目錄
html5中新增加的表單元素有哪些
html5
html5中新增加了3個表單元素:1、datalist元素,用於為input設定下拉列表,裡面的選項是預先定義好的,將作為使用者的輸入資料;2、keygen元素,可規定用於表單的金鑰對產生器欄位;3、output元素,用於將計算結果輸出顯示。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5中新增了三個表單元素:datalist、keygen、output。
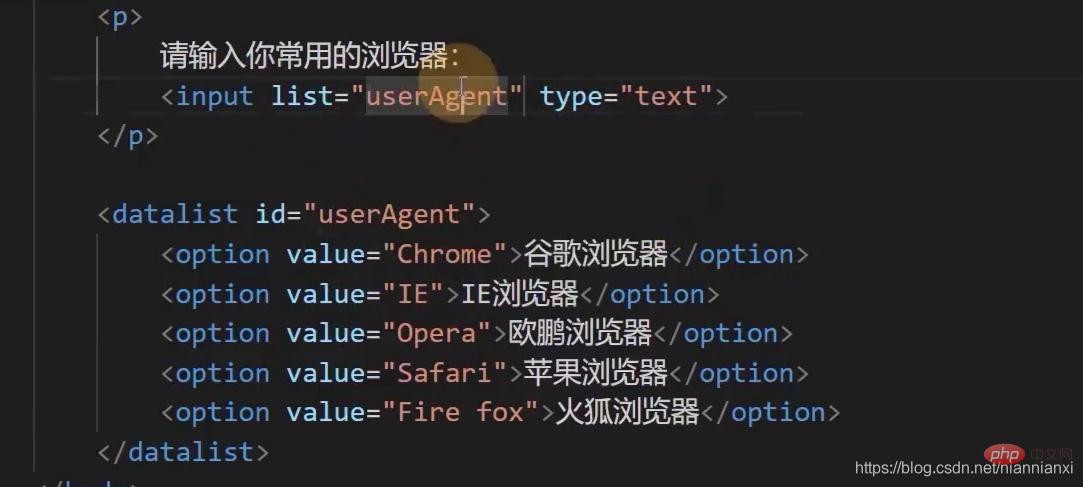
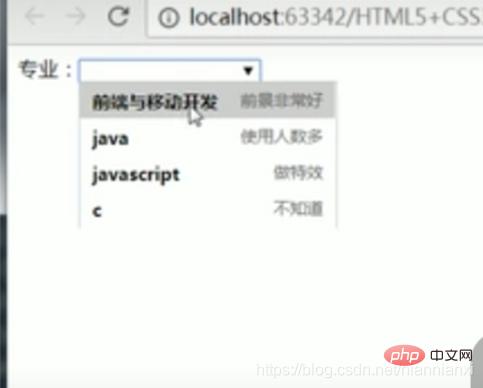
1、datalist元素
#
这里注意datalist元素要写id,与input表单元素的 list属性创建联系
登入後複製
範例1:

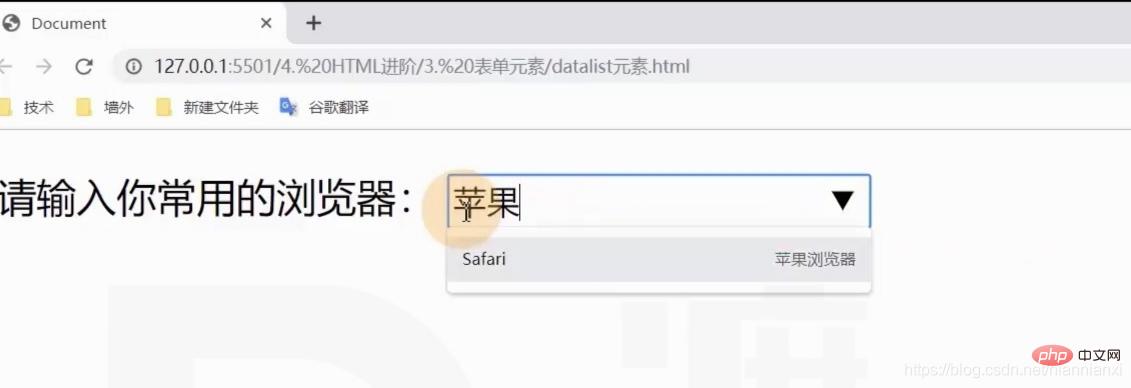
#在頁面上顯示如下:

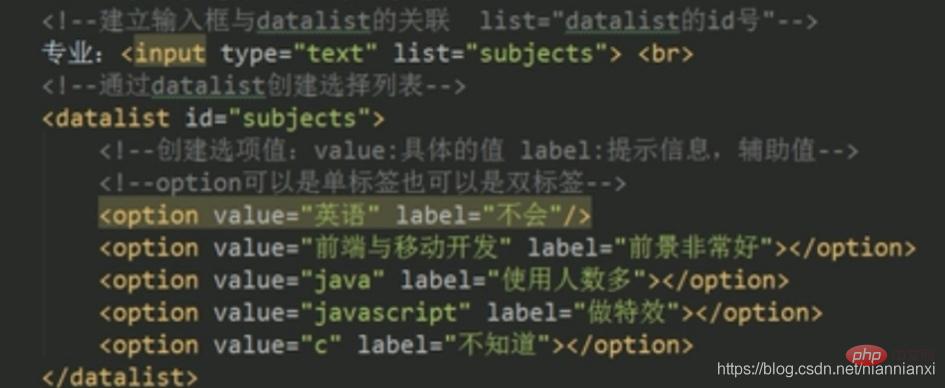
##範例2:

 ##假如想要輸入的是網址,要注意value值必須加http://
##假如想要輸入的是網址,要注意value值必須加http://
 這裡的datalist元素在火狐瀏覽器上是沒有下拉清單的,要注意!
這裡的datalist元素在火狐瀏覽器上是沒有下拉清單的,要注意!
以及datalist的子元素option元素可以寫成單一標籤的格式:eg:
以上是html5中新增加的表單元素有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














