓你的開發效率倍增!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)








